|
Гиперссылка была основой Интернета с момента его возникновения. Сеть просто не была бы сетью, если бы мы не могли переходить с одной веб-страницы на другую. Ссылки – это движущая сила Интернета.
Следовательно, имело бы смысл тратить много времени и сил на дизайн ссылок и системы навигации.
Статус-кво системы навигации сайта
Одно из прекрасных преимуществ веб-дизайна – это почти безграничное количество доступных нам опций. Тем не менее, наша навигационная система все еще строится на когда-то найденных решениях.
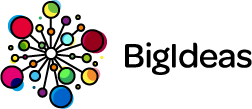
Для небольших, личных сайтов, простая верхняя горизонтальная навигационная панель – типичный вариант.
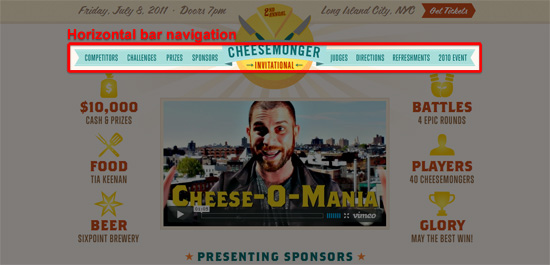
Для сайтов покрупнее, с большим количеством страниц, по умолчанию используется вертикальная панель навигации, чтобы поместить больше ссылок.
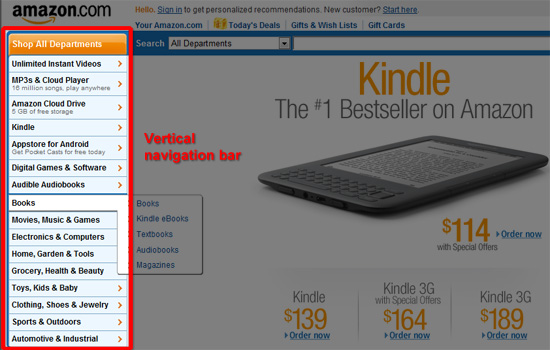
В остальных случаях используются выпадающие или вылетающие меню, чтобы навигационное меню оставалось компактным.
Выпадающее меню на домашней странице Google
Нетрудно понять, почему мы используем эти варианты. В некоторой степени сначала нам приходилось учитывать первые ограничения в веб-дизайне.
Прошло время, и наши пользователи привыкли к статус-кво. В результате, мы начали сомневаться, стоит ли пересматривать дизайн навигационной системы.
И даже если не говорить о пользователях, зачем тратить время на создание чего-то нового, если старые решения работают? (По крайней мере, нам так кажется).
Но действительно ли традиционные модели навигации до сих пор являются лучшим решением?
Естественное развитие
С момента своего возникновения, веб-дизайн продолжает развиваться быстрыми темпами. Наш дизайн легок в использовании, приятен для глаз, функций стало больше, а скорость – выше.
Несмотря на перемены, традиционные шаблоны навигации остались такими же, может быть, за исключением небольшого количества сайтов, полностью построенных на Flash-технологиях, которые ввели достаточно уникальный дизайн навигационной системы.
Этот Flash сайт отказался от общепринятых моделей навигации, которые используют большинство сайтов.
Несмотря на то, что существует множество причин, чтобы не возвращаться к созданию Flash сайтов – касаются ли причины выполнения, SEO, веб-доступности, независимости от патентованных технологий, и т. д. – для большинства наших проектов, они могут вдохновить нас, особенно в том, что касается переосмысления внешнего вида и функционирования навигации сайта.
Так как функционал веб-браузеров расширяется, а технические требования к веб-дизайну продолжают расти – совсем недавно с CSS3 и HTML5 – возможности дизайна тоже увеличиваются.
Дизайн навигации сайта должен быть нашей первоочередной задачей, ведь мы используем новые технологии для удобства пользователя.
Мы уже видели CSS3 в действии, в особенности на сайтах с гибким веб-дизайном, где расположение навигационного меню изменяется на ходу, в зависимости от размера монитора пользователя (размер узнают с помощью опроса в социальных сетях).
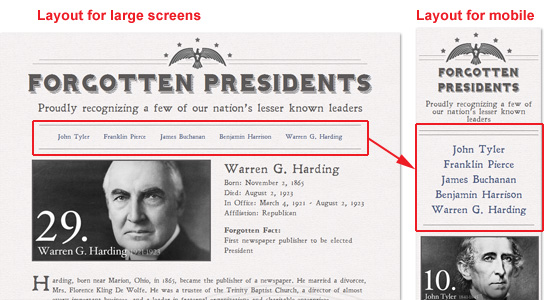
На сайте Forgotten Presidents, расположение навигационного меню изменяется с горизонтального на вертикальное, в зависимости от размера монитора.
Целенаправленное изменение
Конечно, перемены ради перемен – слабое оправдание. Мы не должны менять дизайн и расположение навигационных систем только потому, что у нас есть для этого инструменты.
Вместо этого, мы должны увидеть существующие проблемы дизайна навигации, и возможность их решения с помощью доступных нам новых приемов.
