|
Дизайн сети будущего. Это - неисчерпаемая тема. С чего начать, ведь мы говорим о том, чего еще не существует?
В этой статье мы постараемся рассмотреть, как, возможно, будет выглядеть веб в будущем и как мы сможем приспособить наши нынешние умения к этим изменениям, а также как создавать изменяемые веб-сайты, которые имеют постоянную основу, а затем подстраиваются под характеристики и ограничения того устройства, на котором их просматривают. Мы также рассмотрим, как может измениться наш концептуальный подход к дизайну веб-сайтов: начиная от более простого дизайна к более сложному, а не от сложного к простому.
Но прежде чем начать, позвольте задать вопрос. Что мы имеем в виду, когда говорим "будущая сеть"?
Что представляет собой будущая сеть?
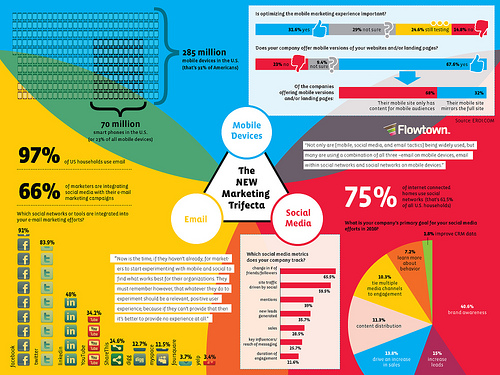
Сегодня слово "мобильность" звучит чаще других. Мобильные сайты, мобильные устройства, мобильные приложения: список имеет тенденцию увеличиваться. Действительно, многие считают, что в будущем сеть будет мобильной.
Но, несмотря на все это, "мобильность" не будет полным ответом на вопрос.
Мы можем быть уверены, что мы будем иметь совершенно иной доступ к интернету. Но это не означает большего количества мобильных устройств в ближайшей перспективе. Но в долгосрочной перспективе надо смотреть шире. Томас Хассон, старший аналитик Forrester, подвел итог этой теме в 2011 году в отчете по направлениям мобильных технологий. Там он сказал, что "термин "мобильность" должен значить намного больше, чем просто мобильный телефон". В долгосрочной перспективе, вместо слова "мобильный" мы будем использовать "портативный".
Почему портативный? Как изменится Интернет, чтобы это стало возможным?
Во-первых, материально-техническая база сети Интернет быстро расширяется, поэтому с каждым днем увеличивается возможность Интернет доступа, где бы мы ни находились. За последние 10 лет число Интернет пользователей выросло на 444,8% и насчитывает 28,7% всего населения. Это почти 2 миллиарда человек, основная часть которых - из Азии. Этот рост поддерживается инвестициями в базовое оборудование, которое дает нам возможность доступа в Интернет: миллионы и миллионы компьютеров, миллионы километров кабеля, сотни тысяч беспроводных точек доступа и, вдобавок ко всему этому, увеличение 3G покрытия по всему миру ( почти 21% к концу 2010 года, согласно Morgan Stanley).
Во-вторых, мы уже по-другому используем Интернет. Мы все больше пользуемся интернет-сервисами а не поисковиками. Такие интернет-сервисы, как Facebook, Twitter и LinkedIn становятся центральными в нашей интернет-деятельности. И мы пользуемся ими для создания собственного уникального сетевого содержимого: Facebook для общественной жизни, LinkedIn для профессиональной реализации, Spotify для музыки, Netflix для телевидения и фильмов. Мы наблюдаем принципиально иную форму информационного потребления, такую, при которой информация доходит до нас через социальный круг людей, которым мы доверяем. Мы постепенно отказываемся от старой парадигмы получения информации, когда мы стремились искать информацию при помощи поисковиков и ссылок.
Некоторые из этих сервисов предназначены для определенного устройства, однако они уже доступны на различных компьютерных системах, включая стационарные компьютеры, приложения для мобильных телефонов, телевизоры, оснащенные доступом в Интернет, и другие. Только месяц назад Samsung создал холодильник с выходом в Twitter. Да, конечно, это не самый лучший способ соединения с Интернетом, но это пример того, как расширяется использование этих сервисов, помимо наших настольных компьютеров, и как оно проникает в нашу повседневную жизнь. Evrythng, сервис, уже запущенный в бета-версии, работает на любой компьютерной системе, способной создать он-лайн присутствие любому физическому объекту. Он эффективно превращает Интернет в единую структуру, содержащую информацию, которую можно получить везде и всегда.
