| 24 апреля 2011 |
Есть много того, что необходимо для разработки веб-дизайна, но я считаю, что все это можно разбить на четыре основных компонента. Если вы в состоянии осуществить все четыре – вы получите хитовый веб-дизайн. Однако если вы уберете хотя бы один, целостность дизайна пострадает.
В этом и состоит задача: все аспекты хорошего дизайна должны дополнять друг друга, помогая достичь конечной цели вебсайта. В этой статье я выделил четыре ключевых компонента великолепного веб-дизайна, привел примеры их воплощения и способы их достижения.
1. Хороший макет
Практически в каждой сфере нашей жизни важно иметь хорошее основание. Если основание неправильное, то все, что на нем построено, скорее всего, рухнет. Основание веб-дизайна – это ваш макет.
Верстка веб-дизайна включает в себя размещение контента и навигационных элементов. Вы хотите установить в иерархической последовательности именно те элементы, которые наиболее важны для пользователя, а это определяется тем, как, по вашему мнению, аудитория будет пользоваться сайтом.
Используйте каркас
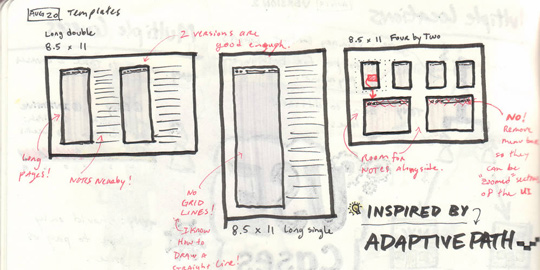
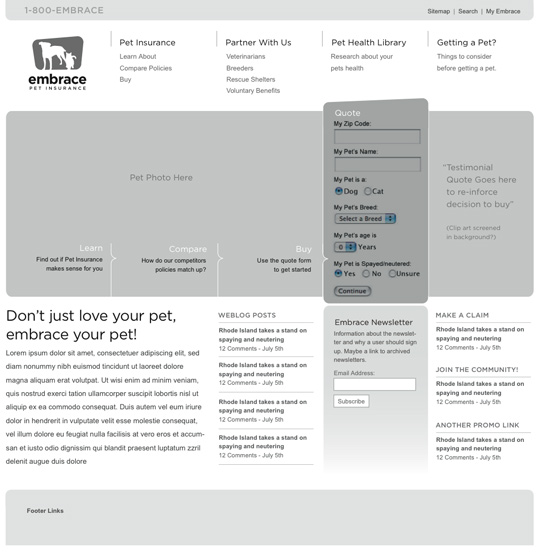
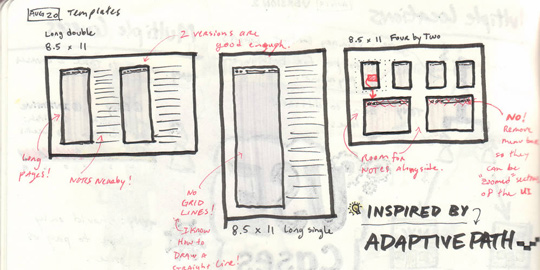
Распространенная практика среди веб-дизайнеров – создать каркас, который, по сути, является схематичным изображением разнообразных элементов, которые появятся на странице. Каркас обычно строится из прямоугольников разных оттенков серого и блоков для текста. Смысл в том, чтобы сделать каркас максимально простым и не погрязнуть в цветах и элементах дизайна.