Самые основные вопросы касаются таких моментов, как расположение навигационной панели, ее величина, форма и предоставляемый пользователям вид обратной связи. Все это требует серьезных решений, которые играют решающую роль в том, насколько ваш дизайн пригоден к использованию, гибок и практичен.
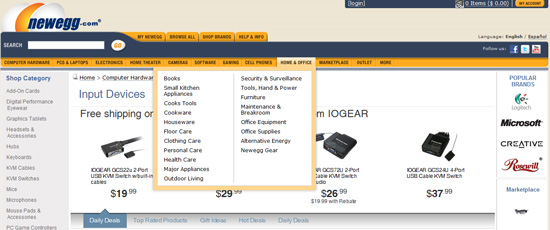
Newegg обеспечивает навигацию по своему огромному каталогу товаров с помощью комплексных решений.
Новое лицо навигации
Например, блоггер и веб-разработчик Крис Койер (Chris Coyier), демонстрирует, что мы можем изменять адаптивные формы, которые выходят за границы масштабируемости изображений.
Графический дизайнер/веб-разработчик Алекс Джирон (Alex Girón) в своем эксперименте с Солнечной системой, показывает нам, что мы можем создавать весьма впечатляющие анимационные эффекты и трансформации.
Эти примеры демонстрируют впечатляющие возможности. Не нужно много времени, чтобы увидеть, эти эксперименты можно применить на практике для решения проблем дизайна.
Разнообразие форм и возможность анимировать их, дает нам готовые модули для создания гибкого и образного интерфейса.
Вдохновение в оффлайне?
Нам не нужно далеко ходить, чтобы найти новую идею для навигации. Наши компьютеры, проигрыватели, бытовая техника, транспортные средства, и даже наша клавиатура – везде применяются разнообразные формы, размеры и цвета для установления взаимодействия с пользователем.
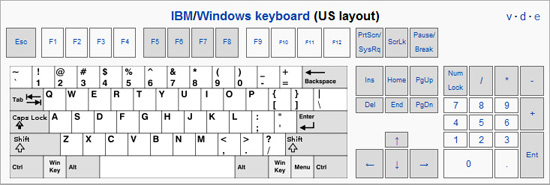
Клавиша пробела больше других клавиш не потому, что она выполняет несколько функций. Ей пользуются чаще всего, поэтому она – самая большая. Это применение закона Фитта.
Сравните размер клавиши пробела с клавишей «Н», например. Можно ли ссылку Главная (или любую другую часто используемую навигационную ссылку) сделать больше, чем другие, менее важные ссылки?
В интерфейсах наших приемников, дистанционных пультов, и приборных панелей автомобилей используются разнообразные размеры, формы и цвета, чтобы показать различия в значимости и функциональности.
Мы имеем возможность использовать эти решения в веб-дизайне, не жертвуя гибкостью или доступностью, мы отошли от традиционных методов, используя прогрессивное повышение и другие передовые методики.
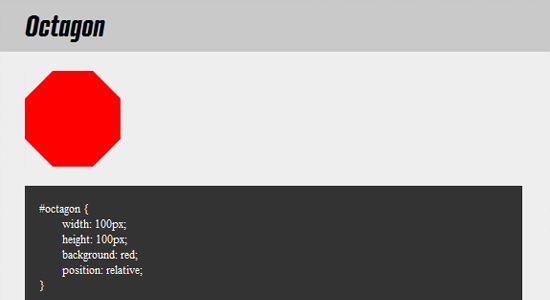
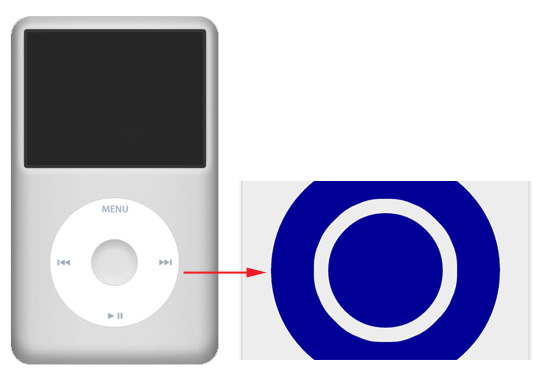
Чтобы проиллюстрировать мою мысль, я состряпал быстрый пример навигации под влиянием iPod раннего поколения, используя только HTML и CSS.
На самом деле, часто круг – более рациональное использование пространства, по сравнению с прямоугольными формами.
К тому же, так как все активные области нашей навигационной панели расположены на одинаковом расстоянии друг от друга, этот тип навигации соответствует закону Фитта.
Конечно, это может быть (а может и не быть) лучшим решением для какого-то конкретного случая, но в этом прелесть нашей профессии. Дизайнеры не должны жалеть времени и сил, чтобы рассмотреть все препятствия, с которыми сталкивается каждый проект, и разработать индивидуальное и идеальное решение.
Воспользуйтесь новыми возможностями
Сейчас как никогда у нас есть возможность использовать наши творческие способности для решения сложных проблем навигационных систем. Быстрое внедрение CSS3 открывает много возможностей для дизайна. Мы можем мыслить за пределами шаблонов дизайна навигации сайта.
РћСигинал статьи: Jason Gross (sixrevisions.com)
|