|
Давайте оглянёмся в 1954 год, когда психолог Пол Фиттс опубликовал статью, в которой была раскрыта его теория достижения человеком цели при движении. Фиттс заметил, что действие, направленное к целевому объекту, может быть измерено и вычислено математически.
Фиттс утверждал, что измерение размера целевого объекта, равно как и расстояние от начального пункта поможет человеку совершить такое же действие по отношению к другому целевому объекту.
В 1954 году эта теория ещё не имела практического применения для компьютеров, но, однако, современным дизайнерам не понадобилось много времени, чтобы осознать силу действия этой формулы для интерфейса пользователя.
Поэтому закон Фиттса стал основополагающим в сфере взаимодействия человека и компьютера (ВЧК) и наиболее признанным руководством в этой сфере деятельности.
Закон Фиттса, в своей простейшей форме, является законом для практического применения. Чем больше объект и чем ближе он к нам, тем легче до него добраться.
Закон Фиттса является такой моделью, которая помогает дизайнерам найти научно обоснованные решения для интерфейсов и макетов веб-страниц. Он может быть использован вместе с такими теориями, как теория визуального веса, при помощи которой определяется иерархия и место элементов в интерфейсе пользователя.
Давайте рассмотрим какова будет выгода Интернет магазинов, в зависимости от дизайна и места расположения интерактивных кнопок (так называемых кнопок «Добавить в корзину»). Например, исследования, связанные с Интернет магазинами, показали, что число заказов возросло на 34% просто от того, чтокнопка «Добавить в корзину» была перенесена в левое меню управления. Закон Фиттса может быть полезендля квалифицированной помощи при определении размера и места элементов в интерфейсе пользователя.
Как работает закон Фиттса
Закон Фиттса сфокусирован на математическом уравнении, которое вычисляет время, затраченное на достижение целевого объекта. Целевой объект для интерфейса пользователя – это любой интерактивный элемент, такой как кнопка подтверждения, гиперссылка, область ввода любой веб-формы.Идея такова: чем быстрее вы достигаете целевого объекта, тем удобнее и проще его использование.
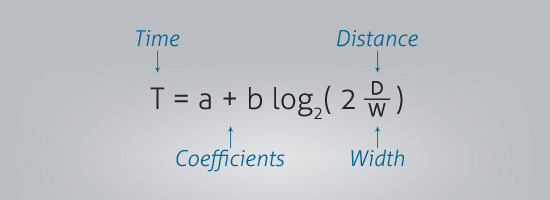
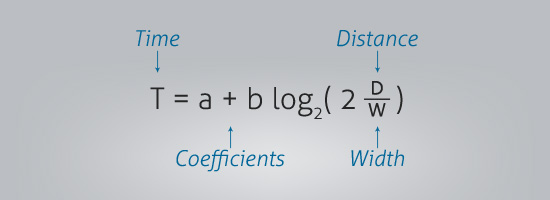
Рассмотрим уравнение:
В вышеприведённом уравнении:
- Time (время)– количество времени, требуемое для совершения действия
- a и b– определённые эмпирическим путём коэффициенты регрессии, которые указывают на иерархию.
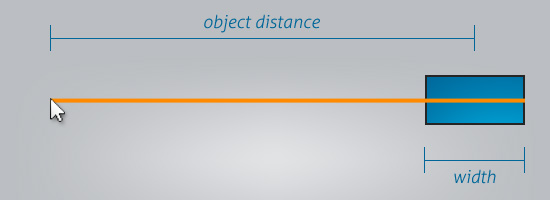
- Distance (расстояние) – измерение дистанции от начальной до конечной точки (до целевого объекта)
- Width (ширина) – ширина целевого объекта
Заметьте, что во внимание берётся только ширина целевого объекта; при двухмерном (плоском) средстве передачи, каким являются экраны мониторов,высота и глубина не принимаются во внимание. Поэтому объект 500 пикселей в ширину и всего 2 пикселя в высоту не будет казаться непригодным к применению целевым объектом, даже если по нему будет сложно щёлкнуть; когда вы будете размещать кнопки и продумывать их ширину и высоту, обратите внимание на этот факт. Кроме того, используйте эти знания вместе с другими известными вам дизайнерскими теориями.
Закон Фиттса действует одновременно только для одной координаты. Однако, при двухмерном (плоском) интерфейсе пользователя необходимо помнить, что и высота, и ширина могут облегчать использование объекта.