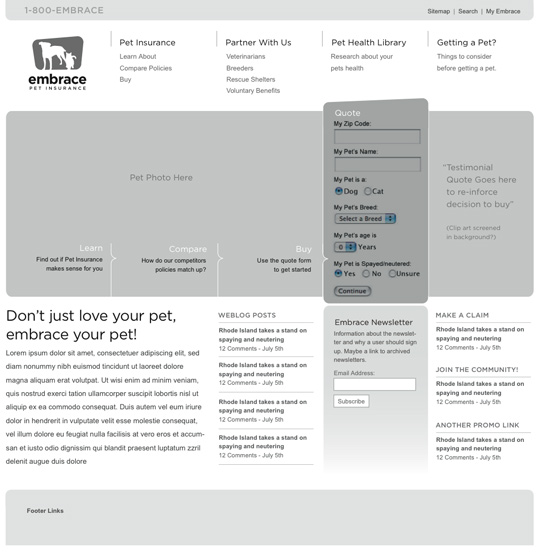
Джесси Беннет-Чемберлен из 31 Three отлично расписал процесс разработки в своем блоге. Вот пример каркаса, который он создал для проекта Embrace Pet Community.

Будьте щедры на свободное пространство
Этот ключевой аспект хорошего веб-дизайна – это нечто большее, чем то, что находится (или, скорее, не находится) между разными элементами дизайна. Я говорю о свободном или негативном пространстве. Многие дизайнеры совершают ошибку, перегружая сайт. Не бойтесь давать страницам дышать. Большее количество свободного места придаст вашему дизайну более утонченный вид.
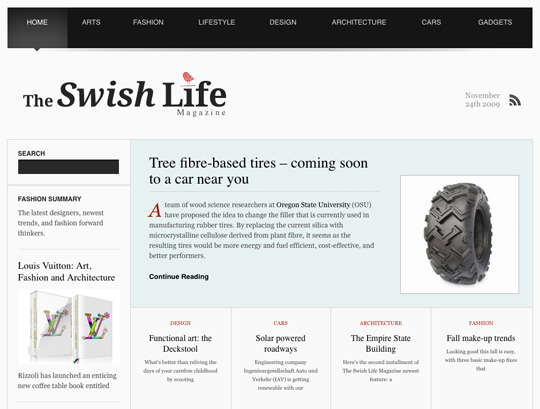
Работая с макетом The Swish Life, Liam McKay понял, как важно было использовать широкие поля вокруг контента, чтобы придать дизайну открытости и воздушности, одновременно сделав так, чтобы просматривать текст было легче. Обратите внимание, как много пустого места вокруг блоков контента. Так пользователю легче сконцентрироваться на том, что важно.
Mutant Labs – еще один прекрасный пример правильного использования свободного пространства. Это придает дизайну в темных тонах ощущение открытости, и позволяет текстуре классной доски и каракулям быть на виду.

Подробнее о макете и каркасе
Wireframes Magazine – это блог команды информационных архитекторов и дизайнеров взаимодействия, содержащий множество информации и примеров макетов и схем.

2. Эффективная типографика
Так же как и макет, типографика играет важную роль в том, как пользователь воспринимает контент вебсайта. Типографика веб-дизайна должна способствовать легкому прочтению и переходу по структуре и иерархии контента.
