| 24 июля 2011 |
Множество источников делится с нами бесчисленными советами и методиками по возможностям использования веб-сайтов. И хотя многие из этих советов логичны и воспринимаются нами серьёзно, мы всё равно пытаемся найти подтверждение им в реальной жизни и в других источниках, чтобы опереться именно на эти теории.
В этой статье обсуждаются такие находки научных исследований в сфере возможностей использования веб-сайтов, как исследование и доклады по отслеживанию движения глаз (ай-трекингу) для улучшения использования веб-сайтов. Вы увидите, что это советы со здравым смыслом и их придерживаются многие специалисты, но, в любом случае, некоторые из этих советов могут удивить вас и изменить ваше представление о процессах, происходящих в современном дизайне.
1. Забудьте правило трёх щелчков
Годами обсуждается идея о том, что пользователь бросает искать интересующую его информацию, если он не добирается до нее за три щелчка мышью. В 2001 году Джефри Зелдман, признанный авторитет в сфере веб-дизайна, написал в книге «Реализуйте свой талант в сети» (Taking Your Talent to the Web), что правило трёх щелчков «поможет создать удобную и логичную иерархическую структуру сайта»
Если следовать логике, это замечание имеет смысл. Конечно, пользователи не будут только и заниматься тем, что щёлкать по ссылкам, чтобы, в конце концов, может быть, найти интересующую их информацию.
Но почему ограничение именно на трёх щелчках? Что указывает на то, что пользователи бросают искать информацию именно после трёх щелчков?
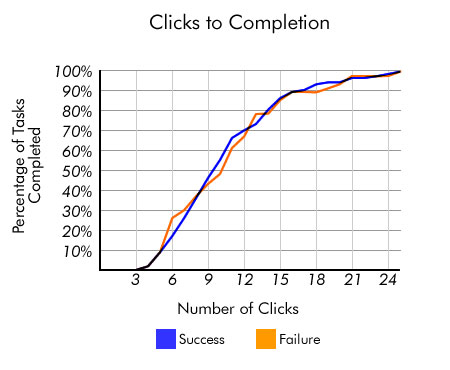
На самом деле большинство пользователей не бросит искать информацию только лишь потому, что есть такое правило. Количество щелчков, которые они сделают, не связано с их отказом искать информацию.
Исследование Джошуа Портера, опубликованное на сайте User Interface Engineering, показывает, что основная часть пользователей после трёх щелчков мышью не считает, что не найдёт информацию. В среднем для поиска информации пользователи делают 12 щелчков. Портер утверждает: «Почти никто не бросает искать информацию после трёх щелчков».
Но тут нужно обратить внимание не на возросшее волшебное число щелчков, которые сделает пользователь, а на удобность в обращении. Если вы создадите удобный пользовательский интерфейс, который будет прост и приятен, но до информации можно будет добраться за 15 щелчков (в 5 раз больше, чем указано в правиле трёх щелчков), не обращайте внимания на это правило.
Источники и дальнейшее чтение
2.Сделайте просмотр содержимого в виде F-образной модели
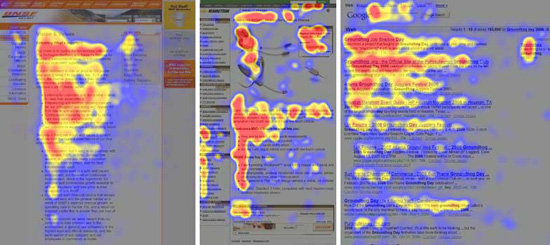
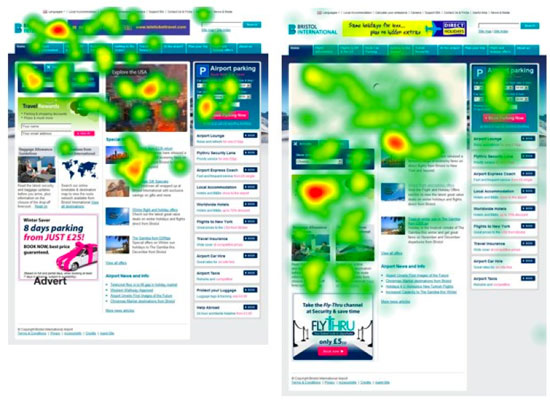
Доктор Джекоб Нилсен, пионер в области изучения возможностей использования веб-сайтов, проводил исследования движения глаз пользователей Интернета (ай-трекинг) и изучил этот вопрос более чем на 230 участниках. Его исследование указывает на то, что когда пользователи изучают содержание экрана, они как бы рисуют взглядом букву F.
