Занимаясь веб-анализом более четырех лет, и, постоянно работая рука об руку с дизайнером, я понял: Данные указывают на проблему, а дизайн решает ее.
В этой статье веб-дизайн рассматривается с точки зрения
веб-аналитики. Мы рассмотрим вопросы, на которые должен ответить веб-дизайнер, применяя системы показателей и инструменты для измерения влияния и эффективности веб-дизайна.
Этапы привлечения посетителя
Посетители сайта всегда находятся на одном из следующих этапов:
1. Внимание
2. Заинтересованность
3. Желание
4. Действие
5. Удовлетворенность
На каждом этапе посетитель имеет различные ожидания, и именно дизайнер делает так, чтобы эти ожидания оправдались.
Разработка дизайна для привлечения посетителя
Вопросы: Привлекает ли дизайн вашего сайта внимание посетителей хотя бы на несколько секунд? Помогает ли он быстро отыскать необходимую информацию?
Если время загрузки стартовой и внутренних страниц сайта вам не удастся быстро привлечь внимание посетителя, он уйдет на другой сайт.
Большую роль в привлечении внимания играют заголовки.
Что измерять? Bounce rate и exit rate показатель отказов и коэффициент выходов.
Решение: Большинство
аналитических программ подскажут вам, сколько раз вы упустили возможность задержать внимание посетителя.
Точки выхода подскажут, сколько людей покинуло сайт через определенную страницу, а показатель отказов - сколько посетителей ушло, не перейдя на вторую страницу сайта.
Вы можете пойти дальше и измерить
показатель отказов как количество посетителей, которые пробыли на вашем сайте менее 10 секунд. Чем больше посетителей уходят с вашей страницы, тем меньше дизайн и контент помогли им найти нужную информацию.
Разработка дизайна для привлечения внимания посетителей
Вопросы: Считают ли посетители, что они попали туда, куда им нужно? Можете ли вы убедить посетителей, что информация, размещенная на вашем сайте — именно то, что им нужно?
Если вам удастся привлечь внимание посетителя к вашему сайту, он проведет на нем больше времени, чтобы ознакомиться и почитать. В этих случаях, дизайн сайта должен быть как можно проще для восприятия и чтения и изучения и подталкивать к каким-либо действиям на странице. Сколько времени длится чтение статьи по сравнению с реальным временем, которое тратят посетители на чтение?
К примеру, согласно некоторым источникам, средняя скорость чтения студента колледжа
от 250 до 350 слов в минуту. Если в вашей статье 1000 слов, то полное прочтение статьи займет около 2,8 минуты. Если среднее время нахождения на странице всего лишь 5 секунд (иными словами, только 4% времени, необходимого для прочтения всей статьи), это значит, что большая часть текста не прочитана и недостаточно интересна для того, чтобы увлечь посетителя. Эта проблема может указывать на
недостатки текста на сайте или на недостатки дизайна, или на то и другое.
Другие примеры: Сколько людей нажимают кнопку Play на видеоролике или просматривают изображения конкретного продукта? Если роль контента (информационного наполнения сайта) – заинтересовать, то дизайн — это то, что упрощает работу с ним.
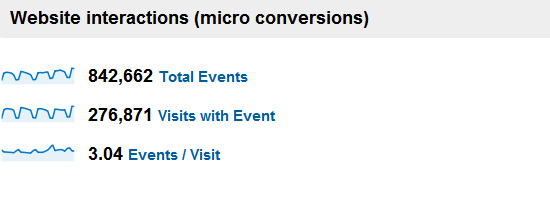
Веб-аналитики называют эти взаимодействия и события микроконверсиями. Чем больше возникает таких микроконверсий, тем большее количество посетителей (в итоге) совершат покупку, прослушают трек или заполнят форму заказа (макроконверсия).
То, как посетители ведут себя на сайте, указывает на их интерес к тому, что предлагает сайт.
Что измерять: Количество переходов по странице. Время, проведенное на веб-странице.
Решение:
Один из способов определить, насколько дизайн поддерживает интерес посетителей — изучить расширенные функции Google Analytics,
отслеживая события по каждому действию, которое можно расценить как усиление заинтересованности пользователя конкретной веб-страницей (клики, прокрутка для просмотра, комментирование, проигрывание видео, и тому подобное).
