| 07 марта 2012 |
Несколько полезных примеров и советов для качественного оформления веб-сайта или блога

Качество – это то слово, которое многие любят употреблять, описывая свои услуги по оформлению веб-сайтов. Но каково это качество? Как понять качественно ли дизайнер выполняет работу? Я думаю, что есть достаточно много способов качественного веб-дизайна. Если вы однажды поняли что он в себя включает, вы сможете применять его техники для улучшения своего стиля.
В этой статье я перечислил несколько показателей качества и подобрал примеры, которые показывают, как я определяю качество веб-дизайна.
01. Размещение
Я различаю хороший дизайн веб-сайта, в первую очередь, по продуманному использованию места и размещению на нём элементов веб-сайта. Размещение и построение элементов сайта может полностью менять его общий облик и наглядно указывает на качество вашего дизайна.
Я думаю, что для решения вопроса правильного размещения нужнообязательно рассмотреть все элементы сайта взятые в общем. Когда вы посмотрите на общую картину, вы сможете составить план размещения этих элементов. Иногда очень помогает рассмотрение дизайна посредством временного уменьшения масштаба сайта.
Примеры правильного размещения
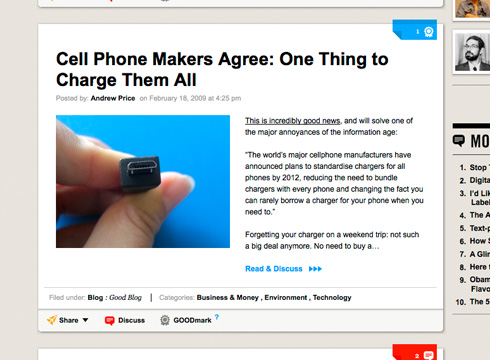
Хорошее размещение на сайте Good.is
Как вы видите, содержимое этого сайта хорошо воспринимается. Такое полное восприятие было достигнуто за счёт того, что дизайнер оставил достаточно пространства вокруг текста и картинок.

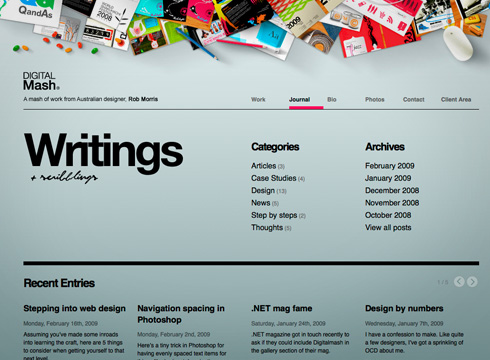
Продуманное растягивание элементов на сайте Digital Mash
Продуманно растянутые элементы привлекут внимание пользователей и по ним будут чаще щёлкать мышью. Digital Mash – это великолепный пример сайта, думающего о своих посетителях.

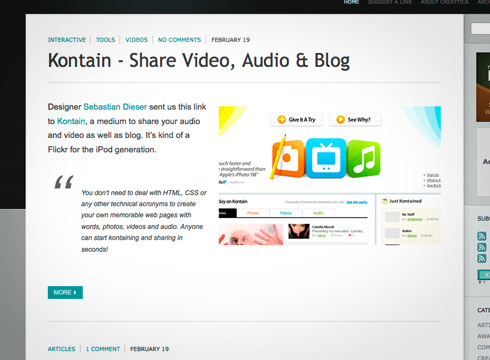
На сайте CreaticaDaily– уйма пространства
Опять-таки, продуманное использование пространства действительно помогает содержимому выражать задуманное. В каждом отделе на этой странице не много содержимого, но дизайнеры не побоялись оставить для этого содержимого достаточно много пространства. То, что в тексте всего несколько строчек, ещё не значит, что не следует использовать достаточно пространства.

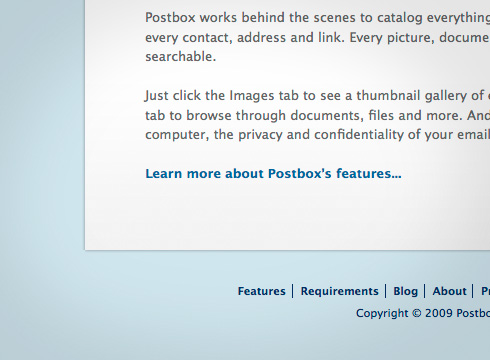
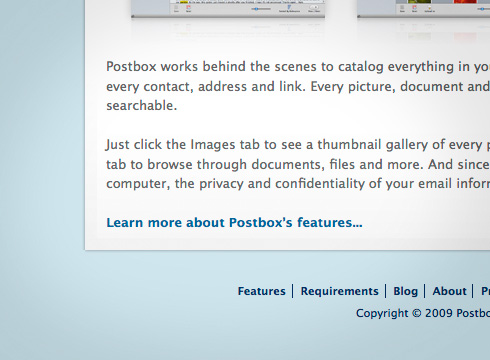
Очень много места на сайте Postbox
Тщательно изучив сайт Postbox, вы можете увидеть, что по краям страницы очень много места. Кстати, тут поля в 60 пикселей. Это кажется много, но, как вы видите, на практике это выглядит красиво.