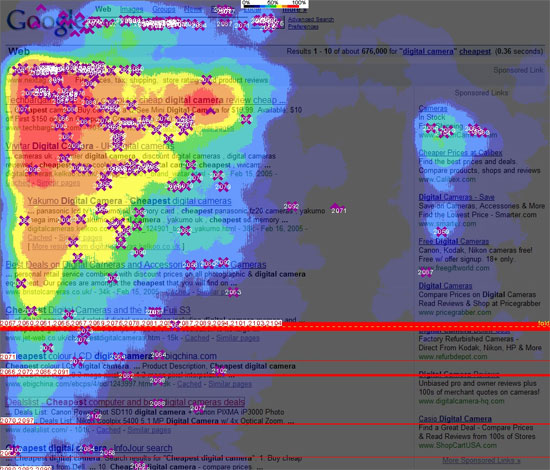
Подобное исследование при участии 50 испытуемых было проведено маркетинговыми фирмами Enquiroи Did-it в совместном проекте с центром исследования движения глаз Eyetools и указало на такую же модель чтения результатов поиска в Google. Образовался, так сказать, «золотой треугольник Google», в котором концентрация взгляда приходилась на верхнюю часть и левую сторону, что соответствовало F-образной модели из независимого исследования ДжекобаНилсена.
Для дизайнеров и копирайтеров это значит, что информацию, которая предполагается для первостепенного просмотра, следует перемещать в левую сторону и что информацию вообще лучше подавать в F-образной форме (например, разделить абзацы пробелами или какими-то нечитаемыми знаками), что увеличит вероятность быть увиденной пользователем, когда он просматривает веб-страницу.
Источники и дальнейшее чтение
3. Не заставляйте пользователей ждать: ускорьте работу вашего сайта
Нам всегда говорят, что наши пользователи нетерпеливы: они ненавидят ожидание. Но, если рассуждать логически, кто из нас любит ожидание как таковое? Но есть ли какие-нибудь доказательства, кроме этого избитого высказывания, что люди действительно не любят ожидать и что небыстрая работа сайта раздражает пользователей?
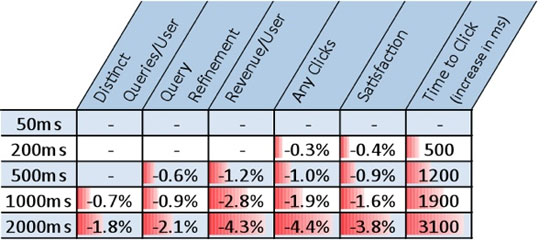
При помощи Bing, поисковой системы компании Microsoft, было проведено исследование, в котором пользователям предлагалось оценить скорость отображения страниц и кроме этого, оценивался процент дохода, который приносил каждый посетитель. Результаты показали, если скорость отображения страниц уменьшалась менее, чем на 2 секунды, оценка пользователей понижалась на 3,8% , при этом доход снижался на 4,3%. Для такой огромной компании, как Microsoft снижение дохода даже на 4,3% равно многомиллионным потерям прибыли.
Да, пользователи на самом деле нетерпеливы: они не хотят ждать долго и могут перестать переходить по ссылкам из-за недостаточной скорости. И если вы занимаетесь проблемой ранжирования поисковых систем, то попытка улучшить время отклика страницы имеет даже большее значение, т. к. Google сейчас учитывает скорость отображения страницы в определении позиций этой страницы в результатах поиска.
Что вы можете сделать для улучшения скорости отображения страниц? Используйте инструменты, которые помогут найти слабые места при отображении страниц, используйте CSS-спрайты для повышения скорости отображения страниц и инструменты для измерения быстродействия, такие как YSlow, которые помогают просмотреть, где вы можете сделать быструю предварительную оптимизацию.
