| 17 марта 2011 |
 Очень сложно разработать хороший веб-дизайн. Качественный веб-дизайн не только приятен глазу – он должен быть удобным, наглядным, с простой структурой, но вместе с тем достаточно сложным, чтобы удерживать интерес пользователя. Идеальное сочетание шрифтов, цветов, интервалов и контента приведет к созданию великолепного веб-дизайна, который побудит посетителей зайти еще раз. Однако плохой веб-дизайн может заставить пользователей сбежать с вашего сайта.
В работе над веб-дизайном есть несколько моментов, в которых дизайнеры начинают теряться. В этой статье мы обсудим десять причин, почему ваш веб-дизайн так плох, и как их устранить.
Дайте нам знать, что вы думаете по этому поводу, и если мы пропустили хоть одну причину, которая портит веб-дизайн вашего сайта, скажите нам об этом в комментариях.
1. Недостаточно интервалов
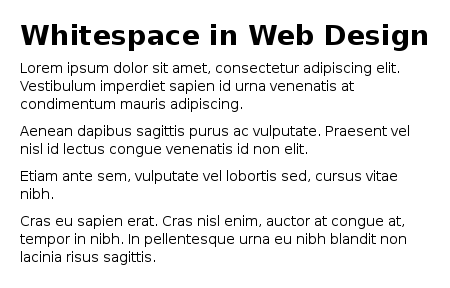
Интервалы, вероятно, одна из самых важных частей дизайна. Они помогают избежать утомления от просмотра сайта, позволяют разделить контент и просто хорошо смотрятся. Интервалы не должны быть только белого цвета, напротив – это просто незаполненное пространство, окружающее остальные элементы дизайна.
2. Слишком много разных шрифтов
Да, я знаю, что вы только что купили пакет из 5000 супер-мега-потрясных шрифтов, но, ради своего дизайна, не используйте их все сразу! Лучше ограничиться несколькими семействами шрифтов, особенно для начинающих дизайнеров. Тем не менее, хотя вы и можете создать несколько привлекательных вариантов веб-дизайна, комбинируя шрифты serif и sans-serif, так лучше не поступать, если вы знаете, что делаете и у вас в голове есть эскиз. Иначе это будет выглядеть странно.
3. Слишком много цветов
Неплохо иметь отдельные цвета для фона, текстов, ссылок, шапки сайта, заголовков, сносок и основной цвет дизайна – это помогает выделить полезный контент. Однако, имея разнообразные градиентные цвета, несколько ярких цветов и множество насыщенных контрастных оттенков, разрушит концепцию интервалов или структуру сайта. Постарайтесь ограничиться одним цветом (например, синим) как основным и используйте монохроматические цвета (белый серый, черный), чтобы получить хороший результат.
4. Контент не имеет структуры
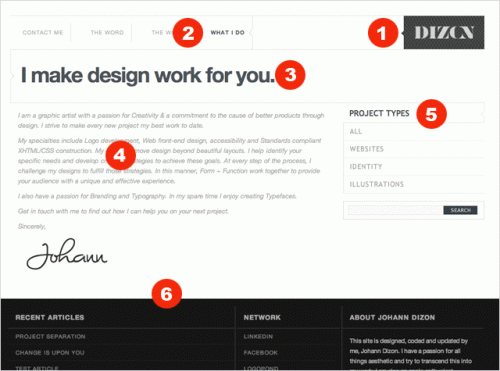
Взгляд пользователя любит порядок в дизайне, например, шапка сайта с навигацией и логотипом, заголовок с подходящим содержанием, три колонки контента и сноски. Это помогает мозгу упорядочить важную информацию и направит взгляд пользователя туда, куда вам надо. В традиционной живописи начинающие художники учат правило «трех» - цвет, светотени и линейная перспектива – и другие принципы изобразительного искусства. В веб-дизайне нет специальных правил, но есть один хороший принцип – организуйте свой контент как можно нагляднее.