Неправильное размещение
Основной ошибкой при размещении элементов веб-сайта является то, что люди располагают содержимое слишком близко к краям страницы. Если красиво оформленное содержимое втиснуть на небольшом пространстве, оно потеряет всю свою красоту и проиграет в качестве.
Пример неправильного размещения
В предыдущем разделе мы показали пример хорошего использования пространства на веб-сайте Postbox, а теперь мы покажем, как бы это всё выглядело, если то же самое было бы размещено на меньшем пространстве. Теперь вы можете увидеть, что правильное размещение имеет большое значение для веб-дизайна. Оно многое даёт, и только при правильном размещении можно говорить о качественном веб-дизайне.

Советы по эффективному использованию пространства
Для решения, сколько пространства нужно для меняющегося время от времени содержимого и его эффективного использования в веб-дизайне, вам нужно натренировать глаз. Ведь сразу бывает тяжело правильно определить количество пространства, необходимого для каждого элемента. Сразу это тяжело сделать, но с практикой у нас появится навык.
- Использование сетки в дизайне. Использование сетки действительно помогает осознать всю важность размещения элементов.
- Пытайтесь снова и снова. Вы всегда можете использовать метод проб и ошибок, пока вы не выйдите на правильный путь.
- Незаполненное содержимым пространство – не значит потерянное пространство. Не надо заполнять пространство только лишь потому, что оно пустое.
- Меньше – это на самом деле больше. Вместо того чтобы пытаться пустить в дело как можно больше пространства, используйте его с толком и давайте информации необходимое жизненное пространство.
02. Всё продумано до пикселя
Продуманный и доделанный до конца веб-дизайн виден сразу. Иногда мелочи, которые основная часть людей и не заметит, на самом деле, имеют большое значение. Я имею в виду, что всё должно быть продумано до пикселя. Это значит, что нужно обращать внимание даже на линии, края и границы. К простой линии иногда лучше добавить несколько мелких деталей, например, небольшой наклон или тень в один пиксель или блики, которые сделают вашу работу неповторимой. В этом преуспели такие дизайнеры: Коллис Таед (Collis Ta’eed), Дэвид Леггетт (David Leggett) и Вольфганг Бартельме (Wolfgang Bartelme).
Примеры того, когда всё продумано до пикселя
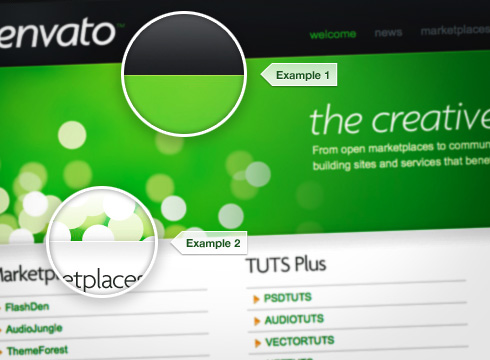
Внимательное рассмотрение деталей на сайте Envanto
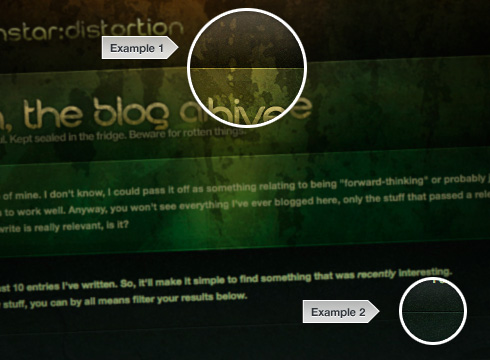
Если вы посмотрите на картинку, которая дана ниже в качестве примера, вы увидите в примере 1 (Example 1), что зелёное пространство по краю очерчено ещё более светлой зеленоватой линией в 1 пиксель. В примере 2 (Example 2) используется мягкая равномерная тень по белому пространству, а выше следует белая полоса в 1 пиксель. Это умное решение – использовать тень для того, чтобы создать впечатление освещённости верхней полоски. У зелёного пространства очень мягкая и лёгкая тень, которая помогает привлечь внимание к чистым и свежим деталям, расположенным ниже на белом пространстве. Хотя на странице не много элементов, такой приём помогает сделать всё как бы немного отполированным и добиться трёхмерного восприятия элементов страницы при том, что они размещены в двухмерном пространстве.