Больше – не всегда лучше
Одним из наиболее важных уроков, который мы можем извлечь из закона Фиттса является, что несмотря на то, что легче всего щёлкнуть по самой большой кнопке, это не обязательно будет самая важная кнопка. Именно из-за этого заблуждения во множестве интерфейсов пользователей кнопки подтверждения просто огромные.
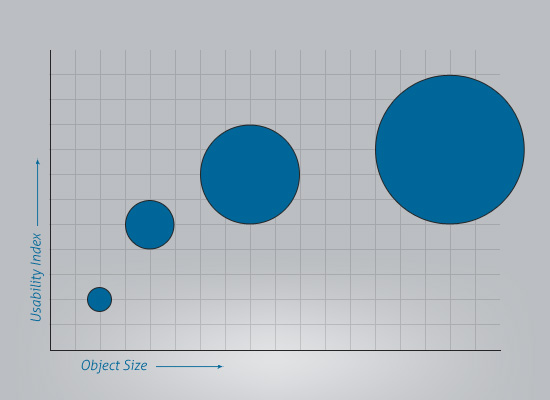
Согласно модели закона Фиттса, большие элементы не всегда более подходящие, чем элементы поменьше
Закон Фиттса – это двоичный логарифм. Это значит, что для получения ожидаемого результата использования объекта нужно выбрать не прямой, а извилистый путь. В веб дизайне это значит, что по очень маленькому объекту будет значительно легче щёлкать, если его увеличиться на 20%, но если увеличить на 20% очень большой объект, то от этого по нему не станет удобнее щёлкать.
Модель закона Фиттса – это двоичный логарифм
Это значительное открытие для дизайнеров всех платформ. Эти нелинейные отношения берегут наши драгоценные пиксели. Наше умение увеличить использование основано на нелинейном увеличении размера, что позволяет дизайнерам создавать эффективные и профессионально разработанные интерфейсы.
Если больше – это всегда лучше, то тогда можно кнопку «Добавить в корзину» сделать в пол-экрана и ожидать что это будет очень эффективным. И практически, и теоретически мы знаем, что это не так.
Движение и расстояние
Помимо размера целевого объекта, другим основным фактором закона Фиттса является расстояние между тем, где курсор мыши находится в данный момент и тем, где ему нужно оказаться.
Располагая ключевые компоненты сайта далеко друг от друга, вы увеличиваете время, требуемое на совершение последовательных задач в вашем интерфейсе.
Все мы знаем, что расположение общих элементов интерфейса вместе – это стандартная практика в дизайне. Это облегчает поиск однородных элементов.
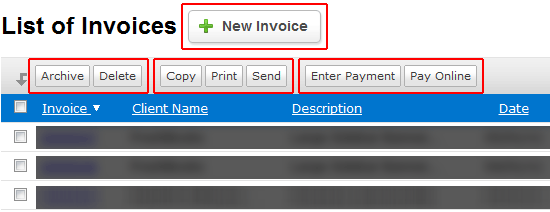
Например, посмотрите как расположены вместе однородные элементы в интерфейсе FreshBooks.
Особенно ясно мы можем увидеть действие закона Фиттса на примере кнопки New Invice (Новый счёт). По ней легко щёлкать из-за её размера. Она расположена ближе к верхушке экрана, исходя и того, что курсор мыши начнёт двигаться вверх экрана и эта кнопка окажется самой простой для щёлканья. Это логично с точки зрения иерархии, т.к. эта кнопка выведетосновное, что можно захотеть увидеть на экране.
Кроме того, одинаково короткое расстояние между кнопками упростит их использование.
А что будет с исходным пикселем?
Ключом к оптимизации задач пользователя является знание того, где будет пользователь перед тем как направится куда-либо. К сожалению для веб дизайнеров, тут мы находимся в невыгодном положении.
В ВЧК есть пиксель, который является самым важным из всего, что представлено на экране. Этот супер-пиксель правильно назван исходным пикселем (prime pixel), являясь таковым, он обладает основной силой.
Исходный пиксель – это указатель, который используется одной точкой пространства, где на данный момент находится курсор вашего входящего устройства. Для каждого интерфейса компьютера расстояние до целевого объекта всегда будет измеряться исходя из того как далеко этот объект расположен от исходного пикселя.