 | Большое = важное |  |
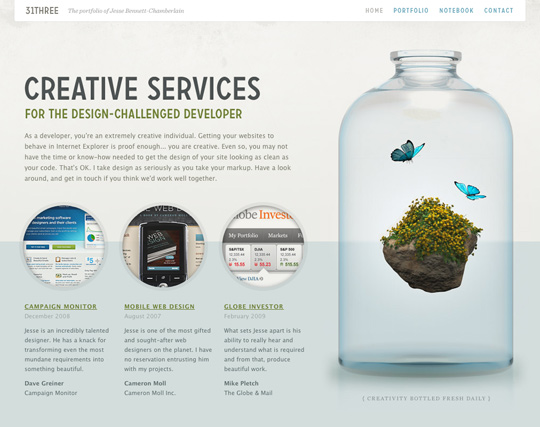
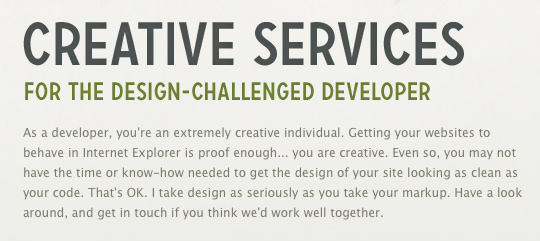
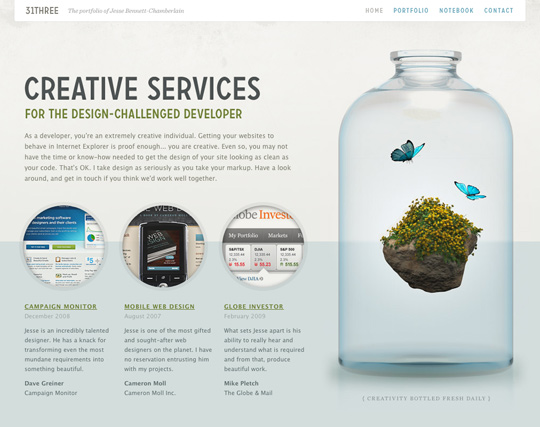
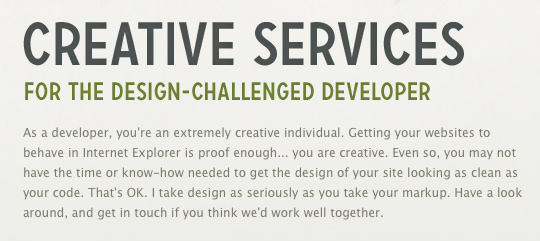
31Three использует заглавные буквы и большой размер шрифта для заголовков и подзаголовков. Это устанавливает четкую иерархию, которая выделяет название как более важное, чем абзац под ним.


Сделайте текст разборчивым
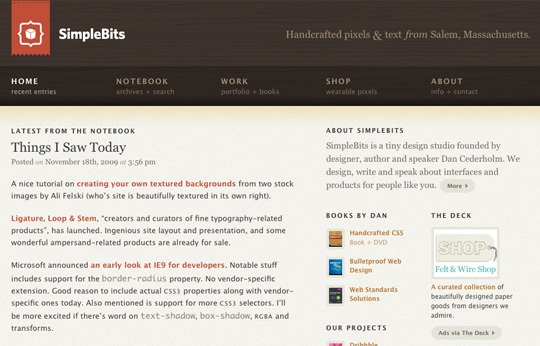
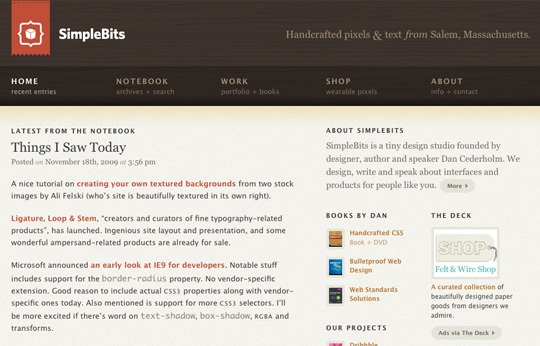
Дэн Седерхолм сделал текст на Simple Bits очень легким для чтения используя высокий контраст между текстом и фоном. И обратите внимание на межстрочный интервал в абзацах. Всегда оставляйте достаточно места, чтобы основной текст легко читался. Обычно приходится экспериментировать, но есть одно хорошее правило: задавать высоту строки 1,5 em, что в 1,5 раз больше размера шрифта.


Подробнее о типографике
3. Правильная цветовая схема
Крайне важно выбрать правильную цветовую схему, так как это задает настроение вашего дизайна больше, чем любой другой компонент. Не полагайтесь на свой собственный вкус, определяя, какой цвет использовать. Этот вопрос нужно решать исходя из целей сайта и информации об аудитории.