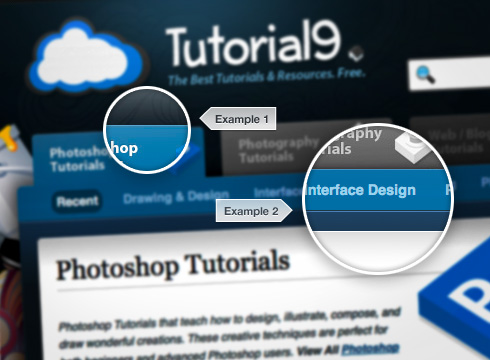
Детали на Tutorial9.net
Дэвид Леггетт является мастером сглаживания пикселей. Его оформление сайта Tutorial9.net – это превосходная смесь из использования множества техник сглаживания пикселей. В примере 1 (Example 1) вы можете увидеть, что вкладки не выглядят тяжеловесными по причине добавления сверху простого блика в 1 пиксель. Пример 2 (Example 2) раскрывает возможности использования разнообразных техник: падающая тень на фотоаппарате, затенение на белом пространстве, блик в 1 пиксель на панели управления.

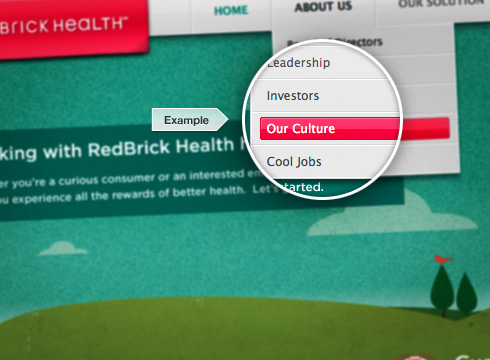
Продуманные до пикселя кнопки и разделительные линии на сайте RedBrick Health
Эта прекрасная панель управления, созданная Райаном Шерфом (Ryan Scherf) является ещё одним великолепным примером использования продуманных до пикселя деталей, которое создаёт качественный дизайн сайта. У малиновой кнопки есть блик в 1 пиксель, а высокий уровень исполнения разделительных линий достигается за счёт того, что Райан добавил блик в 1 пиксель и снизу, и поэтому серые разделительные линии перестали казаться плоскими.

Совершенство, продуманное до пикселя, в стиле гранж на сайте AvalonStar
AvalonStar – провоцирующий блог, оформленный в стиле гранж. Но даже для этого «грязного» и «заброшенного» дизайна блик в один пиксель может иметь важное значение. Если вы посмотрите например 1 (Example 1),вы увидите как используется растяжка тени на верхнем коричневом пространстве, и что у зелёной панели под этим пространством сверху имеется блик в 1 пиксель. Сочетание тени сверху и блика в 1 пиксель делают панель как бы немного отполированной.

Советы по продумыванию деталей
В данном случае всё решает практика, потому что, как вы могли увидеть из приведённых примеров, иногда даже такая простая деталь, как блик в 1 пиксель, может добавить что-то действительно важное в оформление сайта. Для того чтобы создать что-то стоящее, не обязательно прибегать к использованию сложных наклонов и растяжек.
- Делайте детали едва заметными. Мелкие детали, которые подчёркивают содержимое – важная составляющая.
- Думайте о пикселях. Хорошие границы, градиенты, линии, тени и т.д. не должны быть огромными.
- До и после. Сравните результаты с тем, что было до того, как вы использовали новые эффекты. Таким образом, вы можете увидеть, насколько они действенны.
03. Обоснованное использование шрифтов
Хотя основное одержимое веб-сайта не будет писаться дизайнером, дизайнер всё-таки играет немаловажное значение в общем качестве этого содержимого. Его роль сводится к тому, что он должен обеспечить хорошую демонстрацию содержимого, так чтобы его удобно было просматривать и читать. Существует много способов, как сделать содержимое читабельным и удобным в употреблении, и я не хочу давать вам список правил и рекомендаций, что делать, а что не делать. Я просто приведу несколько примеров того, как продуманное использование шрифтов изменяет восприятие веб-сайта.
Примеры обоснованного использования шрифтов
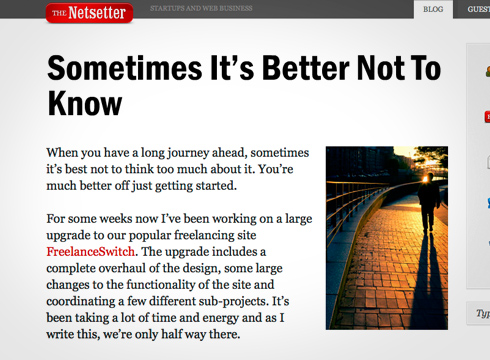
Большой и красивый шрифт на сайте The Netsetter
На веб-сайте заголовки являются важным элементом, особенно если это заголовок всего блога. Современной тенденцией в веб-дизайне является использование для заголовков больших и жирных шрифтов. Такой подход имеет много плюсов не только с точки зрения влияния на пользователя, но и потому что он создаёт пространство и определяет структуру страницы. Великолепной иллюстрацией к вышесказанному является пример от Netsetter.Вы можете увидеть, что вокруг заголовка получается много пространства и поэтому этот заголовок легко читать.

