|

Как часто вы бывали в следующей ситуации? Вы показываете клиенту дизайн, на работу над которым потратили две недели. Ему нравится, но он хочет, чтобы вы внесли некоторые изменения, требующих от вас дополнительных часов работы. Почему? Вы не знаете.
Он тоже не знает. Никто не знает. Он просто считает, что если справа на странице вебсайта разместить карту, это будет круто. Ему действительно нравится его идея и он очень хочет, чтобы изменения были внесены. Таким образом, вы стоите перед дилеммой: либо вы удовлетворите запросы клиента, либо вы удовлетворите запросы пользователей.
Все мы знаем, кто нам подпишет чек.
К счастью, есть третий вариант: вы можете сослаться на Восприятие пользователем (UX).
Работая дизайнером, я почти в каждом проекте сталкиваюсь с субъективными и неоправданными требованиями клиента внести изменения в дизайн, и как раз в таких ситуациях ссылки на Восприятие пользователем приходят на помощь.
Такая система знаний, как Восприятие пользователем, поможет переместить из центра внимания аргументы клиента и вернуть туда потребности пользователя. Это значит, что она поможет найти разумные аргументы в защиту удобства пользователя и пресечь субъективные (и иногда эгоцентричные) требования клиента изменить дизайн.
Восприятие пользователем не только обеспечивает взаимопонимание дизайнеров и клиентов, но также согласовывает будущие изменения и обновления с исходной концепцией продукта и, следовательно, на долгий срок обеспечивает единство дизайна.
Что такое Восприятие пользователем?
Это концепция, которая настаивает на том, что хороший дизайн получается в результате правильно обозначенных проблем и верных решений этих проблем.
Вопреки расхожему мнению, Восприятие пользователем не является только лишь творческим процессом. Это рациональный, повторяемый, последовательный процесс, который направлен на решение задач дизайнеров. Он рассматривает проблему того, как чувствуют себя пользователи при употреблении готового продукта.
Внедрение Восприятия пользователя в ваш дизайнерский процесс
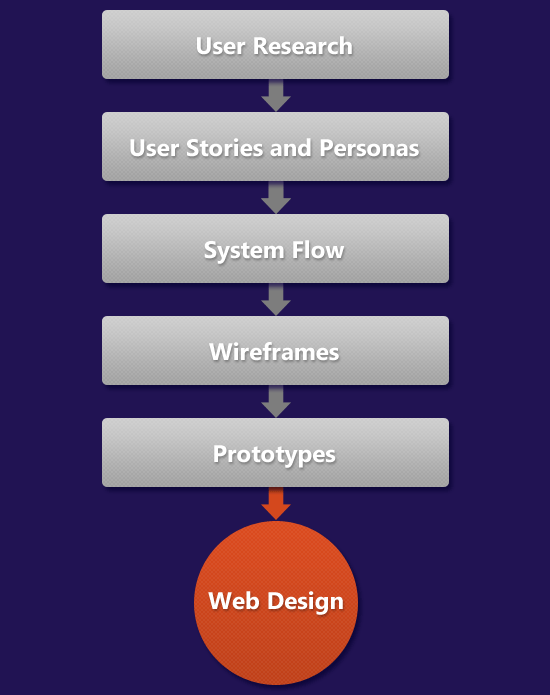
Итак, до того, как начать использовать Photoshop, или даже до того, как начать создавать эскизы и каркасы, убедитесь, что вы правильно решаете дизайнерские проблемы. Для того вам надо пройти следующие этапы:

Исследование пользователя (User Research)
Начните исследование вашего пользователя для того, чтобы выявить свою целевую аудиторию. Не имеет значения, создаёте ли вы вебсайт или разрабатываете приложение для мобильных телефонов, продумайте простые описания потенциальных пользователей, их демографические данные, их уровень владения техникой и их цели.
Истории пользователей и их личности (User Stories and Personas)
Затем напишите несколько небольших рассказов о том, как они, для того чтобы добиться своих целей, будут использовать ваш продукт. На этом этапе вам не нужно слишком много деталей, просто попытайтесь выявить наиболее часто используемые сценарии. Этот вид деятельности мы назовём «создание личностей пользователей». Ход системы (System Flow)
Основываясь на этих историях, нарисуйте систему, которая будет показывать главные элементы, то, как они между собой связаны, и то, как они взаимодействуют друг с другом.
Например, я работаю над веб-приложением, которое даёт компаниям возможность находить правильных пользователей на ранних стадиях тестирования. Таким образом, главными элементами для меня будут пользователи, компании и создаваемое приложение.
Выявив главные элементы, я рисую стрелки между ними. Эти стрелки указывают такие отношения, как «компания может создать/редактировать/удалить создаваемое приложение», а «пользователи могут загрузить/просмотреть/использовать создаваемое приложение».
Если вы знакомы с проектированием баз данных, то это похоже на создание диаграммы сущностей и связей.
Пока что мы продолжаем работать в пространстве состояний: мы находимся на высоком уровне и не уделяем много внимания деталям. На этом этапе динамика важнее попыток делать всё правильно на каждом этапе, до того как перейти к следующему этапу. Ведь процесс можно повторить, и вы всегда сможете вернуться к предыдущему шагу и что-то добавить или отредактировать.
Теперь, когда проблема и её составляющие определены, настало время двигаться с пространство решений.
Каркасное представление (Wireframes)
Начните с создания схем всех необходимых скринов и продумывания вопроса, как пользователи будут перемещаться из одного скрина в другой. Определите по одному или по два задания, которые должны выполнятся в каждом скрине, а также дальнейшие шаги после достижения того или иного скрина.
Затем набросайте высокоуровневые блочные схемы для каждого скрина и, используя истории, которые вы написали на втором этапе, сделайте логичные переходы из одного скрина в другой.
Когда части высокоуровневого дизайна будут согласованы между собой, добавьте детали в каждый скрин, так чтобы пользователи могли в случае необходимости догадаться, куда им нужно идти дальше.
Я часто делаю всё это карандашом на бумаге или на планшете. Таким образом я концентрируюсь на том, что я хочу сделать, и меня не отвлекает мысль, каким может или не может быть приложение.
Прототипы (Prototypes)
Последним этапом является разработка прототипов некоторых скринов и переход по ссылкам с этих скринов. Таким образом вы проверяете, какой у вас на самом деле получился дизайн. Обычно я использую Apple Keynote и Keynotopia, и обычно на это уходит не больше двух часов. После этого я могу показывать свою работу клиентам и потенциальным пользователям и получать от них быстрые отзывы об этой работе.
Заключение
Теперь вы получаете мнение клиентов на протяжении процесса (или даже лучше, клиенты вовлечены в процесс оценки Восприятия пользователем) и у вас есть хорошая база для внедрения своей любимой дизайнерской программы и для создания высококачественных скринов.
У вас теперь также есть потрясающие мнения клиентов, которые видят иначе некоторые места в вашей работе и вы, если посчитаете нужным, можете вернуться назад и что-то исправить.
Мне бы хотелось закончить эту статью следующей цитатой теоретика в сфере дизайна Бакминстера Фуллера:
 | «Когда я работаю над проблемой, я никогда не думаю о красоте. Я думаю только о том, как решить проблему. Но если то, что получилось после решения, не выглядит красиво, я знаю, что это было неправильное решение». |  |
РћСигинал статьи: Amir Khella (sixrevisions.com)
|