Программные средства для настольных систем часто пользуются этой идей. Например, в программе Windows, когда вы щёлкаете правой кнопкой мыши, на месте исходного пикселя обычно появляется контекстное меню (как показано ниже).
Однако, у веб-сайтов нет возможности точно определять где находится исходный пиксель, поэтому веб-дизайнеры не могут воспользоваться этой идеей. Другими словами, расположение исходного пикселя изменяется, т.к. начальный пункт может быть где угодно. Даже если бы вы при помощи программы JavaScript проследили за курсором мыши, вы не захотели бы чтобы элементы интерфейса постоянно двигались в за зависимости от месторасположения курсора мыши, т.к. это бы только запутало вас.
Однако, обязательной является настройка активных элементов (таких как кнопки подтверждения и гиперссылки). При помощи программы JavaScriptмы можем услышать что произошло, например, щелчок мышью или наведение курсора мыши на активный элемент. Т.к. интеракция в сети обусловлена вводом пользователем данных, только после щелчка мышью можно достаточно точно предсказать где будет находиться курсор мыши при загрузке новой страницы.
Например, если пользователь перемещается по странице вашего сайта посредством расположенной сверху горизонтальной панели управления, то мы знаем, что исходный пиксель для следующей страницы будет расположен где-то около элементов панели управления. Принимая во внимание, что после щелчка по ссылке на панели управления, мышь не будет двигаться, мы можем предположить, что последний щелчок или последнее наведение курсора мыши будет исходным пикселем на следующем экране. Это во многом помогает в определении последовательности действий пользователя.
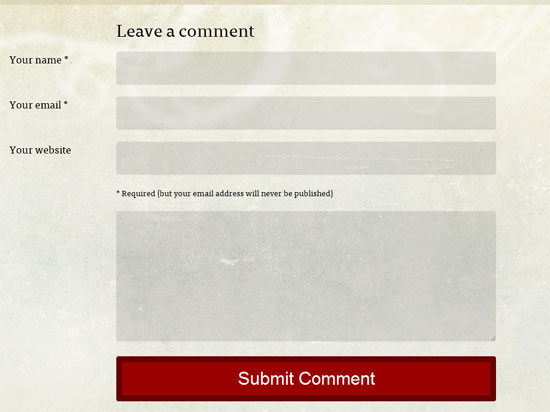
Такая логика может быть наиболее эффективной при многошаговых он-лайн процессах, таких как регистрация или заполнение веб-форм. Веб-дизайнер всегда должен принимать во внимание расстояние кнопки на следующем этапе процесса заплнения от полей ввода предыдущего этапа, а также то, где находиться курсор пользователя во время загрузки следующего экрана.
Нехватка «волшебного пикселя»
Хотя исходный пиксель является самым важным местом на экране компьютера, он всего лишь один из пяти «волшебных пикселей», которые принимаются во внимание при создании интерфейса.
Четыре других волшебных пикселя применяются нашим экраном в каждом из четырёх его углов.
Веб-дизайнеры и тут находятся в невыгодном положении, т.к.у нас такое местонахождение волшебных пикселейменяет их функции на противоположные.
Согласно закону Фитта, стороны и углы экрана играют удивительную роль, т.к. они создают границы, которых не существует в реальном мире.
В сущности,в схеме с большим количеством величин этим обеспечивается безразмерная форма. Например, когда пользователю не нужно останавливаться в правом верхнем углу,закрытие окна посредством щёлканья по кнопке становится очень простым заданием.
Однако, если бы опция закрыть окно была бы расположена в правом верхнем углу экрана, но не включала бы ближайшие к краю пиксели, использование стало бы намного неудобнее.
У веб-сайтов нет возможности в полном объёме использовать углы и поэтому те углы, которые нам доступны из ценного приобретения превращаются в ненужное.
Т.к. края экрана на вебсайте не создают неограниченный размер, его углы являются самыми дальними точками для исходного пикселя.
Рассматривайте центр как исходный пиксель
Итак, как же веб-дизайнеру в своей работе преодолеть отсутствие содействия волшебных пикселей?
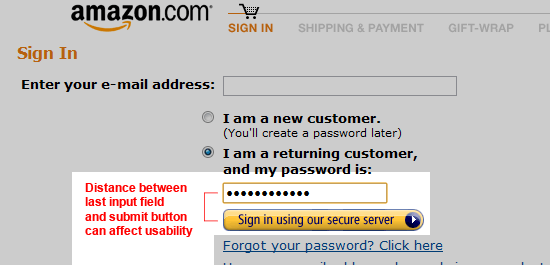
Углы вашего веб-сайта неожиданно становятся неподходящим местом для таких важных кнопок как, например, кнопки входа в систему. Как веб-дизайнеру бороться с этим?