Принимая во внимание эти изменения, важно, чтобы мы не утратили гибкость подхода к созданию нового веб-контента. Мы не должны позволить себе рассуждать категориями оборудования. Сейчас мы производим мобильные приложения и стандартные веб-сайты, но через несколько лет все может кардинально измениться. Невозможно предугадать, где и как будут просматривать наш контент. Поэтому контент должен быть портативным, независимым от машины, в том смысле, что он может быть отображен везде.
Медиа производители откликнулись на возрастающее использование мобильных средств информации.
Возможно, нам придется решить, стоит ли нам сконцентрироваться на определенных устройствах и каналах из-за количества их пользователей, или же предпочесть менее специализированный подход и охватить максимальный диапазон.
Независимо от того, что мы выберем, наиболее важной является возможность передавать единообразный интерфейс по всем каналам. И наши возможности дизайнеров и разработчиков разбираться в параметрах и передать все это клиентам крайне важны.
Вот такая она - будущая сеть, мешанина устройств и каналов. Неплохо звучит, не так ли? Давайте вернемся к ключевому моменту, к портативности.
Как делать дизайн для портативной сети?
Спросите себя, как ваш последний проект осилил бы следующие сценарии:
1. Пользователь смотрит "Доктора Хауса" по телевизору с доступом в Интернет. Хью Лори сейчас не показывают, и пользователь решает проверить электронную почту. Приятель прислал ему ссылку на ваш сайт, который пользователь открыл отдельной вставкой на странице, одновременно с программой.
2. Пользователь едет с работы в электричке, возможно, остановился на какой-то станции. И он заходит на ваш сайт через 3G по iPad.
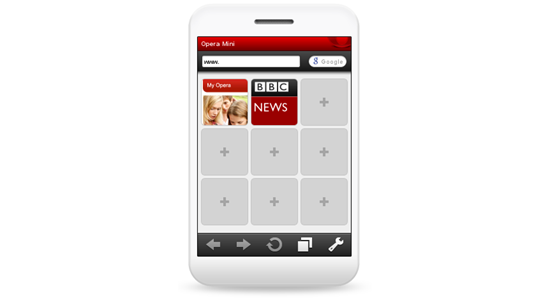
3. Пользователь находится на сайте вашего клиента. Он хочет получить доступ на ваш сайт, чтобы прочитать статью, но у него есть только принадлежащий компании Sony Ericsson, на котором установлена Opera Mini.
Каждый из этих сценариев предлагает нам решить различные проблемы: (1) не лучшее сочетание соотношения форматов и браузера, (2) хорошая область просмотра, но медленное соединение и (3) очень маленькая область просмотра. И эти сценарии вполне возможны. Первые телевизоры, оснащенные Интернет-доступом, от крупных компаний, сейчас можно приобрести у крупных продавцов. Почти 85,5 миллионов пользователей используют Opera Mini, и это основной браузер во многих местах в мире. Например, в Азии Opera и Nokia (на которые приходится 66.33% всего рынка) лидируют с отрывом от браузера, занимающего третье место (это - BlackBerry, чья доля составляет 9,81%). И предсказание от Deloitte - 2011 год будет годом планшетов, и 50% всех проданных "компьютерных устройств" будут не персональными компьютерами.
Существует вероятность, что ваш сайт не будет работать во всех этих случаях. Конечно, вполне возможно, что вы об этом подумали заранее (хотя, если вы об этом подумали, вам нет необходимости читать эту статью).
Создавая сайт для портативной сети, мы должны быть уверены в трех составляющих: дизайн, контент и интеграция. При правильном подходе мы сможем создавать сайты, доступные самому широкому контингенту пользователей и обладающие единообразным интерфейсом, не зависящим от того, как именно был получен доступ.
Единообразный? Но как?
Когда сталкиваешься с множеством устройств, каждое из которых обладает индивидуальными характеристиками, то единообразие будет последним из того, что приходит в голову, и это вполне объяснимо. Но мы должны приложить все усилия, чтобы добиться единообразия. Не в дизайне, но в интерфейсе.
В принципе, нам следует думать о дизайне на двух уровнях: базовый контент, а затем - уровень визуализации. Основа нашего сайта не должна изменяться от устройства к устройству, и она должна быть постоянной. Если говорить кратко, то это означает, что мы должны быть уверены, что такие элементы, как контент или структура навигации будут всегда одинаково работать.
