| 07 октября 2011 |
Одним из первых шагов, которые вам необходимо сделать при разработке вебсайта, является создание каркаса.
Каркас, будучи важным инструментом процесса разработки, поможет вам организовать и упростить элементы и содержимое вебсайта.
Каркас представляет собой визуализацию плана содержимого при дизайне вебсайта.
Каркас рассматривается как аналог представления расположения частей страницы, таких как верхний и нижний колонтитулы, содержимое, боковые колонки и панель управления.
Он также определяет расположение элементов в пределах частей страницы. Если вы хотите разработать сайт, который, полностью отвечая запросам клиента, по минимуму будет подвергаться изменениям в процессе разработки, то каркасное моделирование направит вас на верный путь.
Преимущества каркасного моделирования
Созданный каркас даёт возможность клиенту, разработчику и дизайнеру критически посмотреть на структуру веб-сайт и позволяет им, в процессе разработки, заблаговременно внести изменения.
Каркасное моделирование имеет следующие важные преимущества:
- Оно почти сразу даёт клиенту представление о планировке (или перепланировке) сайта.
- Оно может подтолкнуть дизайнера к новым творческим идеям.
- Оно предоставляет разработчику ясную картину элементов, которым нужны коды использования.
- Оно показывает, какие действия будут производиться на каждой странице.
- Оно легко применимо при рассмотрении плана многих разделов веб-сайта.
Инструменты для каркасной разработки
Для создания каркаса имеется большой выбор инструментов:
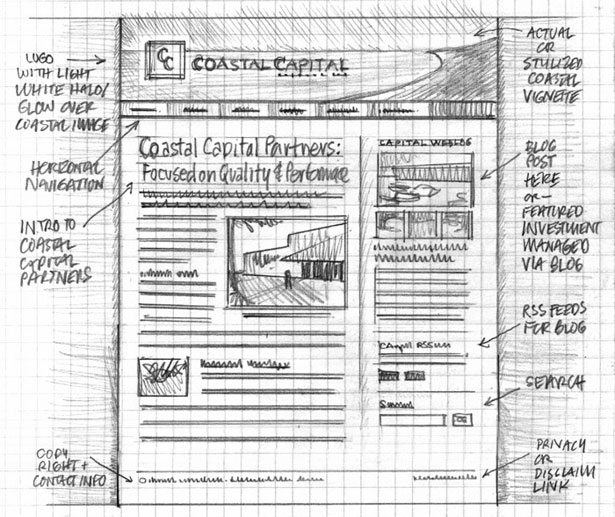
- Эскизы карандашом на бумаге – это всегда хорошее начало для любого дизайнера, поскольку карандашные эскизы помогают обратить внимание на главное и правильно организовать дальнейшую работу. Если вы очень скрупулёзны, вы можете даже использовать карандашные эскизы в конечном каркасе (см. Рисунок 1).
- Программное обеспечение для создания графических изображений, такое как Visio. Это программное обеспечение по дополнительному заказу включает в себя заранее упакованные элементы, что позволит легко создавать образцы различных графических схем вашего каркаса.
- Программное обеспечение для создания веб-прототипа, такое как Gliffy или Balsamiq. Подобные инструменты разработаны специально для создания каркасов и у них легкие в использовании возможности для создания прототипов.
- Графическое программное обеспечение, такое как Photoshop или Illustrator. Преимущество использования этих инструментов состоит в том, что потом каркас можно будет сразу переделать в графический макет разрабатываемого сайта. Однако, недостатком является то, что вы будете создавать все элементы вручную.