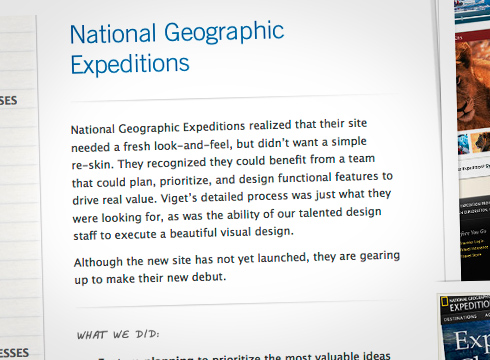
Расстояние между строками и пространство на сайте
Сайт Viget является превосходным примером того, как важно в веб-дизайне правильно использовать шрифты. Пример, который мы видим ниже (взят из демонстрационного портфолио сайта), ещё раз показывает, что использование шрифта большого размера помогает открыть пространство. Даже при использовании тонкого и хрупкого шрифта на этой странице создается впечатление широкого пространства. Этот тонкий шрифт – хорошее решение для данной страницы. Другим удачным решением является детальная проработка расстояния между строками (интерлиньяжа). Пространство между каждой строкой текста было увеличено по понятной причине – чтобы создать больше общего пространства и сделать текст намного читабельнее. Вы можете воспользоваться этим фокусом, когда в следующий раз будете оформлять свой сайт.

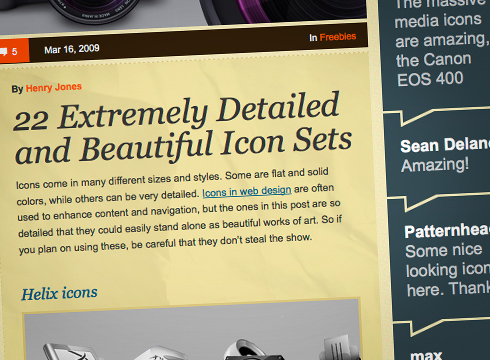
Web Design Ledger – шрифты создающие настроение
Поиск подходящего шрифта происходит методом проб и ошибок. Вы можете выбрать определённые шрифты, соответствующие разным настроениям, и использовать их в своём дизайне. Например, сайт Web Design Ledger, в целом созданный в стиле скромного ретро, тем не менее, выглядит очень интересно и современно, потому что для этого выбраны шрифты, которые создают соответствующее настроение. Для заголовка дизайнер Генри Джонс (Henry Jones) выбрал широко распространённый шрифт с засечками Georgia, который хорошо подходит к неброскому ретро. Чувство, что сайт современен, возникает из-за того там использованы такие различные шрифты, так как основное содержимое написано шрифтом Helvetica, очень округлённым и открытым шрифтом без засечек. Такой выбор шрифтом является умным дизайнерским решением и действительно помогает подчеркнуть и сохранить настроение сайта.