5. Данное разрешение не поддерживается монитором пользователя
Да, монитор с разрешением 2560 пикселей – это здорово. Но большая часть людей пользуются мониторами с разрешением 1024 пикселя, а некоторые - 640×480 или 800×600. Тем не менее, количество мониторов с таким разрешением сокращается, мобильные устройства с большим разрешением пользуются все большим спросом. Текущий стандарт для ширины макета веб-страницы – 960 пикселей, (поддерживается не везде), но выглядит лучше всего при большинстве разрешений. Если вы делаете сайт для неограниченного количества пользователей, постарайтесь создать гибкий дизайн.
6. Проблемы контрастов
Вы когда-нибудь видели разницу между чтением белого текста на черном фоне и черного текста на белом? Вы пробовали прочитать светло-серый шрифт на белом фоне? Некоторые цветовые сочетания выглядят лучше других, и причиной этому является то, как человеческий глаз воспринимает контраст. Если вам тяжело прочесть текст, откинувшись назад, измените размер шрифта или сочетание цветов.
7. Недостаточно или слишком много способов выполнить одно и то же действие
Хорошо иметь дублированную панель навигации: одну в шапке сайта, одну – в нижнем колонтитуле. Иметь кнопку возврата к началу страницы – это великолепно. Но наличие нескольких вариантов выполнения одного и того же действия отразится на удобстве работы не лучшим образом. Попросите вашу бабушку воспользоваться вашим сайтом. Если она не сможет в нем разобраться, подумайте, что именно на сайте может сбивать с толку начинающего пользователя.
8. Противоречивость
Последовательность – основа веб-дизайна. Это то, что связывает его, дает ощущение единого целого, и при наличии сети веб-сайтов, помогает пользователям связать все вместе. Если у вас на сайте разные шрифты, цвета и размеры для каждой страницы, пользователи быстро запутаются.
9. Недостаточно интервалов в тексте
Что касается интервалов, разбивка текста делится на два вида. Первый из них – кернинг – относится к пробелам между буквами. Хотя он не полностью доступен в CSS, но с помощью продвинутых технологий размер пробелов можно регулировать вручную. Второй – межстрочный интервал. Он вполне доступен в CSS, и регулирует расстояние между двумя строчками текста. Это помогает разделить строчки и абзацы, и сделать текст легким для чтения.
10. Бедный диапазон размеров шрифта
Это установившаяся практика: размер шрифта заголовка (h1) больше, чем подзаголовка (h2), а размер шрифта заголовка больше, чем размер самого текста. Придерживайтесь заданных размеров, так как это помогает сохранять последовательность (см. пункт 8) и структуру контента (см. пункт 4). Делайте шрифты читабельного размера, но не слишком большими. Сделайте так, чтобы размер шрифта выделял важную информацию. Кстати, размер 10 слишком мал для чтения текста в больших объемах.
Ну, вот и все. Сейчас вы можете найти проблемные моменты в своем собственном дизайне, оценить других, и стать мастером веб-дизайна. Если мы что-нибудь упустили, дайте нам знать в комментариях.
РћСигинал статьи: Eric Shafer (creativefan.com)
|

 Очень сложно разработать хороший веб-дизайн. Качественный веб-дизайн не только приятен глазу – он должен быть удобным, наглядным, с простой структурой, но вместе с тем достаточно сложным, чтобы удерживать интерес пользователя. Идеальное сочетание шрифтов, цветов, интервалов и контента приведет к созданию великолепного веб-дизайна, который побудит посетителей зайти еще раз. Однако плохой веб-дизайн может заставить пользователей сбежать с вашего сайта.
Очень сложно разработать хороший веб-дизайн. Качественный веб-дизайн не только приятен глазу – он должен быть удобным, наглядным, с простой структурой, но вместе с тем достаточно сложным, чтобы удерживать интерес пользователя. Идеальное сочетание шрифтов, цветов, интервалов и контента приведет к созданию великолепного веб-дизайна, который побудит посетителей зайти еще раз. Однако плохой веб-дизайн может заставить пользователей сбежать с вашего сайта.