| 14 июня 2011 |
Существует множество способов дизайна форм регистрации и входа в систему. Большинство дизайнеров знакомы с общепринятыми приемами. Но понимание и применение некоторых новаторских приемов могут сделать ваши формы проще для заполнения и более результативными. В этой статье мы постараемся познакомить вас с новыми идеями, которые могут вам пригодиться для вашего следующего проекта.
Пожалуйста, обратите внимание на то, что прежде, чем пользоваться этими приемами, убедитесь, что особенности проекта позволяют это сделать. Мы хотели бы получить ваши конкретные примеры, которые бы подтвердили или опровергли целесообразность того, что мы предлагаем ниже.
Упрощение регистрации
Цель любой формы регистрации - пользователь должен ее успешно заполнить и отправить. Однако, сложная и длинная форма способна превратить восхищение пользователя сайтом в недовольство. Вот несколько новых идей, благодаря которым ваши формы будет легче и быстрее заполнять.
Задайте вопрос об имени пользователя после того, как он зарегистрировался
Формы регистрации обычно предусматривают создание имени, уникального на этом сайте. Для того чтобы придумать имя, уникальное именно для этого сайта, необходимо время. Вместо того чтобы надоедать людям запросами имени во время регистрации, подумайте о том, чтобы сделать это позже. Благодаря этому вы не лишитесь регистраций разочарованных пользователей, а ваши пользователи не станут создавать случайные имена, которые легко забыть, только чтобы полностью заполнить форму.
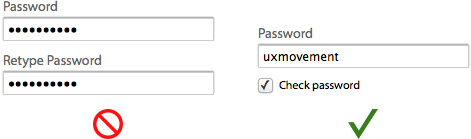
Не требуйте, чтобы пользователь вводил пароль больше одного раза
Многие формы регистрации предусматривают, что пользователь должен ввести пароль в двух разных полях. Основания для этого очевидны. Формы скрывают пароли так, чтобы их не было видно при печатании, из соображений безопасности. И для того, чтобы уменьшить вероятность ошибок и увеличить вероятность правильного введения пароля, желательно ввести данные дважды.
Но в действительности это приводит к большим ошибкам, потому что пользователь вынужден больше печатать. Он не видит, что печатает, поэтому ему сложно быть уверенным, что он каждый раз набирает правильный пароль.
Гораздо более эффективным будет разрешить пользователю напечатать пароль только один раз, но предусмотреть поле, в котором можно открыть свой пароль и проверить его правильность. Эта функция сможет сократить количество текстовых полей и уменьшить усилия, необходимые для регистрации.
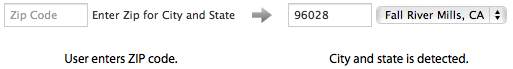
Автозаполнение полей "Город" и "Область" по индексу пользователя
Если вы требуете домашний адрес пользователя, предусмотрите автозаполнение полей "Город" и "Область" по индексу пользователя. Тогда пользователь сможет быстрее заполнить форму, ведь ему не придется тратить время и усилия, чтобы вручную выбрать город и страну в раскрывающихся списках.
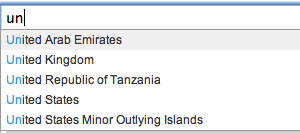
Автозаполнение поля "Страна"
Пользователь может обозначить свою страну стандартным способом - выбрать из раскрывающегося списка. Более удобный способ - использовать автоматическое заполнение текстового поля. Вместо того чтобы вынуждать пользователя прокручивать список всех стран мира, расположенных в алфавитном порядке, можно предложить пользователю выбрать свою страну из небольшого количества стран, которые подходят к буквам, которые пользователь печатает в поле. Пользователю достаточно ввести несколько букв - и он уже видит свою страну.
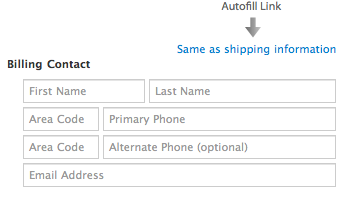
Сделайте возможным автозаполнение платежного адреса из адреса доставки
Если пользователь покупает товар, то ему необходимо предоставить платежную информацию и информацию для доставки. В большинстве случаев это один и тот же адрес, поэтому сделайте возможным автозаполнение одного при заполнении другого. Вы можете предоставить ссылку "Информация та же самая, что и в графе доставки" в графе платежей. И если на нее кликнуть, то информация из этой графы продублируется в графе платежей.