Источники и дальнейшее чтение
4. Сделайте контент легко читаемым
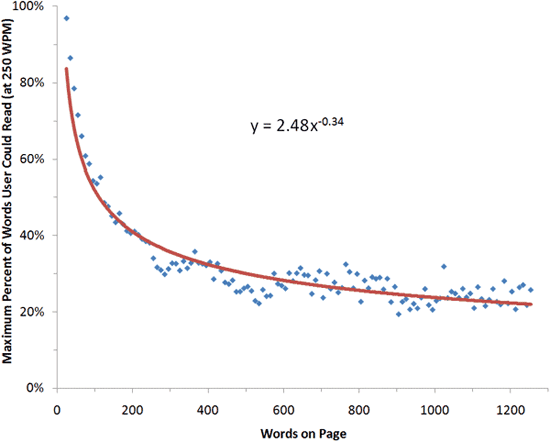
На самом деле интернет-пользователи не читают контент он-лайн, по крайней мере, исходя из исследования доктора Нилсена, посвященного поведению людей на его веб-сайте. Его исследование показывает, что люди читают только 28% текста на веб-странице, т.е. его меньшую часть.
Для того чтобы пользователи читали большую часть информации, используйте техники, которые облегчают чтение контента. Выделяйте ключевые слова, используйте заголовки, пишите небольшие абзацы и используйте списки.
Источники и дальнейшее чтение
5. Не беспокойтесь по поводу размещения важной информации сверху и прокрутки
Существующий миф, что вся ваша значимая информация должна помещаться в верхней части страницы, которую видно сразу без прокрутки, впервые был предложен Джекобом Нилсеном.
Итак, длинные страницы – это плохо? Нам следует помещать всё в верхней части веб-сайта, потому что люди не станут прокручивать страницу и читать дальше?
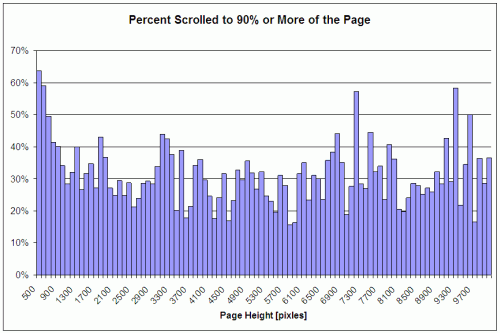
В соответствии с исследованиями компании Clicktale, которая занимается веб-аналитикой, можно ответить: «Нет». Результаты этих исследований показали, что длина страницы не влияет на решение пользователя прокручивать её дальше или нет.
Согласно исследованиям Joe Leech of CX Partners – агентства по дизайну, направленному на пользователя – небольшое количество информации до прокрутки вынуждает пользователя искать информацию ниже, т.е. прокручивать страницу.
Главное, что нужно тут уяснить – это то, что вам не следует запихивать всю наиболее важную информацию сверху только лишь потому, что вы боитесь, что иначе посетители не смогут её найти. Используйте принципы визуальной иерархии и искусство расстановки приоритетов, делайте важными различные элементы содержимого страницы.
Источники и дальнейшее чтение
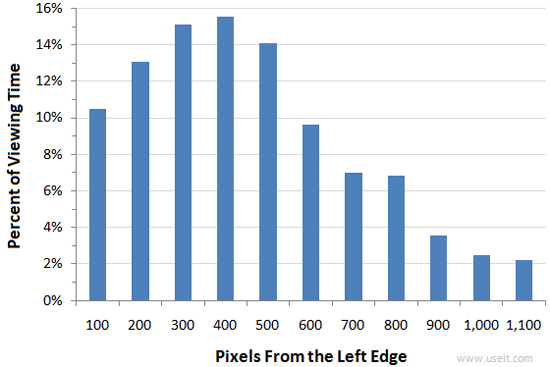
6. Расположите важную информацию слева на веб-странице
Люди, носители культур, с письменностью слева направо, автоматически начинают и писать, и просматривать любую страницу слева направо. Это причина того, почему много интернет-пользователей обращают больше всего внимания на левую сторону веб-страницы. По результатам исследования движения глаз, проведённого доктором Нилсеном с 20 интернет-пользователями, это происходит в 69% случаев.
Такие же результаты, только с точностью наоборот, были и на веб-сайтах с языками, таких как иврит или арабский язык,где тексты читаются справа налево (больше внимания уделяется правой стороне странице по сравнению с левой).