Превосходным методом на сегодняшний день является метод перемещения от краёв и углов в центр экрана.
Если бы мы посчитали расстояние от углов нашего вебсайта до исходного пикселя и сравнили его со средним расстоянием до средины экрана, мы бы обнаружили, что в центре есть явное преимущество.
Выходит, веб-дизайн естественным образом использует ориентацию краёв и углов на центр.
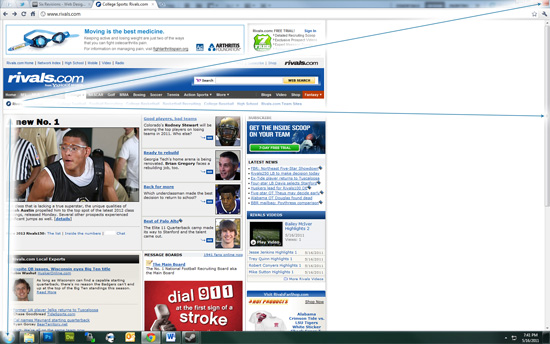
На практике видна целесообразность данного подхода: большинство людей, которые для Интернета используют широкоэкранные мониторы, могут рассказать вам, что они предпочитают веб-сайты, у которых активные панели находятся посередине браузера, тем сайтам, где всё сосредоточено справа или слева экрана.
Когда активная панель вашего сайта расположена в центре экрана, пользователь может совмещать действия, производимые на вашем сайте, с действиями, которые предлагает его браузер и операционная система, что является наиболее эффективным.
Группировка элементов
Важно располагать похожие элементы интерфейса близко друг от друга, что, в соответствии с законом Фиттса, что облегчит их использование. Гештальт закон близости, который утверждает, что ближайшие друг к другу элементы будут восприниматься сгруппированными вместе, позже подтвердил эту идею.
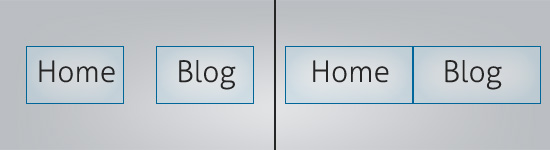
Например, ваша панель управления должна создавать единый рисунок, где одна кнопка неразрывно граничит с другой. На рисунке,данном ниже, элементы Home и Blog слева вместе занимают столько же пространства, как и такие же элементы справа, но образовавшееся в первом случае расстояние усложняет, согласно закону Фиттса, использование меню, т.к.увеличивается расстояние от начальной точки до целевого объекта.
Заключение
Закон Фиттса – это модель, которая должна использоваться каждым дизайнером, независимо от того работает он в виртуальном или в реальном пространстве. Основная логика закона Фиттса, состоящая в том, что целенаправленные действия лучше осуществлять в специально созданном для этого пространстве, не может быть оставлена без внимания.
Удивидельной стороной теории дизайна является то, что дизайнер может исследовать эту науку столько сколько ему угодно и каждый раз он будет находить что-нибудь новое для себя. Дизайнер, использующий себе во благо закон Фиттса, вскоре найдёт много ценной информации, которая может послужить хорошим толчком для успешного развития его веб-сайта.
Эта модель может усилить ваше дизайнерское чутьё и улучшить вашу способность принимать правильные решения. Используйте закон Фиттса для обоснования ваших дизайнерских решений или для внедрения задумок по изменению расположения элементов интерфейса, в случае если вы запланировали обновление дизайна сайта. Пройдёт совсем немного времени и вы увидите, что эти основополагающие теории действительно предвосхищают эффективный и удобный дизайн.
Ссылки по теме
Об авторе
Джейсон Гросс – веб-дизайнер, фрилансер, занимается созданием профессионально сделаных и удобных для пользователей веб-сайтов. На данный момент Джейсон живёт в Индиане и его можно найти в сети Twitter под именем @ JasonAGross или в Интернете в его личном блоге и портфолио.
Оригинал статьи вы можете прочесть здесь.
РћСигинал статьи: Jason Gross (sixrevisions.com)
|