Рискните быть другим
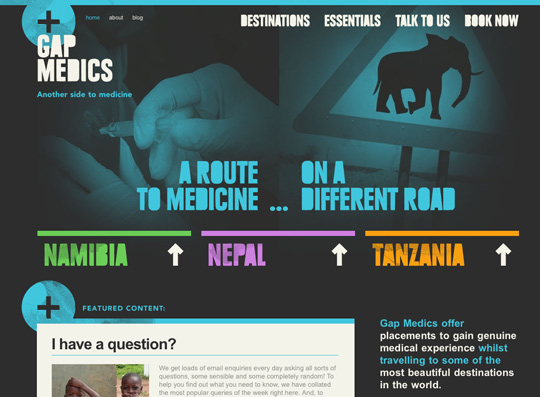
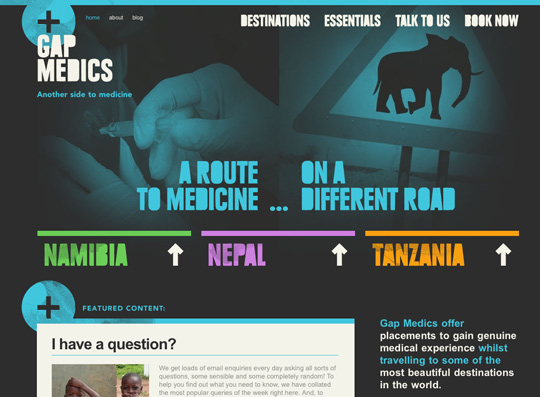
Сайт Gap Medics отличает смелый выбор цветов, который идет вразрез с тем, что мы привыкли видеть на медицинских сайтах. Это целесообразно, поскольку сайт старается привлечь молодых студентов-медиков. Цвета помогают придать сайту чувство молодости и стиля, что смягчает серьезность темы.

Иногда немного цвета – это правильно
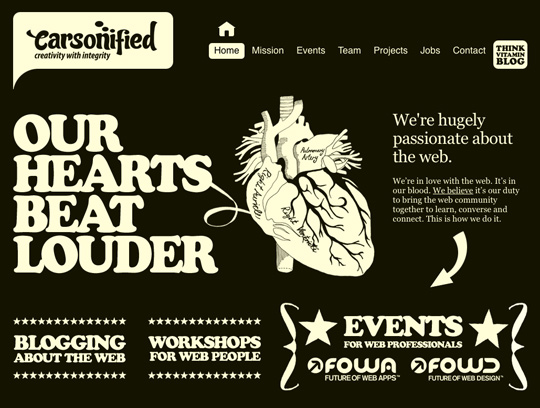
Carsonified в основном использует только два цвета. Темно-коричневый и кремовый белый дополняют винтажный плакатный стиль и элементы дизайна. Иногда минимальная цветовая палитра – это все, что вам нужно.
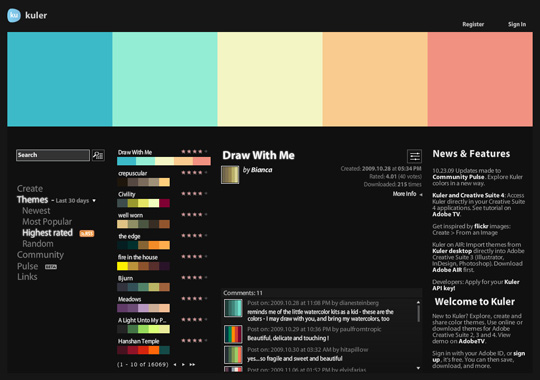
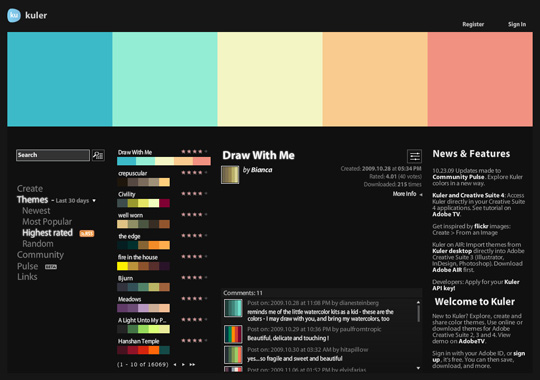
Помочь выбрать нужную цветовую схему?