Есть две вещи, которые нужно извлечь для себя из этих результатов. Во-первых, когда вы продумываете расположение содержимого сайта, нужно принимать во внимание язык сайта; во время разработки дизайна сайта следует принимать проектные решения исходя из особенностей той или иной культуры. Во-вторых, для сайтов в культурах, где традиционно читают слева направо, важные компоненты дизайна следует располагать слева; и наоборот – для сайтов культур, где традиционно читают справа налево.
Источники и дальнейшее чтение
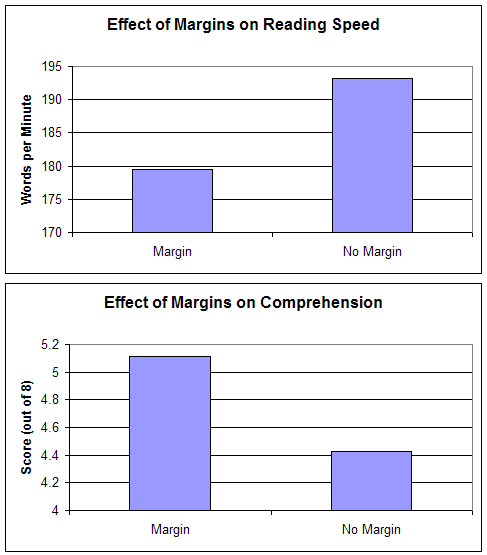
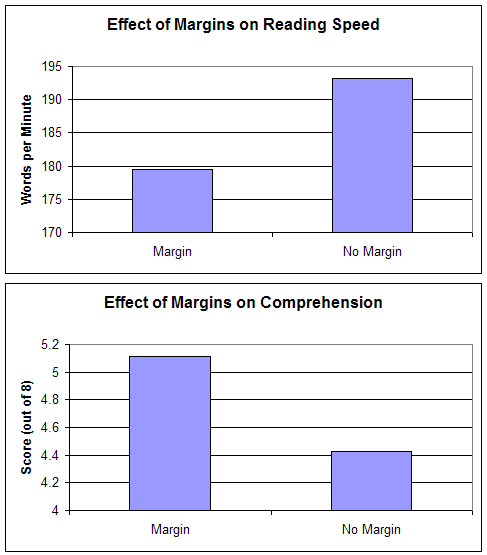
7. Пробел в тексте влияет на читабельность
Хорошая читабельность текста улучшает восприятие и скорость чтения, а также повышает вероятность, что пользователь не покинет сайт, а будет продолжать читать. Есть много факторов, которые влияют на хорошую читаемость, таких как правильный выбор шрифтов (соотношение серифа и сансерифа), размер шрифта, высота строки, контрастность фона/переднего плана, а также разгонка.
На 20 испытуемых было проведено исследование читаемости текста. Им были предложены одни и те же отрывки текстов, но вокруг них были разные поля и у них была разная высота строки (расстояние между линиями текста). Исследование показало, что хотя текст без полей читается быстрее, восприятие прочитанного снижается. Повышение скорости чтения текста без полей объясняется тем, что абзацы и весь текст сжаты и поэтому требуется меньше времени, чтобы водить глазами со строки на строку и с абзаца на абзац.

На примере этого исследования мы видим, что то, как мы оформляем содержимое сайта, помогает или затрудняет восприятие пользователя. В процессе работы над вашим веб-сайтом осторожно относитесь к деталям – к цвету, высоте строки, планируемому движению глаз и т.д., и не забывайте об основных принципах вёрстки. Это поможет не разочаровать читателей, которые будут пользоваться информацией с вашего веб-сайта. И более того, поработайте над эффективным использованием так называемого негативного пространства (свободного пространства между строчками, блоками информации и т.д.) в веб-дизайне.
Источники и дальнейшее чтение
8. Мелкие детали имеют большое значение
Очень часто, особенно когда поджимает время, мы, работая над дизайном веб-сайта, видим общую картину и не обращаем внимания на мелочи. Если мы ограничены во времени и в возможностях, мы отбрасываем мысли о редактировании чего-либо или об оформлении той или иной отдельной кнопки. Ведь есть много всяких дел, которыми нужно заняться, то очень часто детали остаются без внимания.