Не выставляйте опцию подписки на информационный бюллетень по умолчанию. Вместо этого предложите предварительный просмотр
На большинстве сайтов в графе подписки изначально выставлена галочка. Таким образом, владельцы сайтов надеются получить больше подписчиков. Возможно, это и сработает. Но подписка не имеет смысла, если пользователь просто не увидел или не понял смысл опции. Если он не заинтересовался, он все равно рано или поздно отпишется от рассылки. В длительной перспективе подобные методы вам не помогут. Если пользователь будет получать рассылку без своего явно высказанного желания, то это в конечном итоге ему надоест.
Будет более эффективным заинтересовать пользователя подпиской, показав превью или отрывок из нее. В этом случае он будет знать, что теряет, если не подпишется. И вы тоже можете быть спокойны, понимая, что все, кто подписался, сделали это из-за искренней заинтересованности.
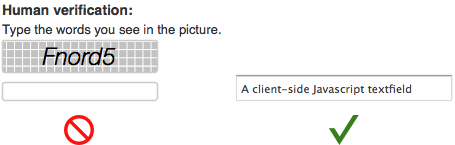
Боритесь со спамом - вместо использования CAPTCHA прячьте текстовое поле с JavaScript
Если на вас обрушился поток спама, вам придется добавить в форму CAPTCHA. Но нельзя превращать CAPTCHA в препятствие, которое отталкивает пользователей. Доказано, что традиционные варианты CAPTCHA, при которых от пользователя требуется перепечатать искаженные буквы, портят показатели конверсии. Не удивительно, что они достают пользователей.
Более простой вариант, который не снизит показатели конверсии, - использовать скрытое текстовое поле, обязательное к заполнению, которое генерирует клиентский Javascript. Спам-боты не могут взаимодействовать с объектами клиентского Javascript, это могут делать только люди. Этот метод проще и не такой назойливый, он поможет уменьшить объем спама без ущерба для показателей конверсии. Единственная проблема - это зависимость от JavaScript, работа с которым в некоторых случаях может быть не самым оптимальным решением. Вы также можете использовать так называемый " медонос" (honeypot): создать в форме незаполненное поле, использовав CSS, чтобы спрятать его от людей, но не для ботов. Когда форма заполнена, удостоверьтесь, что поле осталось пустым. Если оно было заполнено, можете смело проигнорировать эту форму, так как она была заполнена спам-ботом.
Упрощение входа в систему
Цель любой формы входа в систему состоит в том, чтобы допустить пользователя к его аккаунту. У некоторых форм входа это получается лучше, у некоторых - хуже. Здесь вы узнаете о нестандартных приемах, которые помогут вашим пользователям легче войти в систему.
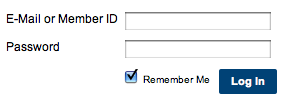
Дайте пользователям возможность входить в систему при помощи электронного адреса
Запомнить электронный адрес проще, чем запомнить имя пользователя. Имя пользователя может быть труднозапоминаемым, а электронным адресом пользуются постоянно, поэтому его хорошо помнят. Предоставьте пользователям опцию входа в систему как при помощи имени пользователя, так и при помощи электронного адреса. Эта свобода действий поможет сэкономить время и спасет от головной боли при необходимости вспоминать забытое имя пользователя.
Возможность входа в систему не покидая страницу
Вход в систему - стандартная задача, и пользователи должны иметь возможность залогиниться на любой странице вашего сайта. Поэтому, как только они это сделают, перенаправьте их назад на текущую страницу. Благодаря этому вход в систему станет быстрее и позволит пользователям сразу перейти к делу.
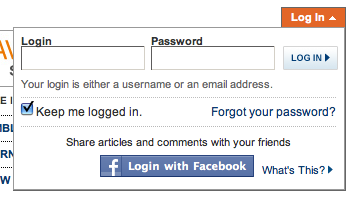
Вот парочка способов это сделать: раскрывающийся список или модальное окно.
При открытии раскрывающегося списка пользователь не должен вылетать из страницы. Он должен занимать небольшой участок страницы, чтобы пользователь мог войти легко и быстро.
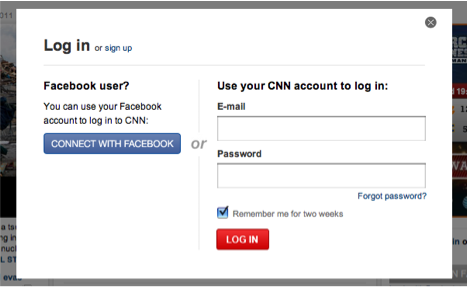
Модальное окно также удерживает пользователей на текущей странице, но оно открывается по середине страницы, привлекая внимание непосредственно к форме входа. Эта опция даст вам возможность добавить дополнительную информацию в форму.