Сетевое будущее предоставляет множество возможностей. Учесть все невозможно в принципе. Именно поэтому нам необходимо единообразие!
Давайте представим, что наш пользователь находится на работе и просматривает наш сайт с iPad. Он проходит через тщательно разработанную навигационную иерархию, чтобы добраться до той части контента, которую он хочет прочитать. Но его отвлек телефонный звонок, и ему пришлось остановить поиски. Позже, в электричке по дороге домой, он снова зашел на сайт, на этот раз с телефона. Визуальные элементы дизайна будут иными - и это неизбежно. Но принципиально, чтобы ход получения необходимой информации оставался тем же.
Это единообразие интерфейса позволит нам создать отличные сайты для портативной сети и функционально полный пользовательский интерфейс.
С чего мне начать? И как мне понять, что я достиг цели?
Если нашей единственной целью является единообразный интерфейс, то возникает вопрос о том, следует ли нам создавать мобильный сайт увеличенного масштаба, или же нам необходим ухудшенный вариант сайта для стационарного компьютера.
Ни один из них не подойдет. Мы должны постараться создать единый дизайн, который на всех устройствах будет без изменений. Но в действительности, по крайней мере, в настоящий момент, нам приходится начинать с простейшего сайта и затем обрабатывать его дальше.
Почему? Давайте вернемся к вводной части. Когда речь идет о портативной сети, мы не можем контролировать, как будет использоваться и просматриваться наш контент. Поэтому мы должны отказаться от идеи создавать дизайн под определенное устройство и определенный размер этого устройства. Мы должны подойти к дизайну нашего сайта с другой стороны, когда мы вначале создаем основной контент. Как-никак, именно он будет определяющим на сайте, а не визуальные элементы. Вначале это может показаться сложным, но как мы могли увидеть, многие хорошие разработки для стационарных компьютеров подходят и для портативной сети, особенно принимая во внимание структуру контента.
Вот, в общем, основные правила, о которых следует помнить, создавая дизайн для портативной сети:
1. Вебсайт должен быть доступен максимально широкой аудитории;
2. Сайт должен содержать одинаковый для просмотра контент везде, где это возможно;
3. Структура сайта должна быть одинаковой при любых просмотрах;
4. Контент должен отображаться наиболее подходящим для настроек образом.
Сайт, отвечающий всем этим критериям, отлично подойдет для будущей портативной сети. Но что нам делать, чтобы добиться этого?
Дизайн для портативной сети
Используйте веб-стандарты: это означает HTML5
Хорошая новость: два самых распространенных браузера для мобильных устройств, Webkit и Opera, отлично поддерживают HTML5. Webkit поддерживает HTML5, по крайней мере, частично, с ноября 2007.
При использовании стандарта и описательной разметки, наш сайт будет одинаково отображаться на большинстве устройств. А расширенные возможности HTML5 передавать аудио, видео, анимацию и локальная память делают его подходящим для мобильных приложений.
Эти возможности позволяют сайтам на HTML5 воспроизведение, которое обычно ассоциируется с мобильными приложениями, ликвидируя разницу интерфейсов. Видео теперь может проигрываться в исходном формате при помощи HTML5, используя видео тэг, а анимация может проигрываться при помощи HTML5 холста. И, наконец, локальная память позволяет сайту сохранять на устройстве информацию по принципу базы данных, благодаря чему становится возможным полнофункциональное офф-лайн использование сайта.
У YouTube, Netflix и Gmail есть HTML5 версии сайтов, которые разработаны под мобильный интерфейс, используя преимущества возможностей HTML5. Это - отличная отправная точка для любого разработчика, который хочет видеть, чего можно достичь.
Сейчас HTML5 полностью готов к использованию при разработках, и поэтому вы можете начать прямо сейчас. Доступно множество замечательных ресурсов и пособий, которые помогут вам в начале:
Обзор стандарта HTML5 и отличная отправная точка.
Серия демонстраций, показывающая возможности HTML5, с исходным кодом.
Презентация сайтов, созданных в HTML5.