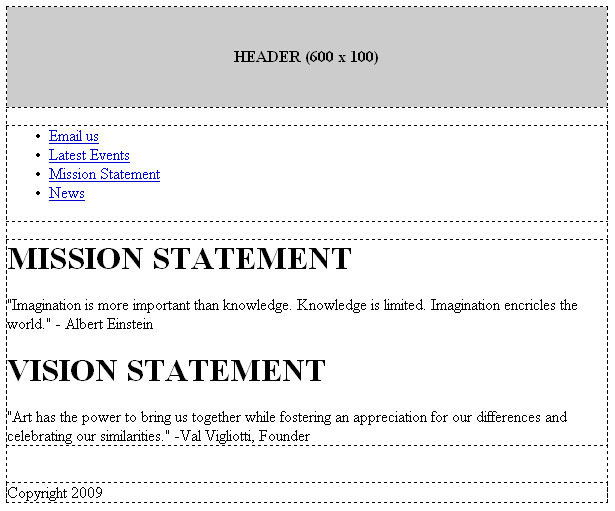
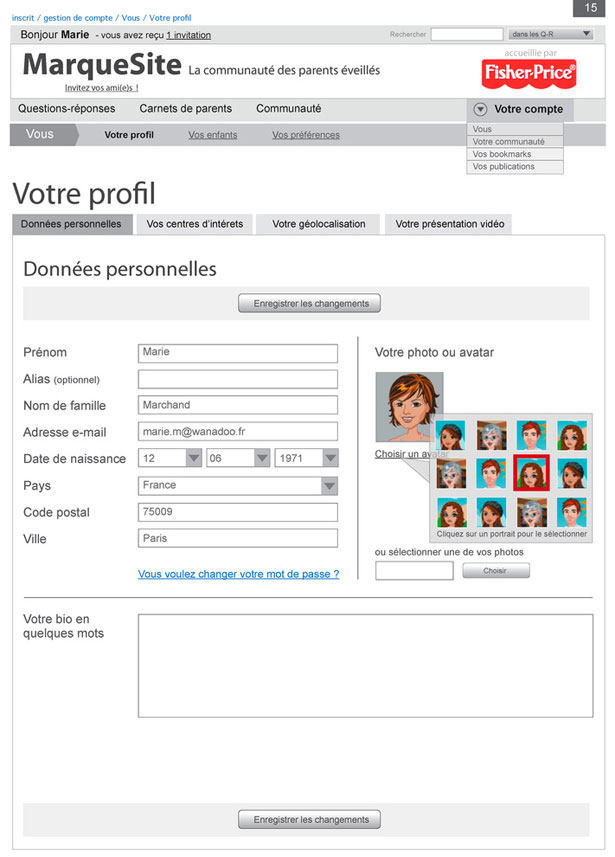
- (X)HTML каркасы выглядят наиболее предпочтительными для создания сайтов. Вы можете снабдить каркас кодом, до того как начать применять стилевое форматирование, или вы можете создать отформатированную высококачественную схему, которая будет выглядеть как конечный вариант (см. Рисунок 2).
В конечном счёте, разработчику или дизайнеру следует выбрать инструмент, который ему нравится. Лично я использую Photoshop, потому он что он удобен в работе и мне нравится, что я могу легко переделать файл в макет.
Примеры каркасов
Уровень проработки деталей в каркасе зависит от нескольких факторов, таких как: пожелания клиента и количество предоставляемого им содержимого, сложность содержимого, количество времени для проработки, а также то, какое количество деталей вам кажется необходимым.
Вот примеры каркасов, которые были созданы разными инструментами и которые показывают разный уровень проработки деталей и цвета.
Рисунок 1. Этот простой каркас-эскиз для сайта Coastal Capital Partners (на данный момент переименованного в Broad Reach Retail Partners) был использован для создания макета и, очевидно, стал конечным вариантом. Создан Майком Роде (Mike Rohde).
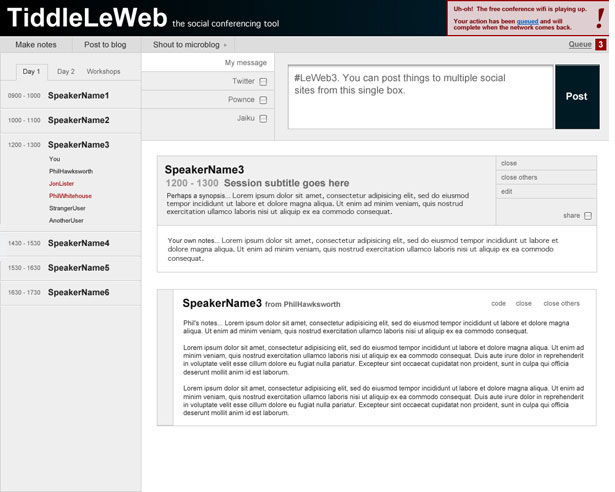
Рисунок 2. Очень схематичный HTML-каркас. Полезен для демонстрирования облика сайта до применения стилевого форматирования. Очень полезен для пользователей с разрушениями зрения.