4. Согласованные элементы дизайна
Это тот этап дизайна, от которого вы можете получить массу удовольствия. Здесь есть, где разгуляться креативности: текстура, иконки, рисунки и т. д. Но помните, что элементы дизайна также играют большую роль в поддержании настроя сайта. Поэтому они должны соответствовать целям сайта и его аудитории. Также элементы дизайна должны соответствовать вышеупомянутым трем компонентам.
Согласованность в действии
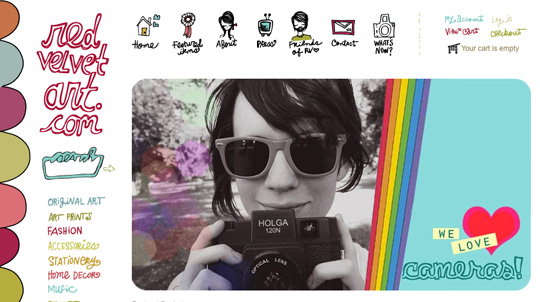
Дизайнер Red Velvet Art проделал превосходную работу по применению стиля ручного рисунка посредством разнообразных элементов дизайна. Обратите внимание, как иконки, рисунок фона и каракули работают вместе. Типографика и цветовая схема «ретро» тоже согласованы.
Внимание к деталям
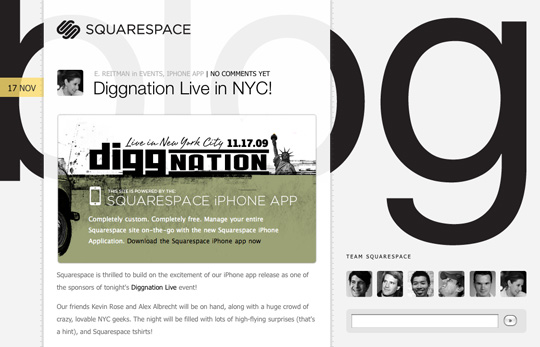
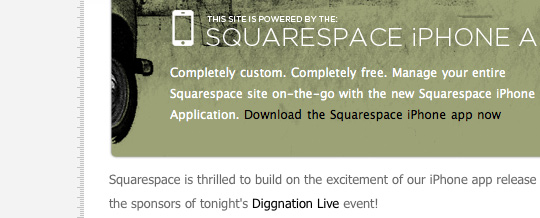
Блог Squarespace имеет типичный для блога макет и постой дизайн, но посмотрите на эту пиксельную шкалу с делениями по левому и правому краю окна контента. Этот маленький элемент дизайна делает акцент на содержимом окна, и согласуется с остальным дизайном.
Меньше на самом деле больше
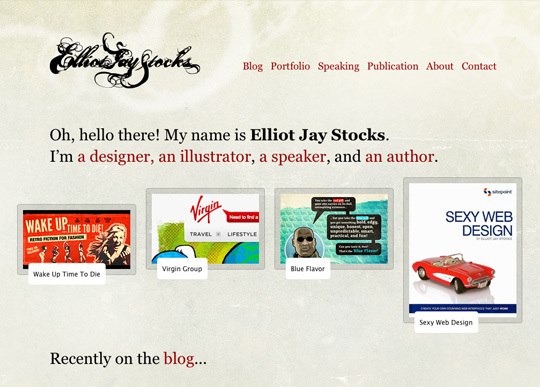
Этот дизайн мог бы хорошо выглядеть на белом фоне, но Эллиот Джей Стокс любит использовать текстуру. Чтобы не потерять чувство открытости сайта, он использовал легкую и едва заметную текстуру в стиле гранж. Это работает, потому что не нарушает минимализм макета и все же делает дизайн более интересным.
Оригинал статьи вы можете прочесть здесь.
РћСигинал статьи: Henry Jones (webdesignledger.com)
|