Для того, чтобы начать использовать HTML5 в своих проектах, вы можете воспользоваться любой средой, которая его поддерживает. Наиболее полная реализация возможна с Adobe’s Dreamweaver CS5; может быть загружен пакет поддержки HTML5, это расширит встроенный редактор. Aptana также поддерживает HTML5 в бета версии Aptana Studio 3. В конце этой статьи выложены ссылки.
Начинайте с простого и разрабатывайте дальше
Думать о портативности означает думать о простоте и четкости. Широкая вариативность размеров экрана - от 40-дюймового монитора разрешением 1920×1080 пикселей до экрана мобильного телефона портретной ориентации расширением 320×240 пикселей - означает, что мы должны создавать масштабируемый и настраиваемый дизайн. Мы также должны понимать, что кто-нибудь может воспользоваться дистанционным управлением или будет тыкать жирным пальцем на тачскрин. Чем проще будет дизайн, тем более совместимым он будет.
Концептуализация снизу вверх имеет смысл. Сконцентрируйтесь на базовых элементах, и пусть контекст разворачивается вокруг них.
Сначала создайте основную структуру вашего сайта и добавьте только основные стили, те, которые подойдут ко всем устройствам. Простое начало дает нам великолепную возможность для построения. Естественно, мы начинаем с самого простого интерфейса, доступного для самого простого мобильного устройства, и работаем до уровня браузера стационарного компьютера.
Использование запросы @media в CSS дадут возможность вашему сайту распознавать дополнительные возможности браузера стационарного компьютера и увеличить масштаб для этих сред, предоставив более полный и интерактивный интерфейс, когда есть такая возможность.
Небольшое предупреждения о причинах, по которым мы не работаем с упрощением сайта для стационарного компьютера до уровня мобильного: запросы @media не поддерживаются любым мобильным устройством. Рэйчед Эндрюс предлагает хороший обзор запросов @media здесь,на Smashing Magazine, хотя лучше работать от стационарного компьютера к мобильному телефону, а не наоборот.
Забудьте о проприетарных программах
Что бы вы ни делали, держитесь подальше от проприетарных технологий. Это - гарантия несовместимого интерфейса. Flash и Silverlight как платформы разработки доживают последние дни. Microsoft уже заявил, что они приостанавливают разработку Silverlight, чтобы полностью сконцентрироваться на HTML5, в то время как Flash в основном используется как платформа для разработки игр и механизм для раздачи видео. Если вы собираетесь создать действительно межплатформенные сайты, которые единообразно отображаются на всех устройствах, то Flash и Silverlight - не самый лучший выбор, потому что мы не можем быть уверены, что они будут установлены у пользователя. Нельзя сказать, что у Flash нет своего назначения. В качестве платформы для сетевых игр у него нет равных. Это все о выборе лучших доступных технологий.
Будьте осторожны с JavaScript… пока что
Плохая новость - нам придется пожертвовать частью того, что мы считали само собой разумеющимся. Мы должны научиться делать дизайн для неизвестных нам размеров экрана и параметров, чтобы контент мог загрузиться так, как это требуется. Меньше думайте о структуре и разметке страницы, а больше - о структуре контента.
Нам надо воздерживаться от использования JavaScript и AJAX (оба - основные элементы разработок для стационарных компьютеров), чтобы создать более углубленный пользовательский интерфейс. Потому что некоторые устройства с ограниченными возможностями не имеют достаточно мощного железа для взаимодействия со сложными библиотеками. Приведение в порядок веса страницы также должно быть приоритетным, потому что мы не можем быть уверены, что у конечного пользователя есть высокоскоростной доступ в Интернет, поэтому большие библиотеки будут нежелательными.
Это особенно важно в свете последней тенденции, так называемой “hash bang”, начавшейся со скандального редизайна сайтов Gawker Media. Сайты (включая Gizmodo, Lifehacker и Gawker) представили пользователям интерфейс, похожий на приложение, но это получилось благодаря JavaScript для отдачи контента. На самом деле, вебсайты состоят из одной страницы, которая по запросу загружает динамическое информационное содержимое, вместо множества страниц, как это было раньше. Но любой пользователь, чей браузер по какой-то причине не обрабатывает JavaScript, не сможет просмотреть сайт. Ему придется любоваться пустой страницей.
Однако часть библиотек разработана облегченной, и их использование возможно на портативных устройствах. У jQuery есть альфа-версия мобильной библиотеки, доступной для тестирования. У проекта есть поддержка от BlackBerry, Mozilla и Adobe, так что за ним стоит последить.