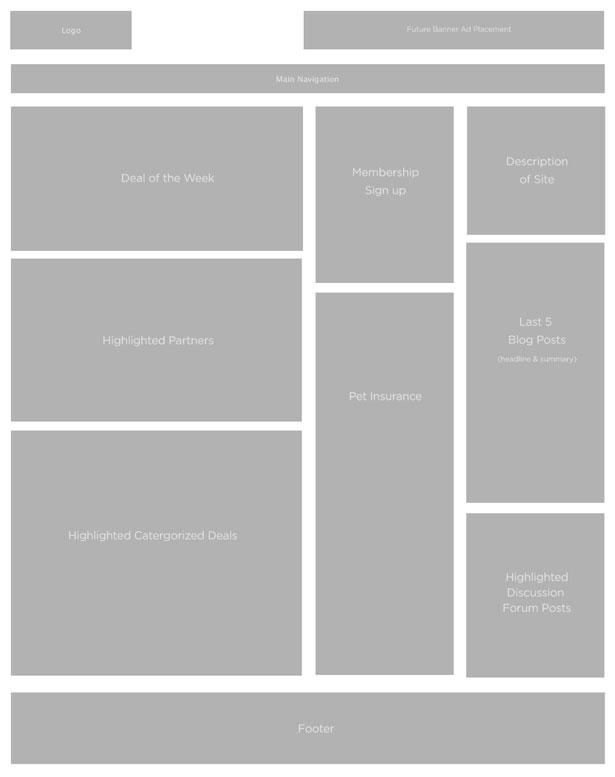
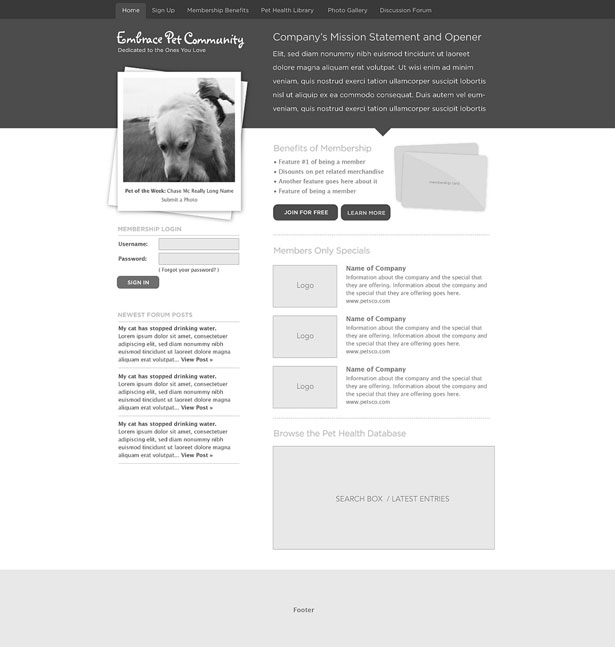
Рисунок 3. Очень схематичный каркас для сайта Embrace Pet Community, созданный дизайнером Джесс Беннетт-Чемберлен (Jesse Bennett-Chamberlain) компании 31Three.
