| 29 сентября 2011 |
 | Великие дела состоят из маленьких поступков |  |
Винсент Ван Гог
Помощь в поиске значения в больших, сложных наборах данных становится все более важным аспектом в проектировании дизайна пользовательского интерфейса. В то время, как потребность может быть понятной, пути преобразования необработанных данных в эффективную визуализацию не всегда настолько очевидны. Есть много различных отличительных типов данных, и разные типы данных лучше подходят к одним определенным видам визуализации, чем к другим. Кроме того, некоторые дизайны визуализации более эффективны в обобщении выделении различных особенностей данных. Как вы определяете и наиболее информативно компонуете все разрозненные элементы? Я, во всяком случае, чем ближе знакомлюсь с разными типами данных и их описаниями, тем больше я уверен в использовании и изучении дизайнерских идей визуализации.
Основные составляющие: типы данных
Я встречал несколько вариаций, не говоря уже о философских суждениях о том, как раскрыть и описать типы данных, иногда они сбивают с толку. В этой статье представлен основной способ. В основном, данные можно разделить на два основных класса: дискретные и непрерывные. Дискретные данные обозначают четкие, отдельные предметы, которые попадают в качественные категории. Например, яблоко или апельсин — это дискретные или условные предметы, которым не свойственен порядок по отношению друг к другу. И наоборот, непрерывные данные — это предметы, которые располагаются в четко обозначенном порядке, например, дни недели, температура, срок годности пирожного.
Также, наравне с дискретными и непрерывными данными, применяются другие виды классификаций, но мы рассмотрим только некоторые из них.
Измерение составляющих
- Номинальная шкала: Это обычное расположение предметов без систематизации или упорядочивании (например, яблоко, апельсин и помидор). Эти предметы можно расположить по-разному, и они по-прежнему будут нести ту же информацию.
- Порядковая шкала: Элементы данных описывают свойства предметов или событий, которые упорядочены на основе какой-то характеристики (например, как вы расположите апельсины по отношению к помидорам?) Однако порядок расположенных объектов не дает никакой информации о расстоянии между расположенными рядом элементами.
- Интервальная шкала: элементы, сравниваются по какой-то шкале, часто временной (например, дни недели, часы суток), с одинаковыми интервалами между соседними значениями шкалы. Градусы температуры одинаковы как в диапазоне 95 — 100° С, так и в диапазоне 0 - 10° С. Еще один пример: сколько яблок и апельсинов продавали каждый день в течение последней недели?
- Пропорциональная шкала: Упорядоченные группы чисел присвоенные отдельным элементам (объекты, события и т. д.). Это позволяет оценивать и сравнивать разные единицы измерения например: «вдвое меньше», или «в четыре раза тяжелее». Благодаря чему работает эта шкала? Ноль. То есть, все начинается с нулевого значения (как например, текущий список = 0) и с него начинается отсчет предметов.

Оформление диаграммы: виды данных и формы представления
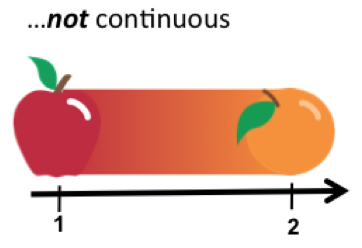
Вопрос: Что не так в схеме отображения информации об объемах продаж в августе?
Ответ: Кроме всего прочего, линия в этом контексте, - не является правильным отображением этого типа дискретных качественных данных, так как линия представляет непрерывность, не разграничивания отдельные фрукты.

Поиск правильного соответствия между данными и образами может стать сложнее и требовать больше времени. Как пользователя инфографики и других визуальных моделей, стоит спросить соответствует ли изображение значению. Для дизайнеров очень важно решить как изображение упрощает или усложняет дело. Этот процесс называется «визуальным кодированием» данных. Ниже представлены два общих правила, сформулированные исследователем информационной визуализации и автором книги «Образное мышление для дизайна» Колином Вэиром ( Visual Thinking for Design, Colin Ware) о взаимосвязи разных видов типов данных:
- Использование графики (как в гистограмме) для отображения информации о категории сбивает с толку, так как мы склонны воспринимать размер как выражение количества.
- Если мы обозначаем величины цветом, то сможем воспринимать номинальные или, в лучшем случае, порядковые значения несколькими разрозненными отрезками. Восприятие метрических интервалов с помощью цвета мало эффективно. Многие способы визуализации способны передавать только номинальных или порядковых данных.
Этот анализ всего лишь слегка затрагивает проблему выбора диаграммы. Тем не менее, я считаю, было бы хорошо помнить о других вариантах использования диаграммы, а также о предупреждения возникновения потенциальных проблем удобства пользования для людей, которые будут работать с таблицами.
Ниже представлены общие примеры основных диаграмм, в которых удобно работать с дискретными данными.
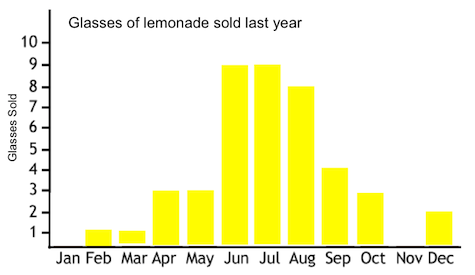
 Гистограмма — пример диаграммы с непрерывными данными. На оси Х отмечены значения месяцев, которые, в отличие от апельсинов и груш, располагаются в определенном порядке:

Определение «особенностей» параметров при помощи графики
В кулинарии несколько основных ингредиентов, например сахар, соль и перец, которые комбинируют со многими продуктами, но в зависимости от блюда, использование тех или иных специй улучшает или ухудшает аромат и усвояемость пищи. Решение — рассматривать каждый ингредиент с учетом всего процесса приготовления пищи. Эта же идея верна и при представлении данных. У любого вида диаграммы, графика или другой визуальной формы есть свои сильные и слабые качества и ограничения в отображении и выводе важных особенностей данных. Хотя несколько разных изображений могут соответствовать определенному типу данных, одно визуально отображение может лучше подходить к другим опциям.
Также существует множество различных вопросов и видов данных для суммирования, презентации или исследования с помощью наглядного отображения: Есть ли какие-либо известные примеры или «формы» величин? Где находится «центр» данных и где находятся экстремальные значения? Существуют ли какие-то основные модели и направления, предложенные числами?
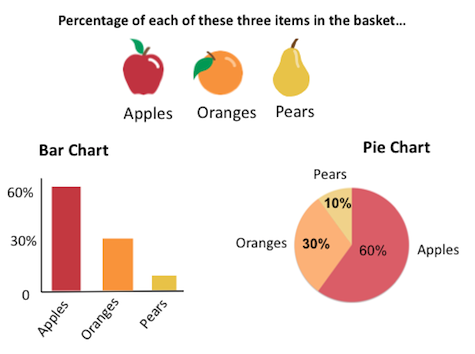
В качестве простого примера, давайте представим, что нам нужно краткий точный отчет продаж яблок, апельсинов и помидор за третий квартал. Гистограмма позволяет сделать только такую оценку. В этом примере гистограмма отобразила бы только абсолютные значения. Однако, если бы мы хотели получить значение соответствующие процентные значения продаж этих фруктов в течение квартала, для этого лучше использовать секторную круговую диаграмму. Для некоторых форма (на которую часто наговаривают) секторной диаграммы зачастую предоставляет мгновенное и удобное понимание целого и части лучше, чем отдельные прямоугольники гистограммы.
Хорошо работают в комплексе: данные, визуализация и люди.
 | Столь же губительно для ума иметь систему, как и не иметь никакой. Поэтому их следует объединить. |  |
Карл Вильгельм Фридрих Шлегель (Karl Wilhelm Friedrich Schlegel)
Большие возможности для решения проблемы и получение информации из больших, сложных и различных баз данных требуют от людей, которые обладают различными навыками и типами мышления обмениваться ими в изолированной программной среде. Когда Рафаэль Марти (Raffael Marty) начал изучать компьютерную безопасность и визуализацию, то обнаружил, «что люди, которые занимаются визуализацией, не знают о концепциях безопасности, а те, кто занимается безопасностью не знают о визуализации». Многие люди, которым приходится сотрудничать в процессе работы над созданием зрительного образа, относятся к разным сферам у них абсолютно непохожий способ мышления, представления и передачи мыслей.
Для эффективного комбинирования визуальных принципов и теории и создания понятного отображения данных, требуется творческий подход. «В конце-концов, я считаю, что визуализация — это не сложная наука, а искусство», - говорит Марти. Например, «если бы вы представили информацию простой гистограммой и необычно ее раскрасили, на бы стала интереснее и понятнее. Как вы упрощаете подачу большого объема информации?»
Марти создал диаграмму (ниже) для книги «Практическая безопасность визуализации» (Applied Security Visualization) для того, чтобы помощь пользователям определить, как им следует наиболее эффективно подавать информацию. По его словам, он очень огорчался, сражаясь с данными, которые он должен представить. «У меня даже началось нервное расстройство от того, что у меня не получалось наглядно представить данные». В конце-концов Мартину пришлось открыть свою собственную компанию, PixlCloud, чтобы работать над этой проблемой.
Примечание: в этой статье я в качестве отправной точки я брал только количественные (одномерные) данные. Однако парные (двумерные) и множественные (многомерные) данные имеют большое значение в формировании зрительного образа. Но это — тема для другой статьи. Диаграмма, представленная ниже, содержит таблицы, которые отображают больше, нечто большее, чем одномерные данные.

Заключение
Точно также, как и кухонная утварь помогает вам приготовить великолепное блюдо, она не может сделать это самостоятельно. Это относится и к подготовке визуализации данных. Во многих отношениях, человеческий разум — основной элемент. Но одновременно с этой способностью принятия решений, наступает ответственность за принятые решения и за …... UX дизайнеры могут играть важную роль, помогая пользователям сражаться с большими объемами сложных данных и давая советы по комбинированию и презентации различных элементов.
Иногда этот процесс может быть проще простого, а иногда — нет. Но конечный результат должен быть всегда удовлетворительным.
|