Краткий список вопросов о шрифтах, которые должен задать себе дизайнер
Становится легче правильно применять шрифты в веб-дизайне, если вы ознакомились с примерами, данными выше. Но что же именно сделало эти примеры такими хорошими и чего вам нужно остерегаться, когда вы в следующий раз будете оформлять веб-сайт?
- Это читабельно? Не бойтесь делать заголовки большими и жирными
- Подумал ли я о пространстве? Достаточное количество пространства может значительно улучшить читабельность.
- Соответствуют ли шрифты общему настроению сайта? Убедитесь, что шрифты подчёркивают дизайн.
На самом деле, существуют тысячи советов по этому поводу, но я не считаю себя экспертом в этом вопросе. Мне кажется, что я всего лишь научился различать хорошее использование шрифтов. Если вам хочется узнать больше о том, чего нужно остерегаться и увидеть ещё больше хороших примеров, я настоятельно советую вам изучить статью на сайте Smashing Magazine.
04. Организация элементов
Если вы – дизайнер, то вам в вашей профессии приходится учитывать многие составляющие, поскольку – это творческая профессия, но вам никогда не бывает скучно. Конечно, я знаю, что слово «организация» навевает не мысли о творчестве, а скуку, но если вы однажды взяли в привычку всё слажено организовывать, то вы поймёте, что это не так уж плохо, как может показаться на первый взгляд. Вы можете по-разному организовывать элементы веб-сайта, всё зависит от того, что это за сайт и насколько важными являются те или иные детали на этом сайте.
Хотя всегда есть выбор, как и где разместить элементы содержимого, есть некоторые способы, помогающие очень легко справится с этим вопросом. Первое, что вы должны сделать – это решить, каковы на самом деле цели вашего дизайна. Например, вы оформляете сайт для торговли или вы оформляете сайт для размещения информации, или ваш сайт – служба для подписок и рассылок.
37Signals– сайт, направленный на продажи
Если посмотреть на большой популярный сайт 37Signals, то становится понятно, что хороший уровень продаж на этом сайте не случаен. Там всё сделано просто и доступно, так, чтобы покупатель смог без труда сориентироваться и принять правильное конечное решение. Всё, что требуется от такого сайта – высокий уровень продаж.
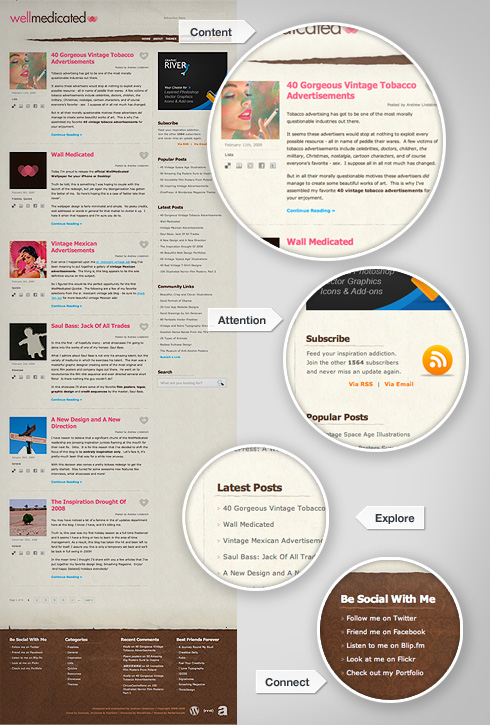
На картинке, приведённой в качестве примера, вы можете увидеть четыре основных шага, которые идеально подводят посетителей к решению сделать покупку. Первый шаг – это привлечение внимание (Attention) при помощи очень тёмной панели с кратким сообщением и большим жирным заголовком. Затем ваш интерес (Interest) направляется на привлекательную картинку и список преимуществ каждого продукта. Следующий шаг – это желание (Desire), которое просыпается после прочитанных цитат и отзывов, а также после предложенных видео на тему «Что говорят наши заказчики». А последним шагом подразумевается ваше действие (Action). На этом сайте много схем, включающих в себя эти четыре шага, и даже в самом конце достаточно длинной страницы есть ссылки, побуждающие к действию.

Well Medicated – сайт, размещающий информацию (блог)
Если вы оформляете блог – это совсем другое дело. Вам не надо тратить время на то, чтобы убедить или разубедить пользователей в их представлениях о предлагаемом товаре. Ваш «продукт» уже выставлен. «Продукт» - это содержимое блога. Постарайтесь, чтобы посетителям было проще читать ваши заметки, пользоваться ими и связываться с вами и вашим блогом.
В начале такого сайта должно быть видно его содержимое (Content). В примере, данном ниже, превосходный жирный розовый шрифт заголовков притягивает взгляд именно в содержимому. Тут также дан правильный размер предварительных изображений и продумано число абзацев (2-3 абзаца), за которыми следует ссылка «Читать дальше». Внимание (Attention) направляется на всё интересное, например, на превосходную кнопку подписки, которая поможет посетителям всегда быть в курсе дел сайта. Таким образом, помимо всего остального, можно увеличить количество подписчиков. Очень просто воздействовать на посетителей и привлечь их к изучению других разделов сайта (Explore) при помощи вставки с последними обновлениях информации, раскрывающегося или простого списка меню. Это всё очень легко делается, но это всё очень эффективно, особенно для блогов. Блоги предполагают личностное общение, поэтому, если вы разрешите вашим посетителям каким-то образом связаться (Connect) с вами, это будет очень хорошо, это будет способствовать знакомству с вами и более частым посещениям вашего сайта.