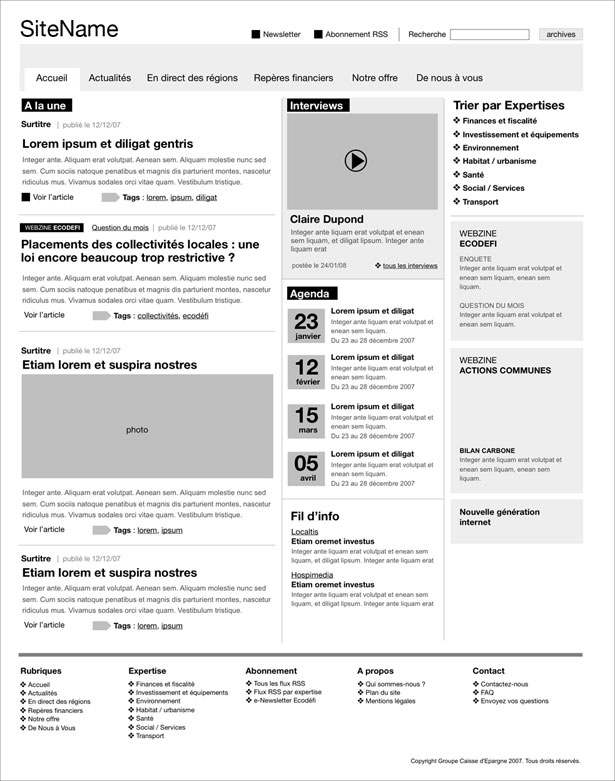
Рисунок 5. Этот пример основан на продвинутом использовании системы публикаций в блогах (WordPress). Создан Мэтью Мингассоном (Mattheiu Mingassson) или Activeside Internet Strategies and Consulting.
Рисунок 6. Каркас для сайта Embrace Pet Community, созданный дизайнером Джесс Беннетт-Чемберлен (Jesse Bennett-Chamberlain) компании 31Three.
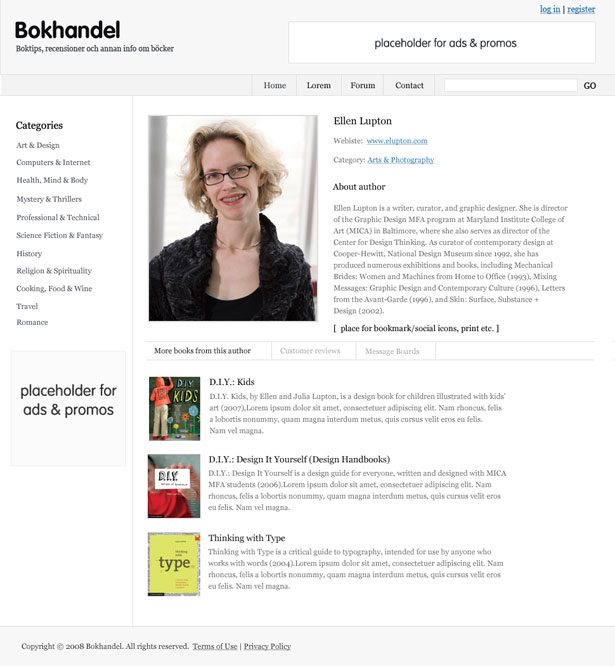
Рисунок 7. Каркас с цветом и изображением. Авторская страница каркаса на Bokhandel.
Рекомендации
Для того чтобы добиться оптимальных результатов, есть несколько важных вещей, о которых нужно помнить во время создания каркаса:
- Простота. Главным тут является сохранение простоты, достаточной для понимания клиента, и гибкости для нужд дизайнера. Но при этом нужно не забывать о достаточном количестве деталей, на которые будет ориентироваться программист. Как уже было сказано, вы можете создать каркас с большим количеством уточняющих деталей, но если вы сделаете это на ранних стадиях разработки, ваш клиент может запутаться и посчитать это конечным вариантом.
- Работа в чёрно-белой гамме. Создавая элементы каркаса, лучше всего работать без цвета, потому что так вы сможете, не отвлекаясь на художественное оформление, сконцентрироваться на плане. Если вам дали цветной логотип, также преобразуйте его в чёрно-белый. Различая и распределяя по категориям разнообразные элементы, показывайте их форму и контур при помощи всевозможных оттенков серого цвета.
