|
Поскольку веб-технологии улучшаются, пользователи ожидают, что основанные на интернет-технологиях устройства станут полезнее, контент — релевантнее, а интерфейс — привлекательнее. Пользователи хотят чувствовать себя увереннее, перемещаясь по сайту и используя его возможности. Они хотят, чтобы поставленные задачи выполнялись с наименьшими усилиями и по первому требованию. И они требуют.
Люди придирчивы. Если сайт неудобный, они избегают им пользоваться. С точки зрения дизайна, проверка восприятия пользователя влечет за собой улучшения, основанные как на негативных отзывах обратной связи, так и оценки дизайна. Пока ваш сайт находится в процессе разработки, очень важно уделять внимание пользовательскому интерфейсу. Но и после его запуска улучшения не должны прекращаться.
Хороший пользовательский интерфейс оставляет чувство удовлетворения.
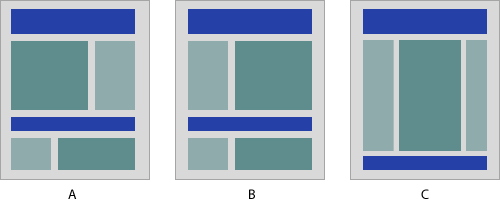
В отличие от других этапов производства, проверка восприятия пользователем — постоянный процесс.
Разработка или продвижение сайта всегда происходит в несколько этапов. В них входят исследование, разработка, реализация, внутреннее тестирование, мягкий запуск, сдача сайта. Но в отличие от этапов развития, тестирование восприятия пользователя — процесс непрерывный. В любое время могут появиться вопросы:
- Это решает проблему или служит определенной цели?
- Это просто использовать?
- Это важно?
- Это полезно?
- Это понятно?
Эти вопросы существенны в процессе совершенствования идеи, на половине пути ее развития и через шесть месяцев после запуска проекта… по сути, они всегда важны.
Постоянное наблюдение и тщательная корректировка
Если сайт должен удовлетворять запросы посетителей, то люди, которые обслуживают его, должны задуматься над решением проблемы релевантности. Релевантный контент отвечает на вопросы посетителей. Но технический прогресс не стоит на месте, происходят различные события, и со временем изменяются потребности людей. Информация, с которой сайт запускался, спустя шесть месяцев может быть неактуальной.
Постоянный аудит контента — проверка насколько информация на сайте удовлетворяет пользователя — гарантирует, что когда посетители придут, их приход будет стоить этого. Для этого администратору сайта следует быть уверенным, что контент отвечает на следующие вопросы:
- Какую он приносит пользу или как убеждает пользователя?
- Как контент соответствует цели сайта или программы?
- Его просто найти?
Если содержание может быть полезным, оно также может быть и ненужным. Ниже представлены другие вопросы, на которые необходимо ответить, чтобы понять заслуживает ли контент того, чтобы быть размещенным на сайте:
- Кто проиграет, если мы удалим его?
- Можно ли его комбинировать с чем-то более простым?
- Как часто люди, которые не посещают сайт, спрашивают о нем?
Например, если страница «О нас» размером всего лишь с абзац, ее лучше было бы разместить на главной страницы — если только она занята важной информацией об истории компании, биографии сотрудников. Точно также, например, на сайте о соевых молочных продуктах не нужно размещать информацию о негуманном убийстве коров — иначе целью сайта будет реклама идеи, а не продажа соевого молока.
Соответствие контента определяется целью сайта. Если что-то не вполне подходит, то сайт не будет работать в полную силу.
Спрашивайте «А что если» в неправдоподобных сценариях
Иногда самым сложным в опросе предложений — определение этих предложений. Изучение плюсов и минусов глупых, опасных или непрактичных изменений — отличный способ пересмотреть устоявшиеся методы и реализовать лучшие идеи.
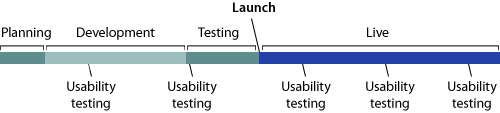
Традиционный метод обновления контента состоит из добавления, удаления, реконструкции и видоизменения информации.
В то время, как общепринятое обдумывание приводит дизайнера к экспериментированию, например, с цветом фона, нетрадиционный вопрос «А что если бы?» рассматривает природу фона как таковую. А если у сайта больше чем один фон? Был бы он промежуточным фоном, всплывающим над самым задним? Менялся бы фон, когда посетители переходят по сайту?