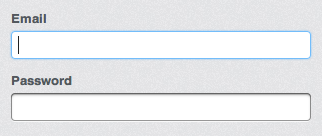
Автоматическая фокусировка на первом текстовом поле
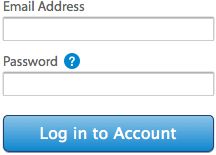
Когда пользователь видит форму входа в систему, он уже готов войти. Сделайте этот процесс более рациональным благодаря автоматической фокусировке на первом текстовом поле. Это сэкономит время и усилия, которые могут быть потрачены на попытку понять, куда кликать, и непосредственно на клики. Пользователь сможет сразу начать печатать, не отрывая рук от клавиатуры. Автоматическая фокусировка должна выделяться на экране, чтобы пользователь знал, что уже может начинать печатать.
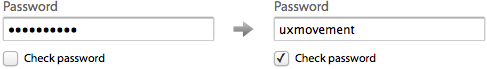
Пусть пользователь видит свой пароль
Эта опция полезна как для подписки, так и для входа в систему. Если пользователь не видит символы, которые он вводит, он легко может ошибиться. Конечно, если его попытка войти была отклонена, то он поймет, что что-то было напечатано неправильно, и ему придется заново набирать пароль, пока он не напечатает правильный.
Проблема в том, что пользователь не знает, какой именно символ был напечатан неверно, поэтому он не может исправить ошибку до того, как отправит форму. Это создает ненужные задержки и вынуждает пользователя печатать медленнее. Этого можно избежать, если добавить кнопку-флажок, которая позволит пользователю открыть свой пароль, прежде чем он его оправит.
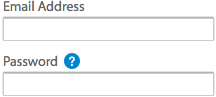
Используйте иконку вопросительного знака для ссылки на восстановление пароля
Пользователи должны без проблем находить в форме ссылку на восстановление пароля. Вместо того чтобы использовать ссылку "Забыли свой пароль", используйте простой вопросительный знак, который не потребует много места и не затеряется среди других ссылок. Вопросительный знак - общепринятый символ запроса помощи, поэтому у пользователя не возникнет сомнений, где можно разобраться с проблемами пароля.
Сделайте кнопку "Отправить" такой же широкой, как и текстовые поля.
Кнопка входа в систему существует еще и для того, чтобы пользователи узнали, какое именно действие они собираются совершить. Небольшая кнопка входа в систему не так побуждает к действию, заставляя пользователя сомневаться.
Широкая кнопка дает больше уверенности и по ней сложно не попасть. Надпись на кнопке становится четче, и пользователь точно знает, что делает.
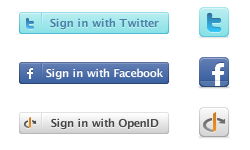
Дайте пользователям возможность логиниться через Facebook, Twitter или OpenID
У многих есть регистрация на Facebook, Twitter или OpenID, поэтому возможность логиниться через эти сервисы даст большое преимущество. Пользователи смогут мгновенно воспользоваться вашим сайтом, без необходимости проходить весь процесс входа в систему. Также им не придется регистрироваться под разными именами на разных сайтах.
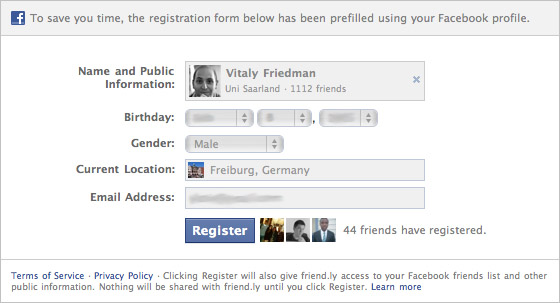
Конечно, вы можете пойти дальше и Facebook Connect предварительно заполнить информацию, которую должен заполнить сам пользователь. Посмотрите пример ниже: приложение Facebook на Friend.ly, единственное, что необходимо сделать пользователю, прежде чем начать пользоваться этим сервисом, - это нажать кнопку "Регистрация". Информация о пользователе загружается автоматически, но это вызывает серьезное беспокойство вопросами конфиденциальности. Поэтому вам, возможно, не стоит применять этот подход на практике.
Подведение итогов
Ваши формы регистрации и входа в систему не должны усложнять жизнь пользователя. Время, потраченное на заполнение этих форм, никто не компенсирует. Предложенные здесь приемы помогут сделать ваши формы простыми и практичными. У пользователей появиться возможность быстро зарегистрироваться и войти на сайт. Чтобы узнать больше, вы моете посмотреть статью Джошуа Джонсона " 20 отличных примеров форм регистрации".
Оригинал статьи вы можете прочесть здесь.
РћСигинал статьи: Anthony T (www.smashingmagazine.com)
|