Поддержка JavaScript будет совершенствоваться по мере того, как устройства по всему миру переходят на более современные платформы, а более старые устройства перестают использоваться. Но в настоящее время консервативный подход к использованию этой программы означает более широкую аудиторию вашей работе.
Тестирование, тестирование и снова тестирование
При портативной сети у нас вряд ли будет возможность проводить тесты по каждой возможной платформе, на которой будет просматриваться ваш контент. Но это не отменяет необходимость тестирования. Мы обязаны проводить тесты.
Эмулятор Opera Mini позволяет вам протестировать ваш сайт в виртуальном браузере.
Для большинства дизайнеров не представляется возможным купить устройства каждой платформы. Но есть альтернативные варианты. Для большинства основных платформ доступны эмуляторы устройств, которые воспроизводят интерфейс браузера. Посмотрите ссылки в разделе ресурсов в конце этой статьи.
В конце списка - платный сервис от DeviceAnywhere, который дает вам возможность протестировать сайт на более чем 2000 мобильных телефонах.
К сожалению, пока еще нет эмуляторов для Интернет-телевидения, но Google выпустил руководство по дизайну для Google TV.
И, конечно, мы не должны забывать о тестировании на браузерах наших стационарных компьютеров. Целью дизайна для портативной сети является создание единого интерфейса для как можно большего количества устройств. То, что пользователи имеют возможность выходить в сеть разными способами, не означает, что они прекратят пользоваться стационарными компьютерами, лэптопами или нетбуками. Используйте эту возможность во время тестирования, просто изменив размер окна браузера, чтобы удостовериться, что ваш дизайн масштабируется и отображается корректно. Эмуляторы обеспечат воссоздание сайта на других устройствах.
Гадкий утенок?
Итак, есть ли необходимость игнорировать красоту и отказываться от привлекательного дизайна, когда речь идет о портативной сети? Конечно, нет. Отличный дизайн - это не просто рисунки, но и четкое представление информации, которая включает иерархию и хорошо продуманную разметку, модули и навигацию. И это приводит нас к...
Контент для портативной сети