Советы по организации содержимого вашего сайта
Конечно, всегда есть случаи, когда нужно отступить от нормы и сделать не так, как это принято. Но вот несколько советов, следуя которым, вы сможете в целом хорошо структурировать и организовывать свой дизайн.
- Для чего нужен этот дизайн? Как мы уже указали выше, нужно определить цель дизайна.
- Оформляя сайт, пользуйтесь сеткой. Сетка позволит использовать пространство на полную мощность.
- Проверьте расположение элементов. Представьте, что вы посетитель и попытайтесь воспользоваться созданным.
- Удалите все ненужные элементы. Всё несущественное должно быть или удалено или убрано с видных мест сайта.
- Уравновесьте внимание. Что-то должно быть простым, чтобы подчеркнуть более важное.
05. Сдержанность и изысканность
Дизайнеры часто ищут способы показать своё мастерство, используя уникальный дизайн или специальные эффекты. Но иногда вы добьётесь большего, если постараетесь сдержать этот порыв. Есть граница между понятиями «мастерство» и «излишество». Достигнув этой границы, хороший дизайнер почувствует, что нужно остановиться, чтобы избежать нагромождения различных специальных эффектов в дизайне.
Примеры эффективной сдержанности в веб-дизайне
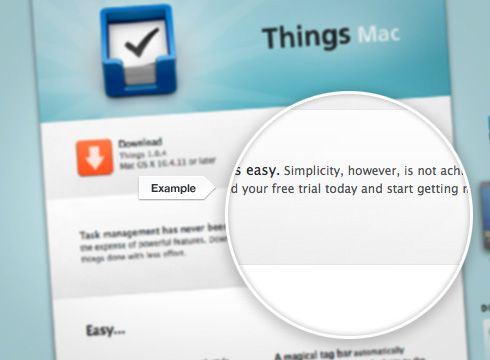
Мягкий переход (градиент) на веб-сайте Things
Я всегда отношусь с опаской к нарочитой строгости веб-сайтов, которые я посещаю. Это, наверное, плохо, но я не могу расслабиться и не обращать внимания на детали, которые в будущем могут послужить мне примерами. Градиенты используются часто, они есть везде, но их правильное использование в дизайне может сделать элемент более реальным и глубоким. А некоторые люди вообще не могут не пользоваться градиентами, и я считаю, что это правильно.

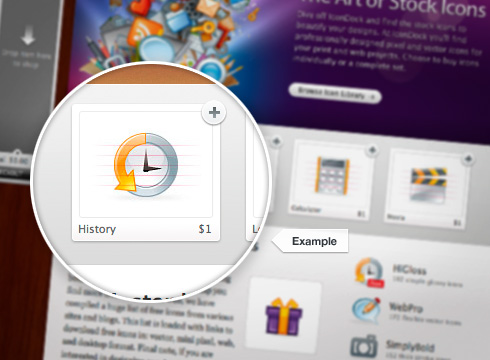
Падающая тень на сайте Icon Dock
Сайт Icon Dock является примером настоящей утонченности. Пиксельные блики, градиенты и падающие тени. Но в данном случае этот сайт приведён в пример из-за его падающей тени, на самом деле, не очень большой. Она всего лишь немного выделят панель с содержимым и как бы чуть-чуть выдвигает её вперёд. Это отличное решение.

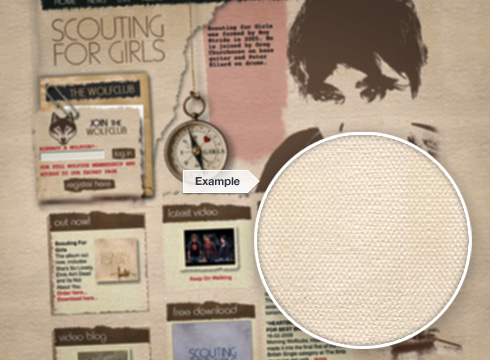
Утончённая сдержанность заднего фона на сайте Scouting for Girls
Фон с рисунком может как помочь в веб-дизайне, так и разрушить все ваши старания. Фон во многих случаях отвлекает внимание, поэтому, чтобы дизайн был действительно качественным, фон часто убирают. Очень часто правильным решением будет сделать задний фон едва заметным и мягким. На сайте Scouting for Girls была проделана большая работа, чтобы сделать задний фон подчёркивающим весь стиль и соответствующим качеству дизайна.

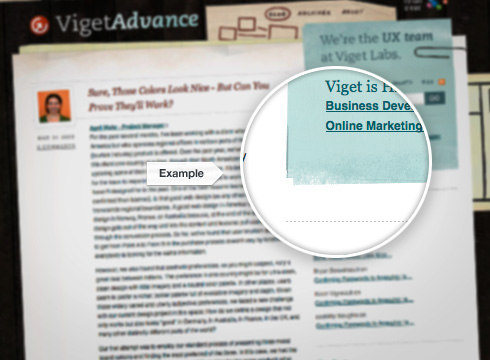
Лёгкая потёртость на сайте Viget Advance
Я не думаю, что нужно быть строгим во всём, но мелочи, независимо от того понимают люди это или не понимают, всегда имеют значение. На примере блога Viget Advance мы видим, как впечатление лёгкой потёртости освежает сайт. Без неё всё выглядело бы плоским и скучным. Это задуманное несовершенство придаёт изображению больше достоверности и реальности.

Акварель на сайте WebDesignerWall
При работе с акварелью нужно смешивать цвета так, чтобы они становились мягкими, прозрачными и лёгкими. Бесспорно, использование акварели во многом будет полезно для вашего дизайна. Акварель привносит нежность цветов и может использоваться для текстур, поэтому она является достаточно частым выбором среди дизайнеров.