Когда вы закончили спрашивать об очевидном, попробуйте маловероятное:
- Что, если бы мы сделали страницу «О нас» главной страницей сайта?
- Что, если бы мы перенесли боковую панель в подвал сайта?
- Что, если бы мы организовали весь контент в виде тегов, вместо иерархии?
- Что, если бы мы поменяли местами цвета верхнего и нижнего слоев?
- Что, если сделать форма контакта в виде пазла, который посетители должны собрать?
- Что, если бы менее популярные товары были расположены в начале списка?
- Что если бы мы отключали CSS и изображения на один день в неделю?
Непрактично? Возможно нет. Поучительно? Возможно. Игра «Что если?» - распространенный опрос правил, которые управляют дизайном сайта. Есть ли лучший способ систематизировать информацию? Как еще можно подать контент? Дизайн достаточно продуман?
Гарантия улучшения пользовательского интерфейса – признание того, существующий дизайн не идеален. Если проблемы не очевидны или жалобы пользователей неясные, тогда поиск радикальных изменений может вынудить дизайнеров пересмотреть свои первоначальные предположения. Если ничего не подходит — примените все свои творческие способности.
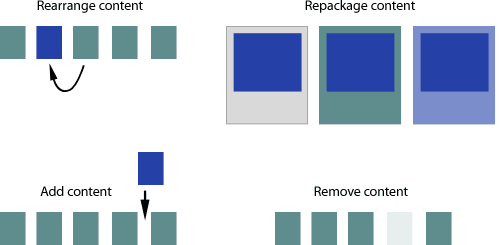
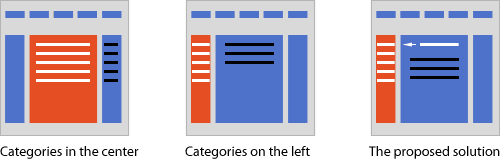
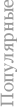
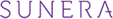
Показательный пример: когда бизнесмен решил продавать товары в сети, в первоначальном дизайне сайта центр главной страницы был заполнен кликабельными категориями товаров. Это не подходило владельцу хорошо известной компании. Было решено переместить категории в узкую левую колонку и разместить в центре коммерческую информацию, регистрацию пользователей и детали заключения сделки. Через неделю после запуска сайта, постоянный заказчик спросил, когда сайт будет заполняться товарами. Категории остались незамеченными посетителями. К счастью, один из них решил сказать это.
В первоначальном варианте дизайна категории продуктов (белые полосы) расположены в центре. Заказчик захотел сделать больший акцент на информации о компании (темные полосы). После того, как пользователи выразили недовольство, заказчик попросил разместить стрелку, указывающую на категории слева.
Этой проблемы можно было бы избежать, если бы уделялось больше внимания удобству пользования сайтом. Проверка удобства пользования сайтом больше не проводилась. На сегодняшний день неизвестно, сколько пользователей (если вообще такие есть) до сих пор испытывают неудобства в использовании сайта.
Смотрите на контент сайта глазами других людей
Опытные дизайнеры не пытаются ответить на эти вопросы самостоятельно. Они охотнее спрашивают две категории людей: тех, кто пользуется сайтом часто и тех, кто заходит туда время от времени.
Дизайнеры сайтов часто начинают с определенных целей, о том как должны использоваться дизайн и интерфейс сайта. Интерфейс разрабатывается с учетом определенных проблем: как я могу упростить пользоваться сайтом или данными? Это естественно, потому что многие процессы создания системы предназначены для решения вопросов при помощи общения.
Однако посетители будут улучшать этот же дизайн с другой стороны. Получая доступ к интерфейсу они спрашивают: как я могу это использовать, чтобы получить то, что мне нужно.
Чтобы узнать, как посетители используют сайт, дизайнеры должны наблюдать не вмешиваясь. Цель дизайнера — не научить пользоваться сайтом, а, скорее, узнать, как люди воспринимают его внешний вид.
Как только посетители начинают учить дизайнера (указывая как они выполняют задачи, или переходя со страницы на страницу), появляются догадки о том, что просто, а что важно для людей, которые пользуются сайтом.