И снова речь о важности контента. Взлет Quora может убедить в этом любого. А ведь этот сервис полностью основан на контенте. Это вдвойне справедливо для портативной сети. Упрощая элементы дизайна, вам необходимо еще больше сфокусироваться на контенте.
Определите, что действительно важно
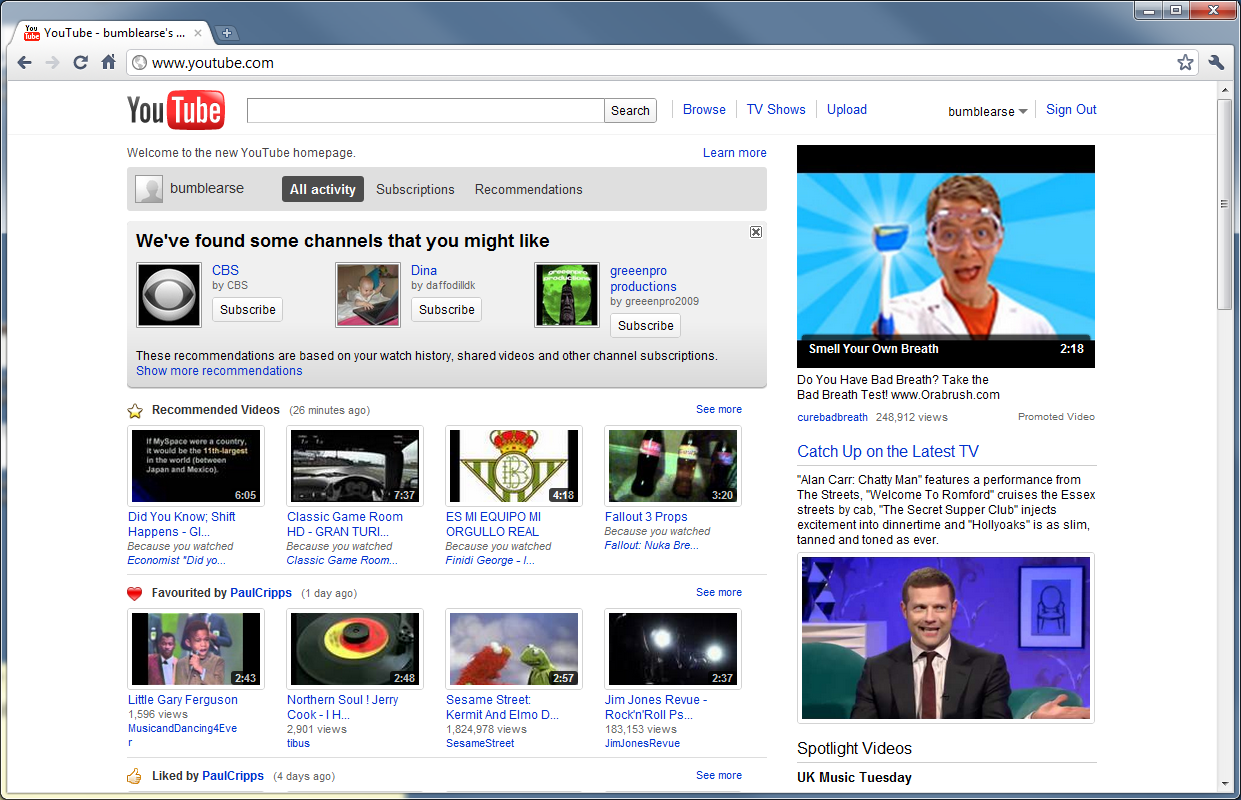
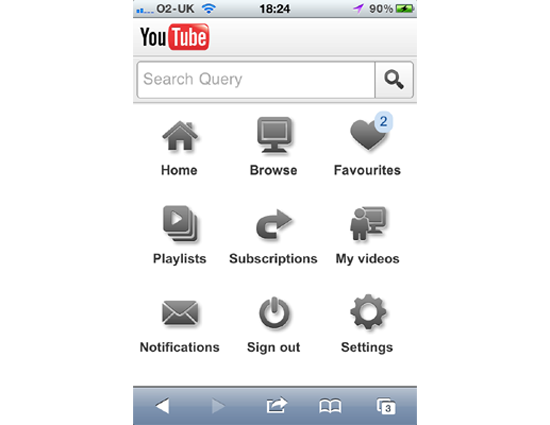
Определить, что будет решающим для пользователей, - это ваша самая первая задача при разработке портативного сайта. Там не будет места для сложной навигации, особенно на маленьких экранах, поэтому придерживайтесь простоты. Сравните мобильную версию и версию для стационарного компьютера стартовой страницы YouTube:
Стандартная домашняя страница YouTube.
Основанная на HTML5 домашняя страница YouTube отлично работает на малых экранах.
Создайте качественную иерархию информации.
Структурирование контента очень важно, и для удобочитаемости, и для SEO. Понимание контента, который мы представляем, необходимо для того, чтобы создать четкую иерархию информации, которая поможет пользователю на сайте.
Создайте схему возможных передвижений пользователя по вашему контенту. Должен быть четкий путь к любой части контента, начиная с более общих категорий информации, которые с каждым кликом становятся все детальнее.
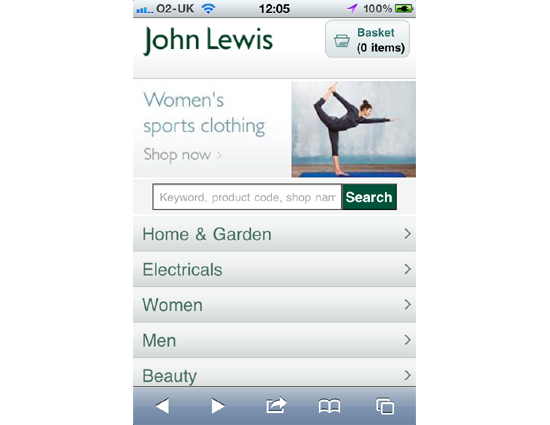
На мобильном сайте торгового дома John Lewis имеется четкая иерархия информации, что облегчает навигацию.
В качестве хорошего примера можно привести мобильный сайт торгового дома John Lewis, расположенного в Великобритании. Вы можете легко добраться до каждого раздела с домашней страницы, а оттуда - к определенным товарам. Это не только просто, но и означает, что пользователь не получает слишком много информации на каждой странице и он точно знает, где именно он находится в любое время.
Контент должен быть доступен
Даже если пользователь сидит не за стационарным компьютером, не стоит к нему относиться как ко второму сорту. Он должен получить максимально возможный контент. Но не забывайте, для чего здесь нужен контент, подайте его соответственно. Уберите следующее:
Если изображение не является необходимой частью контента, избавьтесь от него.