Тонкие цветочные элементы на сайте Dara’s Garden
Это превосходный пример тонких цветочных деталей в веб-дизайне. Есть много других примеров с интересными более чёткими цветочными иллюстрациями, но мы рассматриваем именно этот пример из-за присутствия лёгких и мягких деталей в фоне. Тут действительно видна важность утончённости и мягкости цвета. Утонченность и мягкость цвета должны быть такими, что, посетитель, не знающий об этих деталях, не обратил бы на них внимания, но они всё равно оказался бы под их воздействием.

Советы по созданию сдержанности в вашем дизайне
Я считаю, что тонкие детали действительно могут превратить ваш просто хороший дизайн в великолепный дизайн. Если вы хотите вложить в свой дизайн что-то особенное, тонкие детали помогут вам в этом. Вот несколько советов, которые вы должны учитывать, когда включаете тонкие детали в свой дизайн.
- Составьте свои образцы. Никогда не используйте только один шаблон или текстуру, составьте свой пример.
- Экспериментируйте с тенью и цветом. Иногда даже 3% затенённости могут оказать положительный эффект.
- Не бойтесь принимать решения. Не бойтесь, что у вас всё получится слишком прозрачным или слишком затенённым.
06. Полноценное использование цвета
Люди часто принимают решение об использовании того или иного цвета, исходя из своего вкуса, а это большая ошибка. Если вам когда-либо придётся решать какой цвет применить в дизайне, вы должны учитывать тему, стиль и настроение, которое создаёт сочетание цветов.
Примеры великолепного использования цветов в веб-дизайне
Мнение разработчиков сайта Oypro: недвижимость должна быть цветной
На сайте Oypro мне нравится то, что «скучные» вещи преподносятся совсем не в скучном виде. Очень часто заказчики дизайна корпоративных сайтов неохотно соглашаются на внесение творческих элементов в дизайн. Кажется, заказчикам просто нравится, когда их сайт выглядит скучным, плоским и серым. Но дизайн этого сайта доказывает, что и на корпоративном сайте можно применять оригинальные творческие идеи.
.jpg)
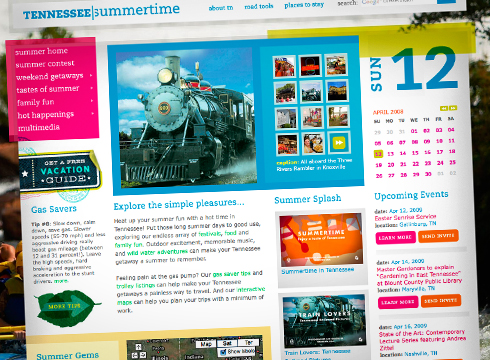
Уместность цветов на сайте Tennessee Summertime
Summertime in Tennessee – яркий, полный жизни и очень тёплый сайт. Тут есть всё, что ассоциируется с летом и летним отдыхом. На сайте задействовано много цветов, но все они уместны. У высококачественного дизайна есть цветовая гамма, соответствующая услугам и продукции, для которых и создаётся дизайн. Иногда выбор цветов, которые улучшают дизайн, является очевидным. Мне кажется, что хороший пример также можно найти на сайте Hell Design, где, кажется, все цвета, кроме огненно-красного, не имеют смысла.

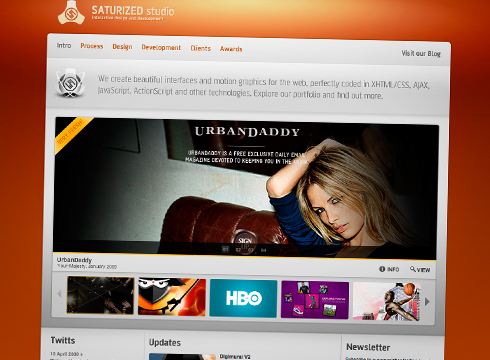
Разнообразие на заднем фоне на сайте Saturized Studio
Если вы просто сделали фон цветным, это ещё не значит, что этот фон автоматически станет интересным. Лучшие фоны – это те, в которых есть немного разнообразия. В данном примере мы видим, что на приятном оранжево-красном фоне есть множество цветовых эффектов и градиентов. Это привносит в оформление заднего плана что-то такое, от чего он перестаёт быть скучным и плоским. Также тут важно обратить внимание, что контрастный фон глубокими тёмно-оранжевыми оттенками выгодно выделяет намного более светлое пространство с содержимым.