Также можно использовать
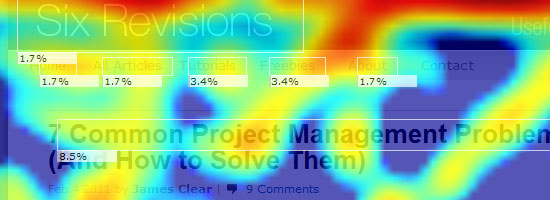
Click Tale. Это программа, которая записывает целые сессии посещения вебсайтов и позволяет вам проиграть их позже. Это может помочь понять, как посетители ведут себя на данной странице. Six Revisions используют программу Click Tale для проверки главной страницы сайта.
Разработка дизайна для повышения желания совершения действий.
Вопросы: Дизайн вашего сайта положительно влияет на ваших посетителей, дает им почувствовать, что именно они приобретают, воспользовавшись вашим предложением? Посетители кликают на агитирующую кнопку?
Любой продукт или сервис, представленный на сайте — уникален, и именно веб-дизайнер должен указывать, что делает его уникальным и почему посетитель должен выбрать именно этот сайт, а не какой-то другой.
Если дизайн сайта работает хорошо, то посетитель быстрее кликнет на кнопку призыва к действию. В тот самый момент, когда посетитель решил зарегистрироваться или что-нибудь купить, очень важно, чтобы кнопка призыва к действию была рядом.
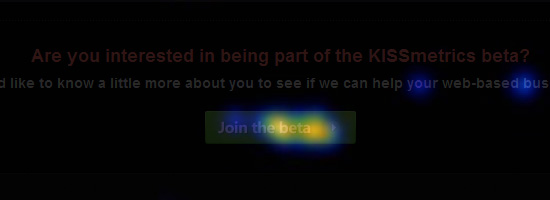
Тепловая карта (карта значений), отображающая клики мышкой на кнопку заказа.
Что измерять: Количество нажатий кнопки призыва к действию.
Решение: Отслеживание кликов мышкой, предлагаемое такой программой, как
Crazy Egg поможет вам определить насколько часто посетители кликают на агитирующие кнопки.
С целью повышения заинтересованности посетителей многоплановое и
A/B дробное тестирование (сплит-тест) помогут вам протестировать различные типы дизайнов и выбрать наиболее эффективный.
Разработка дизайна для удовлетворения пользователя
Вопрос: После того, как посетители перешли на следующую страницу, полностью ли эта страница удовлетворяет ожидания вашего посетителя, предоставляет ли необходимую информацию?
Дизайн того, что открывается
после клика, играет решающую роль для достижения того, к чему стремятся владельцы сайтов:
переход. У вас уже получилось завладеть вниманием посетителя, заинтересовать его. С этого момента дизайн имеет только две основные задачи.
Первая — максимально упростить процесс перехода по страницам сайта (т. е. - оптимизировать процесс выбора товаров и их
презентацию).
Вторая задача веб-дизайна — удостовериться, что на странице есть ответы на любой вопрос, который может возникнуть у клиента, и что клиенту не придется искать ответ по всему сайту.
Было бы жаль терять клиентов на этом этапе только из-за непродуманного дизайна.
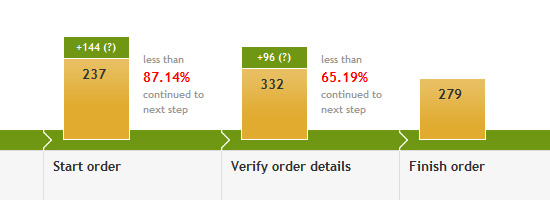
«Воронки» дают четкое представление об успешных переходах.
Что измеряем: «Воронки» и/или выбранный маршрут.
Заключение
И наконец, самое важное – влияние каждого элемента сайта на достижение определенных целей.
Управляемый данными, продуманный дизайн во всех своих проявлениях занимает сильные позиции и несет достаточно большую ответственность, когда речь идет о эффективности сайта.