- Использование каркаса вместе с планом вебсайта. Каркас – это зрительное представление хорошего плана веб-сайта, но не его замена. План является полезным инструментом для любого вебсайта и, несомненно, он может пригодиться и в процессе разработки вебсайта.
- Внимание к желаемому результату. Перед созданием каркаса, составьте себе ясное представление о том, какое отношение к сайту клиент ожидает от пользователей. Дальнейшие указания должны сочетаться с уже созданным каркасом.
- Создание полномасштабного каркаса для веб-страниц. Такой каркас будет давать наиболее полное представление о той или иной странице.
- Планирование элементов c заблаговременным сохранением содержимого. В идеальном варианте – ваш клиент предоставит вам элементы, которые следует расположить на страницах. Это может быть логотип, рекламные объявления, флэш или видеоплейеры, изображения, пожелания по панели управления, боковым колонкам, верхнему и нижнему колонтитулам. Если у вас ещё нет такой информации, встретьтесь с клиентом и попросите у него (или предложите ему) план вебсайта. Если вы переделываете имеющиеся элементы, то вы можете тщательно просмотреть вебсайт и забрать их оттуда. В этом случае согласуйте с клиентом, какие элементы не следует переделывать и что не нужно добавлять, потому что иначе могут возникнуть неясности и может быть сделано не то, чего хотел клиент, и это замедлит процесс разработки.
Чёрно-белое по сравнению с цветным
Создавая каркас, работайте в чёрно-белом цвете, что поможет вам сконцентрироваться на основной функции этой работы, а именно на разработке схемы, а не на художественном оформлении (см. Рисунок 3). Ещё одной опасностью при работе в цвете является то, что клиент может принять каркас за конечный макет.
Однако, цвет может быть полезен при расположении указаний к действию. Потому что одна страница может содержать несколько указаний к действию и, в таком случае, важно расставить приоритеты. Каркасы помогут определить какое указание к действию должно привлечь посетителя первым.
Я недавно работал над проектом, где был очень яркий логотип, который, представляя новый журнал, также стал главным указанием к действию.
Когда вы используете цвет, вы можете легко определить элементы, которые будут первыми бросаться в глаза. Этот процесс, также как и разработка макета, относится к каркасному моделированию, поскольку тут тоже идёт речь об определении расположения элементов.
Цвет при разработке должен добавляться в каркас постепенно. Это более эффективно, чем пытаться разобраться с цветом ещё до того, как не известны все элементы и их схематическое расположение. В этом вам поможет графическое программное обеспечение, которое, когда всё будет готово, сразу предоставит вам макет.
Чего нужно избегать
Подобно любому другому виду разработки, каркасное моделирование имеет свои подводные камни, на которые можно наткнуться, если не проявлять бдительность. Вот несколько советов о том, чего нужно избегать, для того, чтобы достичь наиболее эффективных результатов:
- Слишком много информации на странице. Оставьте достаточно белого пространства, так чтобы страница не производила впечатление слишком загромождённой и загруженной.
- Упор на цвет и оформление. Каркасное моделирование предназначено для решения проблемы планирования и расположения элементов. Даже если каркас сможет изменить оформление, то дополнительная графика и цвет, скорее всего, будут отвлекать создателя от основной цели каркаса.
- Слишком много деталей. Вы всегда успеете добавить ещё деталей, но если, начиная работать над проектом, вы включите в него большое количество деталей, то клиент может перепутать каркас с конечным макетом.
Если вам интересно больше узнать о каркасном моделировании, то издание Wireframe Magazine может предоставить вам множество примеров и его образцов, оно расскажет о методиках и поможет решить проблемы, относящиеся к информационному проектированию.
Создание каркаса для вебсайтов ваших клиентов станет эффективным рекламным средством для всех задействованных лиц.
Даже простой каркас, в конечном итоге, сэкономит время и облегчит процесс создания сайта и дизайнеру, и разработчику, и клиенту.
Написано Эриком Шафером (Eric Shafer) специально для WDD.
А вы используете каркасы в своём дизайне? Каковы самые лучшие способы создания эффективных каркасов?
|