Другие точки зрения, которые помогают всем
Дизайнеры должны понимать, что утверждение «Вы делаете это неправильно», не всегда верно. Даже если кто-то пользуется сайтом неправильно, это происходит по определенным причинам. Возможно, они не видят самый простой способ. Возможно, им удобнее использовать не более простой путь, а тот, к которому они привыкли. Возможно, сложный способ имеет свои преимущества, о которых дизайнер не задумывался.
Правильное или неправильное мнение пользователя заслуживает уважения по двум причинам. Во-первых, дизайн, который тешит самолюбие дизайнера в ущерб потребностей пользователя, потерпит неудачу. Во-вторых, великолепный интерфейс сегодня в следующем году будет обычным. Стремление к удобству пользования помогает дизайнерам не только быть в теме, но и постоянно улучшать качество работы.
Для людей, которые пользуются сайтом, хороший пользовательский интерфейс - надежен, полезен и однозначен.
Хотя пользователи могут не использовать общепринятый способ выполнения определенной задачи, их решение основано на том, что подходит именно им.
Дизайнеры, которые ищут другие пути решения, могут найти способы облегчить поиск информации для посетителей. Чем лучше пользовательский интерфейс, тем охотнее пользователи вернутся на сайт.
Не каждая точка зрения ведет к улучшению
Конечно, не всегда важна каждая точка зрения. Иногда безумные идеи приводят к улучшениям, а иногда они остаются всего лишь безумными. Большинство моделей существует потому, что они действительно полезны, удобны или знакомы дизайнерам и пользователям.
Попытка понять другие точки зрения не означает стараться угодить всем. Это означает спрашивать есть ли лучший способ соответствовать запросам пользователей. Реализация каждой идеи – верный путь к поражению. В конце-концов, владелец сайта решает как лучше помочь аудитории.
Советы для тестирования
- Задавайте конкретные вопросы.
«Что бы вы хотели улучшить?» - вопрос полезен, если пользователь чем-то недоволен «Как вы собираетесь искать (определенную информацию)?» помогает пользователю сосредоточиться.
- Поощряйте обратную связь.
Например, стимулы для заполнения анкеты, компенсируют посетителям затраченное время.
- Спрашивайте «случайных» людей.
Если вы предполагаете, что сайтом будет пользоваться определенная аудитория, то вы всего лишь получите ту информацию, на которую рассчитываете. Однако если приходят отзывы от посетителей, не знакомых с содержанием сайта, то вы получите другую точку зрения.
- Продолжайте тестирование.
Со временем сайты и люди меняются. Если возможно, ищите новую информацию и обновляйте контент каждый месяц.
- Отслеживайте посетителей.
Программы, которые регистрируют кто что посещает, к примеру, Google Analytics и Mint, подскажут, что ищут люди и что просто (или сложно) найти.
- Для изменений необходимо время.
Информация, полученная от пользователя, может показать недочеты в структуре или дизайне сайта.
Даже если не обращать внимание на то, что ваши начальные предположения привели к проблемам в последнюю минуту, осознание того, что приближается срок сдачи, давит сам по себе.
Давление крайнего срока достаточно плохо без реализации, что Ваши начальные предположения привели к проблемам в последнюю минуту.
Инструменты для тестирования
Действительно ли вы знаете все о своем проекте? С помощью этих онлайн ресурсов взгляните на него с другой стороны.
- Цвет может помешать людям объективно оценить макет. Проверьте ваш сайт с помощью программы Craybit.
- Вам нужно проверить сайт в различных версиях Internet Explorer? Несмотря на версию вашего браузера, проверьте в IE 6, 7 и 8 при помощи IE NetRenderer.
- Что именно ищут посетители вашего сайта? Понаблюдайте за ними при помощи Morae и Silverback.
- Как ваш сайт звучит для читателей? Испытайте интерфейс, не использующий графику: WebAnywhere.
- Какие элементы люди видят в первые пять секунд просмотра сайта? Узнайте больше с помощью Five Second Test.
- У посетителей с медленным соединением ваш сайт загружается быстро? Чтобы выяснить это, используйте LinkVendor Speed Check или Aptivate Low Bandwidth Simulator.
А как вы проверяете удобство пользования вашим сайтом? Насколько должны дизайнеры прислушиваться другим мнениям (и вообще, должны ли)? Объясните свою точку зрения в комментариях.
Оригинал статьи: Ben Gremilion (http://uxdesign.smashingmagazine.com)
РћСигинал статьи: Ben Gremillion (uxdesign.smashingmagazine.com)
|