Советы по использованию цвета в дизайне
Цвет всегда хорош для экспериментов и испытаний различных возможностей и вариантов, но, выбирая отдельные цвета и цветовую гамму, всегда нужно помнить несколько вещей.
- Эксперимент. Серьезная тема не обязательно должна иметь скучную цветовую гамму.
- Разнообразие. Старайтесь использовать градиенты, шаблоны и кисти для того, чтобы сделать ваш фон цветным. Однородный цвет не будет выглядеть хорошо.
- Не отклоняйтесь от темы. Убедитесь, что цвета соответствуют вашей продукции/услугам.
07. Создание чего-то такого, что до вас никто не создавал
Самые лучшие сайты – это сайты, которые выходят за рамки обычного, странные или даже, в какой-то мере, сумасшедшие сайты. Ведь тот, кто бросает вызов нормам, сам формирует новые нормы. Но, на самом деле, оригинальность и создание чего-то нового, чего раньше не было – это непростой путь для дизайнера.
Ваша идея может иметь грандиозный успех, а может, напротив, быть неудачной и заслужить только критику. Между успехом и неудачей проходит очень тонкая грань. Я имею в виду, что есть причины, почему что-то делалось раньше, а что-то не делалось и считалось глупостью. Нужно иметь мужество, чтобы отступиться от того, что знакомо людям и им нравится. Вот несколько таких примеров.
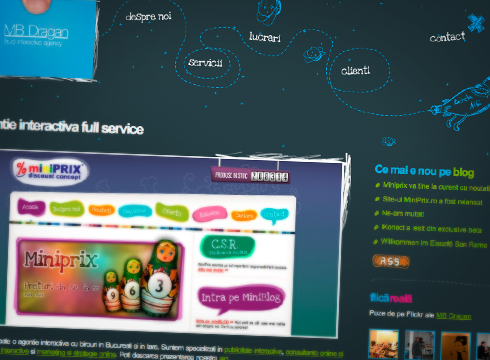
Уникальная панель управления на сайте MB Dragan
Это уж точно не стандартная панель управления, но выглядел бы этот сайт также хорошо, если бы у него была стандартная панель управления? Я бы сказал, что такая панель немного рискована, но она подходит сайту по стилю, она уместна и она так продумана, что сложно не оценить её полное соответствие общему дизайну сайта.

Сайт Visualbox и его очень визуальная панель управления
Целью оформления сайта Visualbox была демонстрация проделанной работы. Поэтому там очень мало текста и первое, что вы видите – это название сайта и подборка работ. Когда вы наводите курсор мыши на панель, появляются соответствующие детали проекта. Таким образом, это очень эффективное и функциональное решение, более впечатляющее, чем если бы это был просто список ссылок.

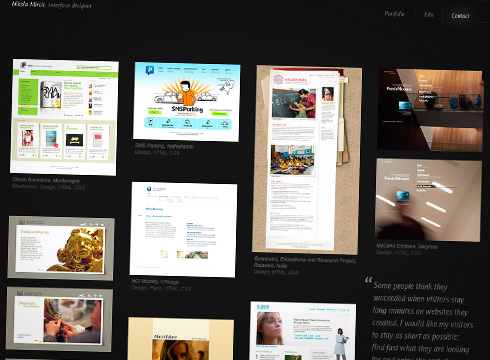
Сразу к сути на сайте Nikola Mircic
Если вы дизайнер интерфейсов, то вы хотите, чтобы люди видели вашу работу и делали вам заказы. Nikola Mircic показывает нам, как при помощи впечатляющего сайта сразу можно перейти к этому вопросу. Вас встречают разнообразными работами дизайнера, вверху вы видите его имя, описание деятельности и контактную информацию. На сайте не много текста и нет лишних слов, дизайнер буквально позволил своим работам говорить самим за себя. Для более тщательно просмотра вы, конечно, можете щёлкнуть мышью по работе, и тогда заодно увидите небольшой текст, но общая планировка очень оригинальна и поэтому мне нравится как тут всё построено.

Советы по созданию чего-то нового
Примеры, приведённые выше, не могут быть примерами для подражания при создании чего-то нового. Это просто несколько найденных мной сайтов, которые я посчитал достаточно оригинальными. На самом деле, невозможно искать «вдохновения» для создания новых идей, потому что примеры только всё портят. Поэтому, если вы действительно хотите создать что-то новое, вам не нужно брать во внимание эту часть статьи!
- Не забывайте об уместности. Если вы на самом деле хотите создать что-то абсолютно новое и уникальное, спросите себя: «А имеет ли это смысл?» и «Соответствует ли целям сайта?». Если ответы будут положительными, то действуйте!
- Не обращайте внимания на всё, что вам известно! Хотя, может, и не на всё, основные принципы могут остаться теми же, но новые идеи нельзя найти в уже известном. Если вы сделали именно так, то ваши идеи не будут по-настоящему новыми.
- Не опускайте планку. Мне кажется, что если ваша новая идея действительно хороша, то убедить окружающих в её праве на существование будет намного легче.
А как вы понимаете качественный дизайн?
Существует множество способов, как сделать дизайн качественным и я осветил только некоторые основные пункты. Поэтому мне бы очень хотелось, чтобы вы поделились со мной своими мыслями и идеями о том, как определить является ли или не является дизайн качественным.
РћСигинал статьи: liam (wefunction.com)
|