- Неподдерживаемые форматы файла
Не используйте Flash, если файл вряд ли буду проигрывать.
Хороший текст для стационарного компьютера не обязательно подойдет для портативного. Отзыв второго покупателя здесь нужен обязательно? Если нет, уберите его.
Хотя мы и хотим удалить ненужный контент, мы не собираемся удалять слишком много. В примере ниже приведен простой удобный сайт, но без глубины. Первый уровень информации представлен хорошо, но заголовки для услуг компании внизу страницы должны отправлять на следующий уровень информации. Если так оно и есть, то мне придется перейти на неоптимизированный сайт. Это - плохой пользовательский интерфейс, потому что мне сложнее найти то, что мне необходимо.
Мобильный сайт Sapient Nitro действительно хорошо выводится на экран, но на нем отсутствует часть информации полной версии сайта.
Интеграция и портативная сеть
Поскольку отдельные социальные сервисы становятся все популярнее в сети Интернет, привязка к ним веб-сайта становится необходимой.
Не забывайте об унификации
Социальные сервисы появляются и исчезают (хотя некоторые основные остаются на долгое время... да, я веду речь о Facebook), поэтому дизайн должен быть унифицирован. Возможность интеграции с новыми сервисами по мере их появления в сети и возможность удаления тех, которые потеряли актуальность, обеспечит доступность вашего контента максимально широкому кругу посетителей.
Цель - протолкнуть ваш контент по множеству сервисов и интегрировать его в сеть. Это становится возможным, прежде всего, при помощи поисковой оптимизации и добавлением в социальные сети.
Согласовывайте контент с запросами поисковиков
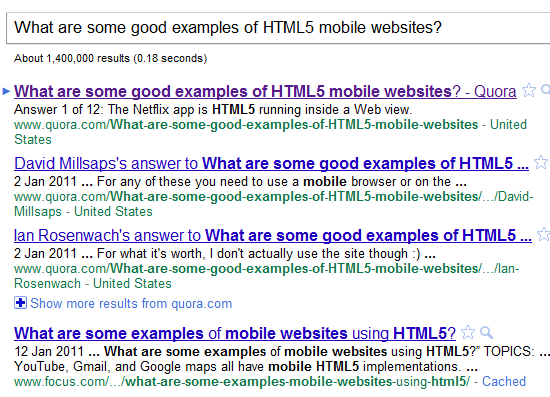
Хотя пользователи все чаще выходят на контент через социальные сети, а не через запросы в поисковике, поисковики остаются серьезным источником получения информации. Необходимо, чтобы ваш контент был отформатирован для быстрого поиска. На сайте Quora это сделано замечательно, и это приводит к топовым позициям по всем поисковикам и генерации трафика для их Q&A-сервиса следующего поколения. SEO может показаться устаревшим, но, поскольку качество контента становится все важнее, SEO может получить новую жизнь.
Сайт Quora замечательно индексируется поисковиками, с действительно отличными результатами.
Сделайте возможность поделиться простой
SEO важно, но также есть прямая связь с другими сервисами при помощи OAuth, OpenGraph и OpenID. Если у вас нет такой опции, дайте возможность пользователям поделиться вашим контентом. Сервисы типа AddThis и ShareThis упрощают возможность добавления этой функции, воспользуйтесь ими. Один-единственный твит может вызвать волну активности. Конечно, у современных разработок и контент-платформ, таких как WordPress, этот функционал изначально встроен.
Совместив эти три элемента, вы создадите унифицированный и практичный сайт, который будет легко найти в сети. Остался всего лишь один вопрос...
Как насчет приложений? Что с ними будет дальше?
Приложения - это серьезный бизнес. Как предсказывает компания Gartner, доход он-лайн магазина App Store достигнет 15 миллионов долларов в 2011 году. Поэтому неудивительно, что Google, Microsoft, Nokia и другие стараются к этому примазаться. Но раз он-лайн магазины приложений настолько коммерчески успешны, не следует ли обратить на это внимание при разработке дизайна для будущей сети?
