| 18 апреля 2011 |
Если вы - веб-дизайнер, то вам очень легко растеряться. Процесс создания дизайна может поразить разнообразием выбора и стилей. Художники-графики и специалисты по цифровой анимации - это лишь часть тех, кто занимается созданием веб-приложений.
Хотя можно просто отважно погрузиться в Adobe Photoshop и сразу приняться за дизайн, существует много возможностей, которые следует принять во внимание, чтобы сайт получился лучше. Процесс планирования не так уж долог, но представляет собой один из самых важных аспектов творческого процесса. Я предложу несколько идей, которые можно применить для оригинального дизайна веб-интерфейсов.
В начале проекта
Наверное, это время будет самым беспокойным и ответственным. В вашем планшете еще нет наработок, а мысли и идеи возникают быстрее, чем вы успеваете за них ухватиться. Сейчас важно остановиться и постараться представить себе, как должен выглядеть проект в идеале. Возможно, придется вернуться назад и разбить работу над проектом на несколько более простых аспектов.
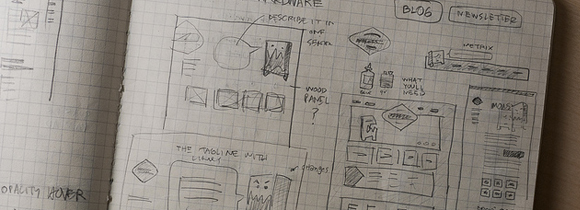
Что вы и ваш клиент хотите получить от готовой работы? Есть ли какие-либо специфические моменты, которые вам бы хотелось воплотить в работе, были ли вам поставлены какие-либо конкретные задачи? Это могут быть заставки, различные меню навигации, особенная цветовая гамма или даже несложный логотип. Постарайтесь подготовить несколько эскизов дизайна, прежде чем начать процесс оцифровки.
Для тех из нас, кто имеет художественный дар, даже самый сырой набросок даст достаточно вдохновения. Набросок показывает не только направление работы, но и задает каркас, на котором впоследствии будут базироваться страницы. Этот каркас может изменяться в зависимости от стиля форматирования страницы (например, домашняя страница, о компании, посты блога), но все равно будет прослеживаться определенный шаблон.
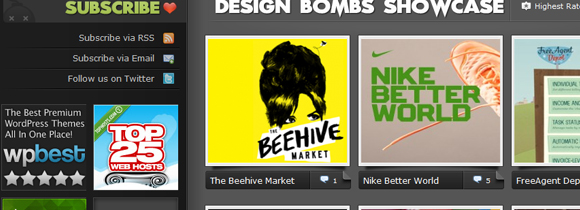
Тщательно изучите галереи веб-дизайна
Я нередко встречал дизайнеров, которые считали, что предложения галерей веб-дизайна просто бесполезны. Это - дешевый способ позаимствовать и изуродовать чужие идеи. И хотя я уважаю эту точку зрения, я не могу с ней согласиться. Я придерживаюсь совершенно противоположного мнения. Если дизайнер решил выложить здесь свою работу, то он должен быть польщен тем, что другие черпают вдохновение в его работах.
И вообще, нет ничего плохого в том, чтобы позаимствовать идею! В смешении и сочетании различных стилей возникают неожиданные и оригинальные творения - и в этом состоит вся прелесть творчества. Настоящие веб-дизайнеры способны овладеть этим умением и создавать свои собственные интерфейсы при помощи только лишь памяти и вдохновения!
CSS-галереи и презентации он-лайн в совершенстве подходят начинающим дизайнерам. Когда вы заставите работать те участки мозга, которые отвечают за креатив, вы выйдете за ту зону комфорта, которую вы установили для своего творчества. Это один из наиболее тяжелых моментов в карьере веб-дизайнера, но он необходим для творческого процесса. Но, как и многое другое в нашей жизни, это один из навыков, который развивается при постоянном использовании.
Протестируйте свой интерфейс
Прежде чем кодировать свой набросок или делать макет, потратьте немного времени, чтобы представить себе процесс просмотра. Постарайтесь (этому вы тоже со временем научитесь) представить себя на месте пользователя, который зашел на ваш веб-сайт. Предположите, где он будет кликать, и что ему покажется наиболее интересным.
Когда вы это сделаете, вы заметите, какие сдвиги произойдут в вашем мировоззрении. Этот метод поможет вам посмотреть на вашу работу не только с позиции "дизайнер", но получить более широкий обзор перспектив. Я часто советую это сделать, прежде чем кодировать. В конце концов, это сбережет ваше время.
Скажу по личному опыту, что мне частенько приходилось переделывать область страницы и менять цвета. Если есть достаточно времени, то можно представить, как пользователь справится с вашим меню страницы и ссылками. Это будет сложно сделать, если последние три часа вы занимались только лишь этим дизайном. Отдохните, разомнитесь, пройдитесь - даже 15 минут отдыха помогут улучшить восприятие.
Создайте несколько конфигураций для сравнения
Это может занять намного больше времени, но я настоятельно рекомендую это сделать, если у вас есть такая возможность. Если у вас получилось несколько отличных эскизов, подумайте о том, чтобы сделать несколько разных дизайнов и выбрать лучший. Это может быть легко сделано в Photoshop, если у вас нет дара работать с карандашом и бумагой или же вам просто привычнее и удобнее работать с программой.
Некоторых это раздражают. Они считают, что это замедляет творческий процесс. Но если вы частенько сомневаетесь в результатах своей работы, этот метод сэкономит вам уйму времени в конце процесса. Я пришел к выводу, что сравнение 2-4 хороших заготовок может помочь разрешить сомнения и подтолкнуть вас к выбору окончательного варианта.
Не нарушайте пространство!
Незаполненное пространство имеет серьезное значение для любого дизайна. Это идет как само собой разумеющееся и этому есть вполне очевидные объяснения. Когда элементы страницы расположены так, как надо, в дизайне будет наблюдаться определенная симметрия. Если при кодировании страниц учитывается структура, понятная посетителям, то такие страницы получаются более четкими и ориентированными на пользователей.
Если придерживаться этого правила, то незаполненное пространство предоставляет возможность изменять положение элементов, которые занимают слишком много места. Это можно сделать на любом этапе подготовки дизайна, но если вы заметите свои ошибки раньше, вы сэкономите часы работы над проектом. Удостоверьтесь, что содержимое вашего сайта - параграфы, заголовки, изображения и видео - нормально помещаются на странице, чтобы у посетителя не было дискомфорта.
Я обратил внимание, что небольшой список обязательных элементов страницы является великолепным стимулом для начала работы. Он может изменяться в зависимости от того, какой именно веб-сайт вы сейчас разрабатываете. Ведь система может быть очень изменчивой. Обычно включается поле поиска, кнопки, при помощи которых можно поделиться прочитанным в социальных сетях, посты блогов со множеством функций, значки корзины или ссылки на нее, или небольшую контактную форму.
Но каждый раз, когда вы засаживаетесь за создание дизайна, старайтесь не сдерживать полет своей фантазии. Здесь рождаются идеи и возникает вдохновение. Прислушивайтесь к себе во время работы. Создание сайта никогда не было простым заданием. Но оно всегда было достаточно интересным и хорошо вознаграждается - если вы выделите время на саморазвитие и учебу.
|