Но даже такая мелочь, как форма кнопки может влиять на общий успех сайта, по крайней мере так утверждает Джаред Спул, который рассказал о том, как удалённая кнопка облегчила посетителям подсчёт денег, и таким образом, доход сайта повысился на 300 миллионов долларов за год. Первый месяц зафиксировал повышение продаж на 45%, что объяснялось именно этими изменениями.
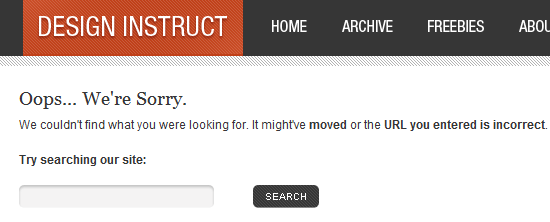
Такое внимание к деталям также утверждается фирмой Flow, занимающейся дизайном, направленным на пользователя. Сотрудники фирмы утверждают, что, изменив страницу со стандартным сообщением об ошибке, так что в нем появился текст, помогающий справится с этой ошибкой, они улучшили работу сайтов на 0,5%, что, если перевести на деньги, равно дополнительным четверти миллиона фунтов стерлингов в год с одного сайта.
Что это был за текст? Это было сообщение, состоящее из двух вежливых предложений, вместо непонятного 404 error: «Приносим извинения, существует проблема вашего входа в систему. Невозможно обработать запрос по вашей карте. Пожалуйста, попытайтесь оплатить ещё раз».
Источники и дальнейшее чтение
9. Не полагайтесь только на поиск. Управление сайтом должно быть продуманным
Пользователи ожидают, что с сайтом будет легко обращаться, и он будет хорошо организован. Даже если у сайта прекрасная система поиска, пользователи всё равно сначала будут использовать кнопки управления. Согласно исследованию, проведённому Герри МакГоверном, около 70 % пользователей начинают задание, которое перед ними стоит, со щёлканья по ссылкам страницы, вместо того, чтобы использовать возможности поиска.
Такой же результат показал тест UIE, проведённый с 30 пользователями интернет-магазинов. Анализ исследования показал, что «пользователи часто обращаются к поиску в том случае, если ссылки на странице им не подходят». Таким образом, поиск становится наиболее используемым инструментом, только когда пользователь не может отыскать то, что ему нужно на открытой им странице.
Урок, который нужно вынести из этого, ясен: не думайте, что поиском можно скрыть плохую организацию управления содержимым и отсутствие удобного перехода к нужному материалу. Чтобы пользователи могли найти то, что они ищут, нужно уделять внимание распределению разделов сайта, расположению содержимого, панели управления, а затем уже улучшать функции поиска.
Источники и дальнейшее чтение
10. Главная страница не так важна, как вы думаете
Наиболее вероятно, что посетители вашего сайта меньше всего времени проведут на вашей главной странице. Системы поиска играют тут большое значение, т.к. они перенаправляют пользователей на нужные страницы на вашем сайте. Ссылки с других сайтов тоже могут направить не на главную страницу, а туда, где есть соответствующая информация.
В соответствии с анализом Герри Мак Говерна, просмотры главных страниц сайтов наглядно упали. Он утверждает, что если в 2003 году 39% посетителей заходило на сайты с главной страницы, то к 2010 году произошло снижение до 2%. Он также подтвердил это исследование данными с сайта, где была раздельная информация за 2008 и 2010 годы (10% в 2008 году и 5% в 2010 году).
Результаты Мак Говерна указывают на то, что всё больше и больше посетителей переходит по ссылкам поисковых систем, социальных сетей, таких как Twitter, и ресурсов по сборке контента, таких как AllTop. И таких посетителей намного больше, чем тех, кто сразу зашёл на главную страницу сайта. Следовательно, чем больше внимания вы обратите на страницы, на которые пользователи переходят по ссылкам, тем рациональнее будут затраты на привлечение посетителей на ваш сайт.
Источники и дальнейшее чтение
Сопутствующий контент
Камерон Чапман– профессиональный веб-дизайнер и дизайнер-график с почти шестилетним опытом работы в этой сфере. Она написала множество статей для блогов, таких как Smashing Magazine и Mashable.Вы можете посетитьеё профессиональный сайт Cameron Chapman On Writing.Если вы захотите связаться с ней, найдите её на Twitter.
|