Давайте посмотрим, как можно создать приложение:
- Легко купить, установить и удалить. Приложения настолько удобны, что даже ваша бабушка смогла бы ими воспользоваться. Их установка на смартфон - простой процесс, требующий минимума усилий. А потом его можно легко удалить, не оставив следов. Поэтому Apple сейчас проводит ту же самую концепцию для полнофункциональных Mac¬-приложений через Mac App Store. Приложения также в большинстве случаев обеспечивают хороший пользовательский интерфейс, с собственным управлением и конструктивными шаблонами.
- Ассоциации с брендом и вовлечение. Приложения разрабатываются для одной цели, и эта цель должна быть достигнута. Большинство успешных приложений - это отработка ассоциации с брендом: "Я хочу начать поиск в сети, значит, мне надо воспользоваться приложением Google" или "Я хочу получить информацию о моих друзьях, значит мне надо приложение Facebook". Благодаря приложению вы знакомитесь с брендом. Чтобы попасть в Facebook или Google, я могу легко воспользоваться браузером Safari на айфоне, но с приложениями это еще проще. И мое вовлечение в этот процесс выгодно компаниям, ведь их логотипы висят у меня на экране; в данном случае, это большие буквы F и G.
- Деньги. Наиболее привлекательный аспект приложений для компаний - финансовый доход. App Store от Apple доказывает, что вполне возможно получить деньги за контент. И заработать весьма приличную сумму денег может даже независимый разработчик в относительно короткие сроки.
Самое интересное, что все эти пункты совершенно не касаются информационного потребления. Они все касаются брендов и взаимодействия с пользователем. Однако, есть также причины, почему вы должны хорошенько подумать:
- Приложения информационно разрозненны. Приложения хороши в том, для чего они предназначены. Но они не помогут получить от сети больше. Вы хотите перейти по ссылке? Вы можете просматривать страницу в приложении, но вас выкинет в браузер. Вы потеряете контроль над своими действиями.
- Приложения зависят от платформы. Написание приложения автоматически привязывает вас к платформе, для которой вы его написали. Это сразу ограничивает вашу потенциальную аудиторию. Использование смартфонов увеличивается, однако это все еще небольшой сегмент рынка телефонов, имеющих доступ в Интернет. Если взять в качестве примера рынок США, то хотя у 31% населения есть смартфоны, только 6% населения имеет айфоны. Это 19 миллионов из 307. Если вы выпустите в США приложение, предназначенное только для iOS, то вы сразу потеряете 76,17 миллионов потенциальных пользователей.
- Приложения лучше всего срабатывают для крупных брендов и сетей. Каким бы хорошим ни было приложение, вам надо добиться того, чтобы его заметили среди огромного количества приложений, каждый день выпускаемых в магазины. Крупные бренды проталкивают свои приложения благодаря своему присутствию в сети, а для мелких компаний это будет сложнее. И хотя вы, как и многие другие, можете регулярно производить достойную продукцию, ваше приложение может быстро попасть на помойку. Исследования, проведенные Pinch Media (сейчас Flurry) показывают, что бесплатные приложения используют в основном первые 10 дней после установки, а через 70 дней продолжают использоваться только 2%. Использование платных приложений прекращается еще быстрее.
- Мобильные пользователи предпочитают браузеры, а не приложения. Исследование, проведенное Keynote Systems в октябре 2010 года, показало, что пользователи предпочитают мобильные сайты для любого контента сети. Единственная категория, где лидировали приложения, это были социальные сети, музыка и игры. И это было понятно, поскольку эти приложения имели абсолютное преимущество перед возможностями родной платформы.
Итак, если мы хотим создать что-то долговременное, способное изменяться, что подходит вам и вашим клиентам, то нам надо отказаться от мобильных приложений в пользу мобильной сети. Мы должны выполнить замечательный дизайн, продуманный контент и качественную интеграцию, чтобы привязать наши веб-сайты к социальной инфраструктуре сети.
Заключение
Полностью портативная сеть не появится прямо сейчас, но это когда-нибудь произойдет. Так, как это было во время войн браузеров, разработчики и дизайнеры должны повышать квалификацию, чтобы стать движущей силой этих изменений и не бояться новых стандартов. Понимание того, как создать полное он-лайн присутствие, воспользоваться преимуществами всех платформ и подготовка к будущим стандартам сети покажут, что мы не просто технические специалисты, но люди, которые обеспечат клиента действительно ценным результатом.
Оригинал статьи вы можете прочесть здесь.
РћСигинал статьи: James Gardner (www.smashingmagazine.com)
|